1-1-1 基本操作
今回は、RobloxのAnimation Editorを使用してアニメーションを作成する際に必要な基本操作について学習していきましょう。
目次
Animation Editorの起動とRigの用意Animation Editorの基本操作アニメーションの保存方法キーフレームの作成方法キーフレームの移動方法キーフレームの移動方法アニメーションのループ設定方法補完モードの変更最後に
Animation Editorの起動とRigの用意

Animation Editorは、Roblox Studioのアバタータブから"Animation Editor"を選択することで起動します。ただし、Animation Editorを使用するには、事前にRigが設定されたオブジェクトが必要です。

Rigの作成は、アバタータブの"Rig Builder"から行いましょう。
Animation Editorの基本操作

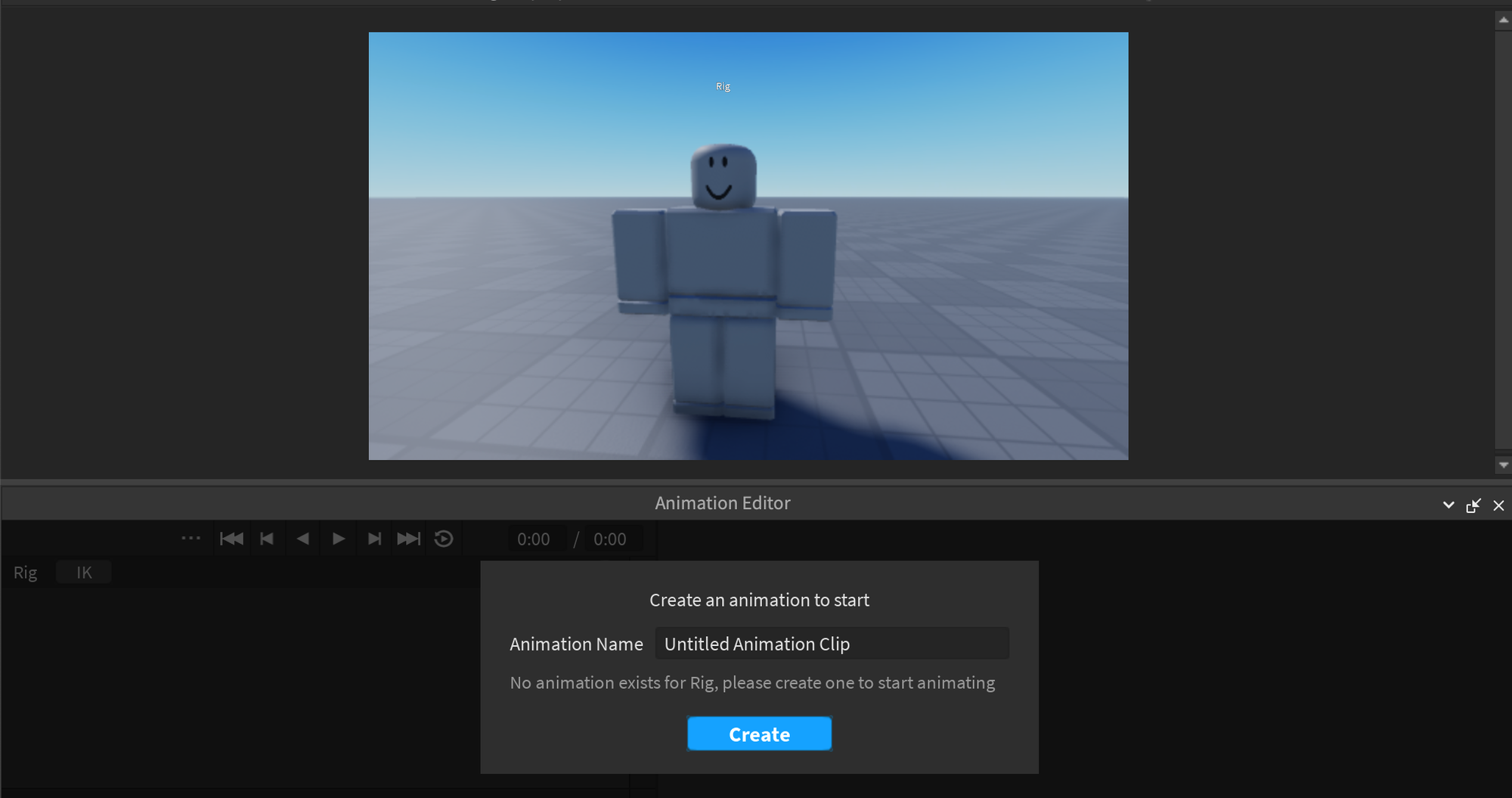
Animation Editorを起動し、ビューポートでRigのオブジェクトを選択すると、新規アニメーションの名前を決定する画面が表示されます。

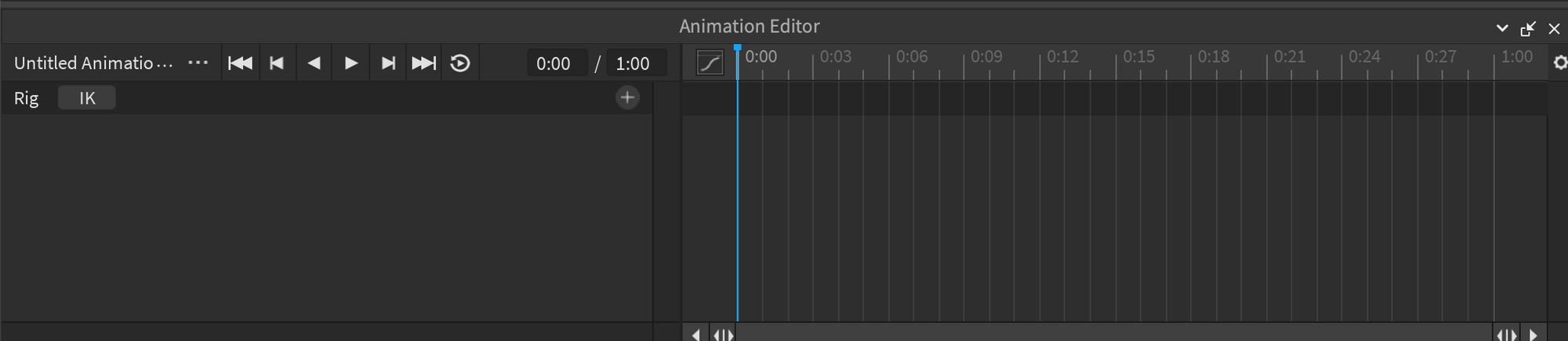
“Create”を選択すると、このようなアニメーションの作成画面が開きます。
アニメーションの保存方法

