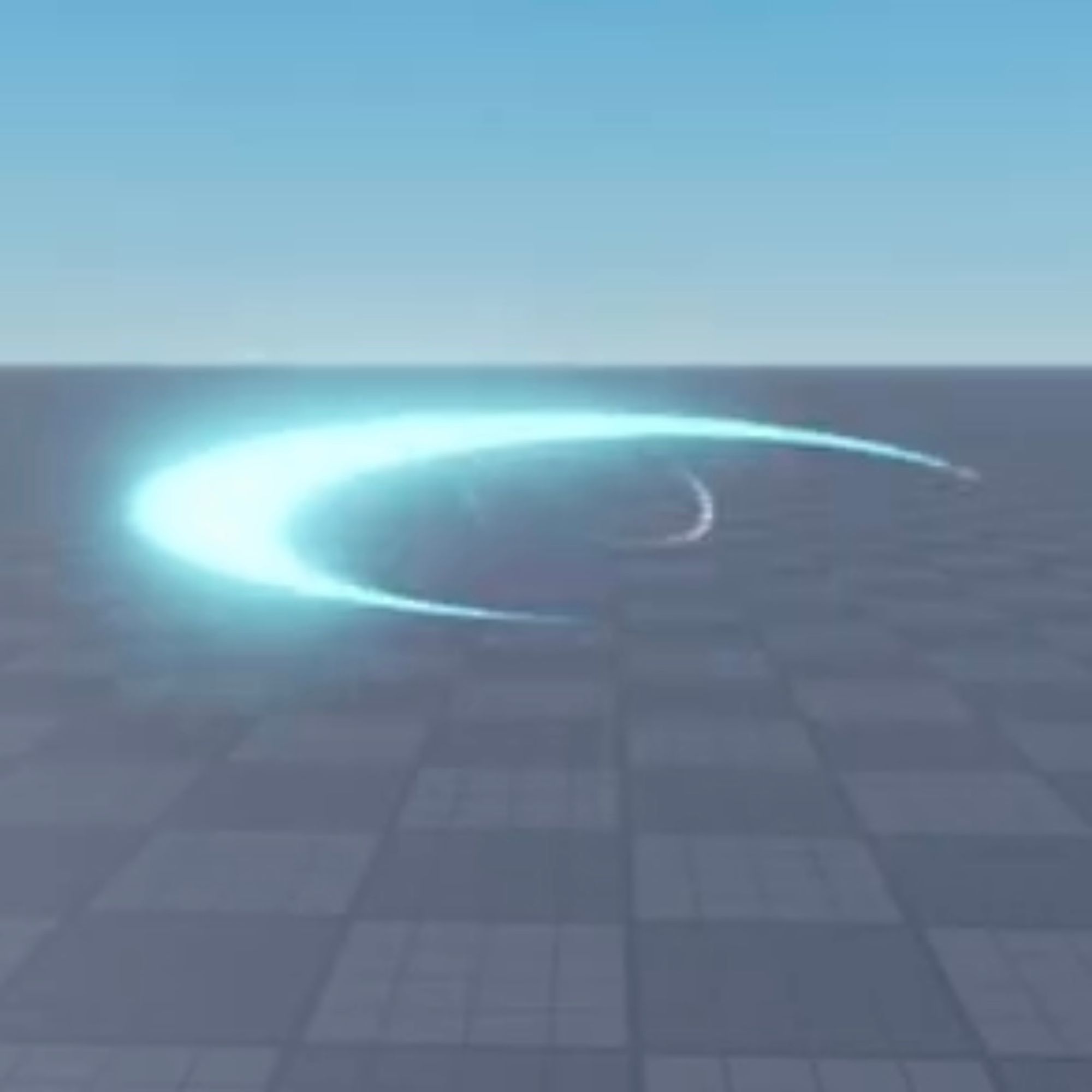
4-1 斬撃
今回は、Roblox Studioのパーティクルエミッターを使用して斬撃のエフェクトを作成する方法について学習していきましょう。

目次
プラグインのインストール

斬撃などの不連続にパーティクルを放出するエフェクトを作成するためには、ParticleEmitter:Emit(n) V2というアドオンが欠かせません。
このアドオンをインストールすることで、個数を指定してパーティクルを不連続に放出することができるようになります。
こちらからインストールしておきましょう。
オブジェクトの準備

では早速エフェクトを作成していきましょう。
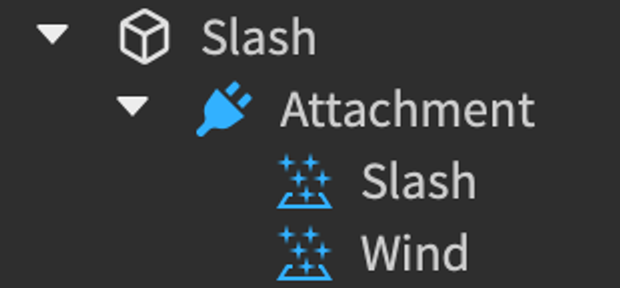
まずはWorkspaceにPartを追加して、Partの子にAttachmentを追加します。このAttachmentの子にパーティクルエミッターを入れましょう。
- Part
- Attachment
- ParticleEmitter
という階層構造になっていれば正解です。
なぜPartの中にAttachmentを入れて、その中にパーティクルエミッターを入れるのかということについて触れておきます。
パーティクルエミッターはPartの子のときは面から、Attachmentの子のときは一点からパーティクルを放出するのですが、
斬撃のパーティクルを作成するには、一点からパーティクルが放出される方が良いからです。
また、Attachmentは単独でWorkspaceに入れることができず、Partなどのオブジェクトの子にする必要があるので、Partの中にAttachmentを入れています。つまりこのPartは不要なので、Transparencyを1に設定して透明にしておきましょう。
さらに、全方位に放出されるパーティクルを作成する場合は、PartのY座標を少し上にしてPartを浮かせておくことで、パーティクルが確認しやすくなります。このとき、Anchoredを有効にし、Partを空中に固定することも忘れないようにしましょう。
パーティクルの設定


それではパーティクルエミッターの設定を行っていきましょう。今回はこちらで用意した2枚の画像を使用してエフェクトを作成していきます。
1枚目の画像は斬撃のメインのパーティクル用で、2枚目の画像は斬撃の周囲の風のパーティクル用です。
ここでは、前者をSlash、後者をWindと呼ぶことにします。
ではそれぞれのパーティクルの設定を行っていきましょう。
パーティクルエミッターのプロパティについては下記セクションを参照してください。
Slash
Slashのパーティクルは、以下の手順で作成します。
- TextureにSlashの画像を割り当て、パーティクルエミッターのオブジェクトの名前をSlashに変更しておきます。これ以外の名前にすると、後に設定するスクリプトが動かなくなるので注意しましょう。
- Orientationを”VelocityPerpendicular”に変更します。これによって、水平方向にパーティクルが広がるようになります。
- Enableを無効にします。Slashは不連続なので、今後はプラグインを使って個数を指定してパーティクルを出しながら作業を行います。プラグインのEmitに1と入力しておきます。これでプラグインのEmitを選択すると、Slashのパーティクルが1つだけ出るようになります。
- Emissionの各項目を設定します。例では、
- Lifetime: 0.15
- RotSpeed: 900
- Speed: 0.01
- SpreadAngle: 15,15
としました。
Speedの値が0だとパーティクルが出なくなってしまうので、0に近い0.01にしています。