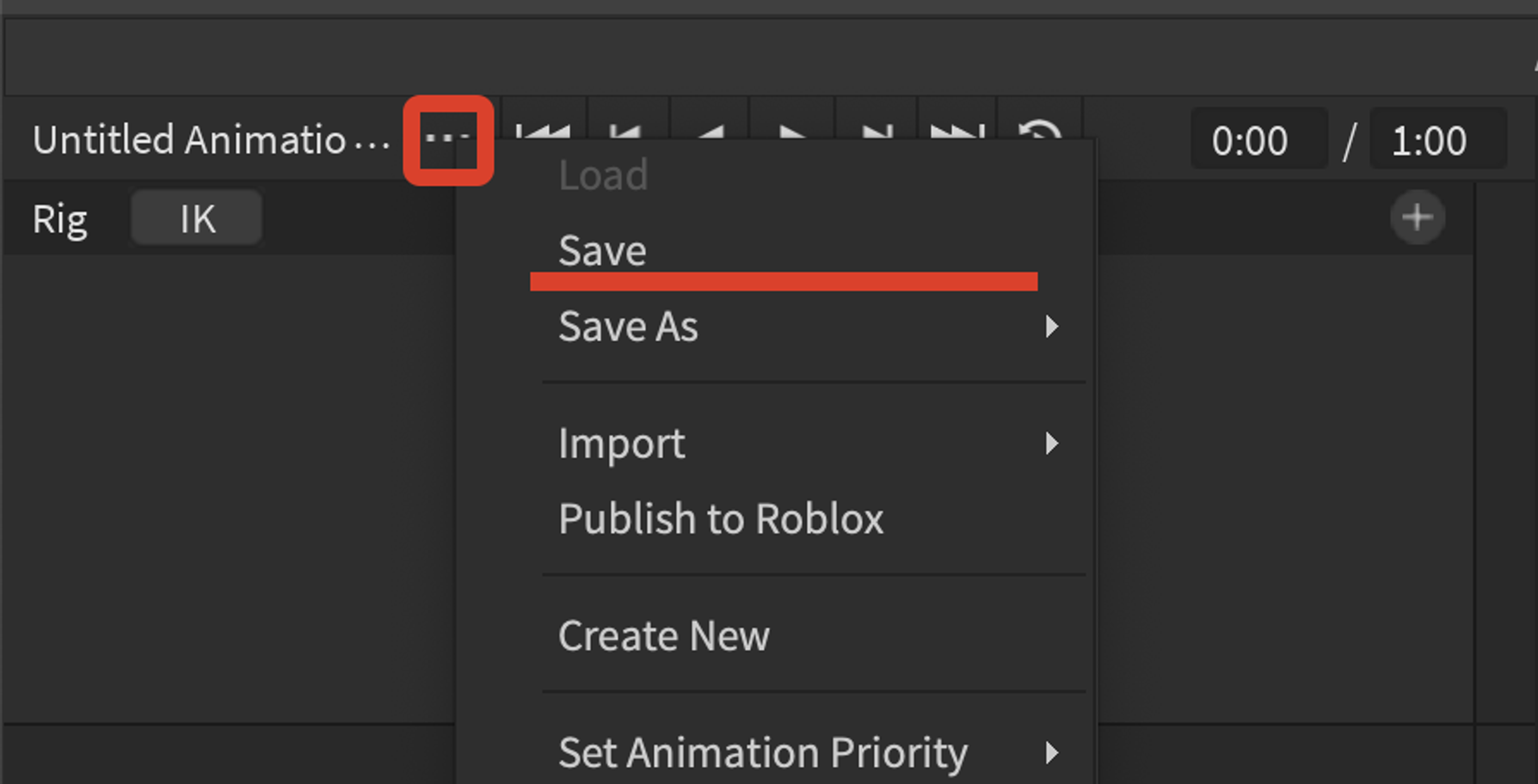
メニューのアイコンから"Save"を選択し、アニメーションを保存します。保存したアニメーションは後で"Load"から読み込むことができます。
新規アニメーションの作成には、メニューから"Save As"→"New"を選択するか、"Create New"を選択します。
キーフレームの作成方法
アニメーションはキーフレームで作成されます。以下の手順に従ってキーフレームを作成しましょう。
- キーフレーム上のスライドバーを、キーフレームを追加したいフレーム数に合わせます。
- Rotateツールを使用して、Rigの各パーツを回転させてポーズを作成します。
キーフレームの移動方法
キーフレームのフレーム数は以下の手順で変更する事ができます。

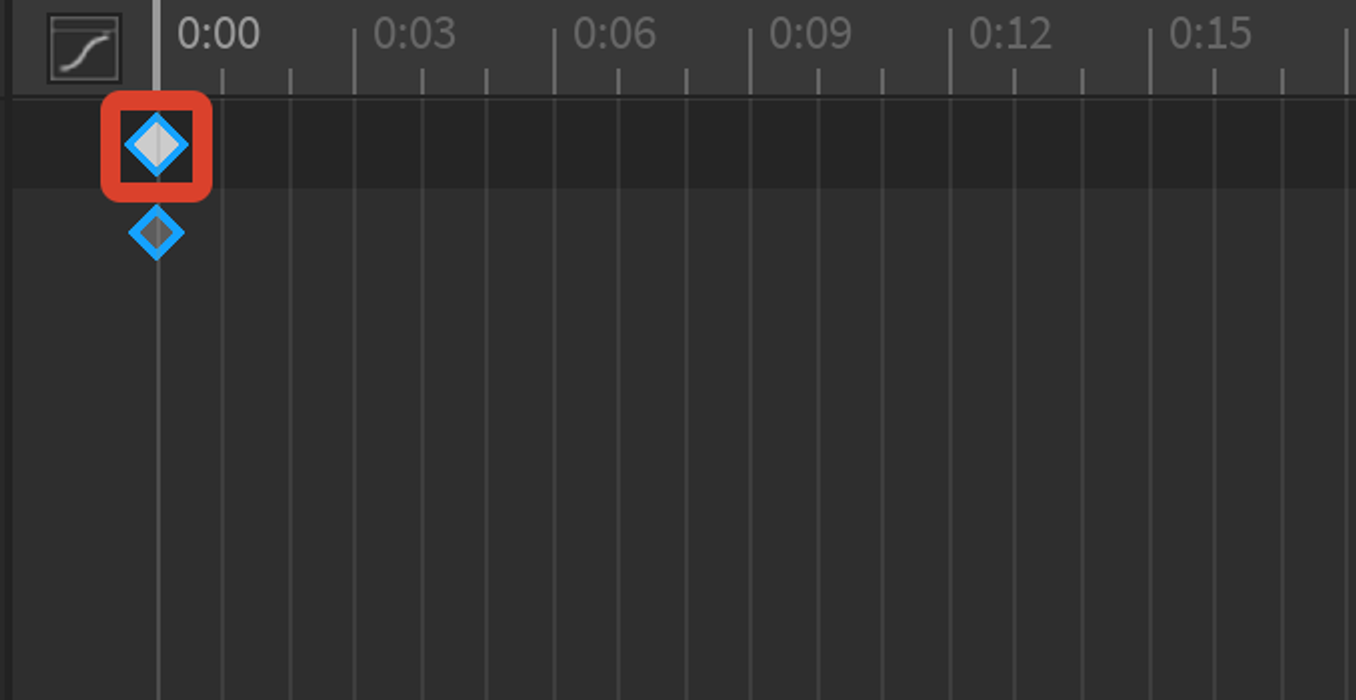
- タイムライン上の白いキーフレームを選択し、ドラッグします。白いキーフレームを選択すると、縦に一直線に並んでいるキーフレームを一括選択できます。また、”Shift”を押しながら選択すると複数選択ができます。
- 1の状態でタイムライン上をドラッグします。
キーフレームの移動方法
キーフレームを削除するには、以下の手順に従います。
- 削除したいキーフレームをタイムライン上で選択します。この時、白いキーフレームを選択すると、縦に一直線に並んでいるキーフレームを一括選択できます。また、”Shift”を押しながら選択すると複数選択ができます。
- 1の状態で”Back Space”または”Delete”を押すか、右クリックから”Delete Selected”を選択します。
アニメーションのループ設定方法

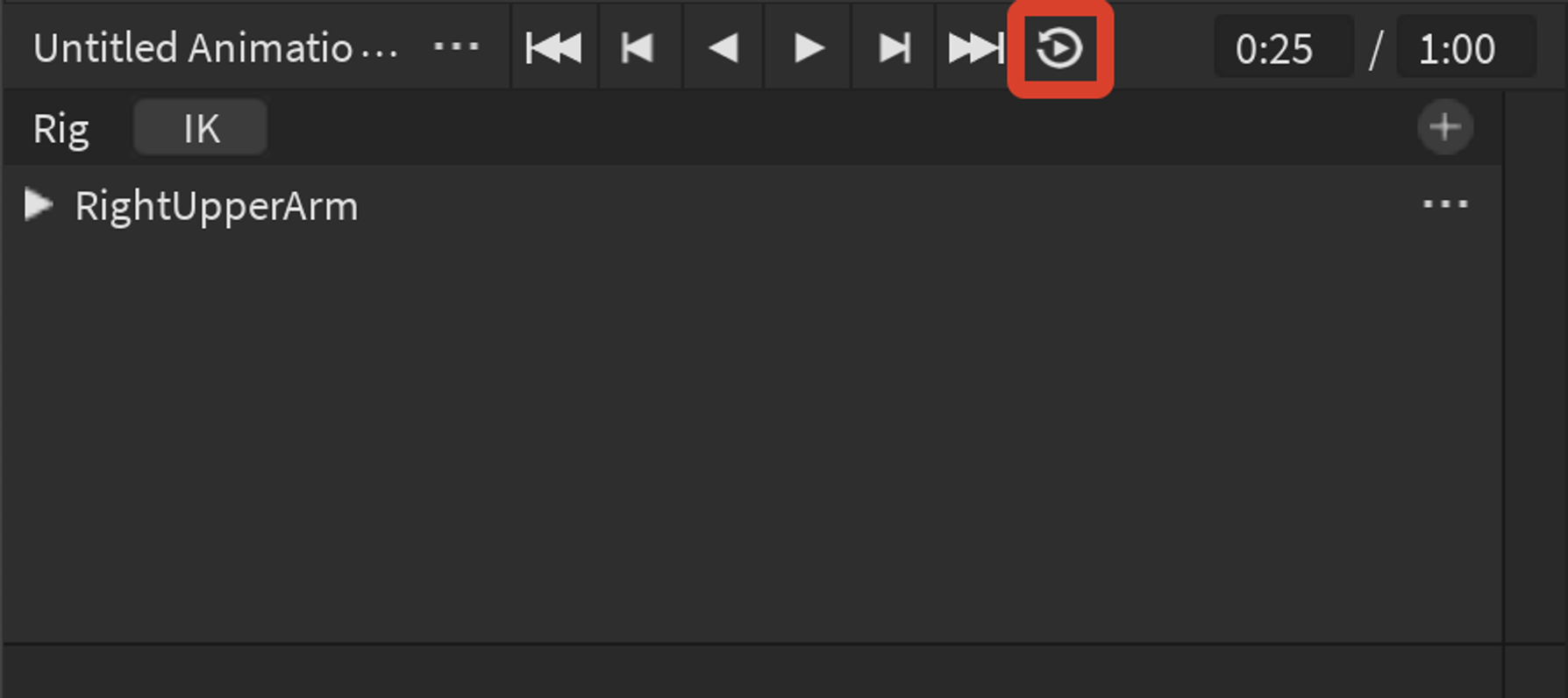
アニメーションをループさせるには、こちらのアイコンを選択します。
補完モードの変更
補完とは、キーフレームとキーフレームの間の繋ぎ方のことです。同じキーフレームであっても補完を適切に設定すると、躍動感が生まれます。
補完モードを変更するには、
- 補完を変更したいキーフレームの始めと終わりにあたるキーフレームを選択します。
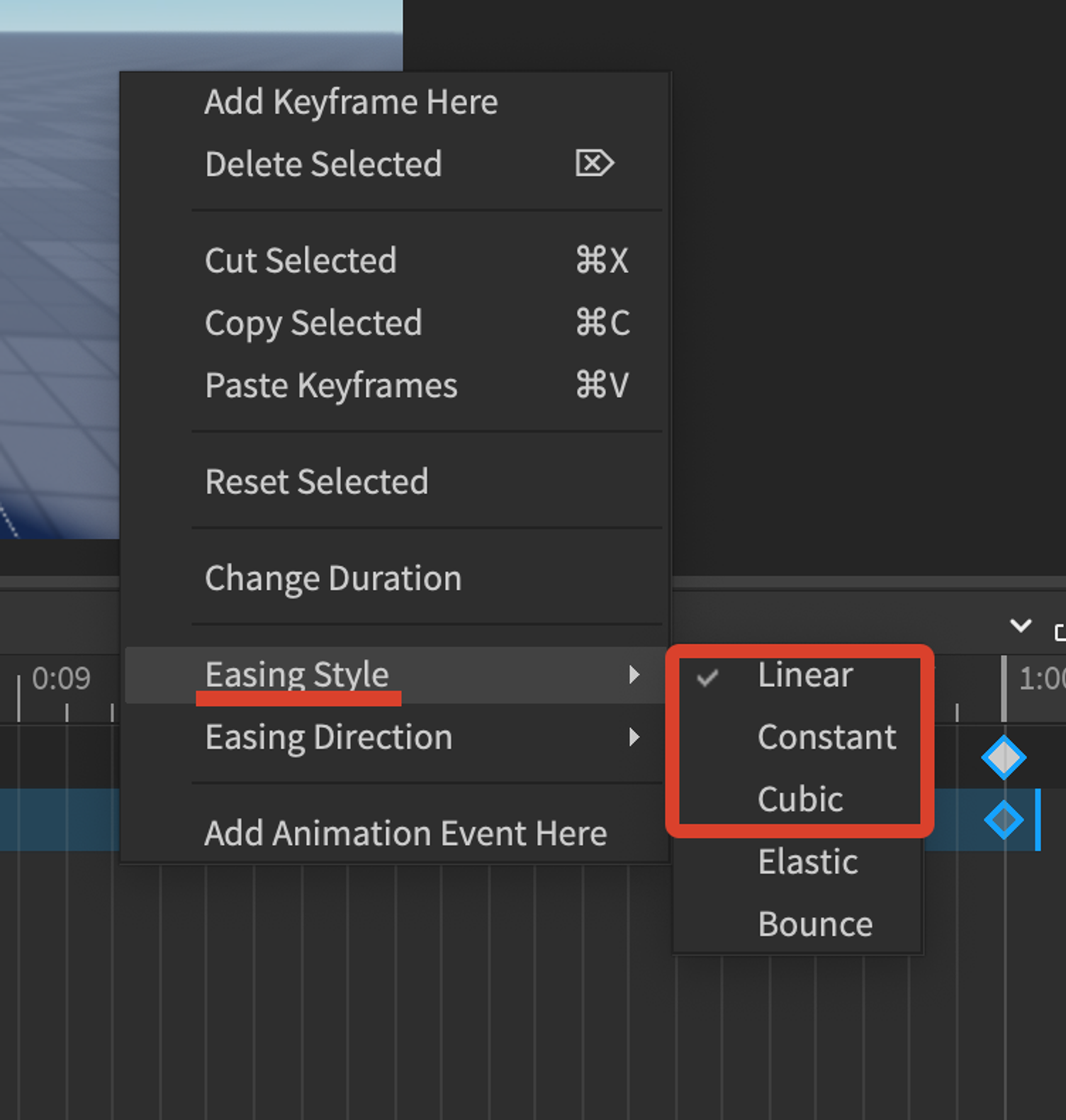
- 右クリックして"Easing Style"を選択すると、5つのモードがが選択できるますが、主に使用するのは以下の3つです。
- Linear: 補完のグラフは直線
- Constant: 補完なし
- Cubic: カーブエディタで補完のグラフの傾きを調整できる

カーブエディタについては次回詳しく扱います。
最後に
この内容で、Roblox Animation Editorを使用して基本的なアニメーションを作成することができます。次回以降は、カーブエディタやIKについての詳細な解説を行います。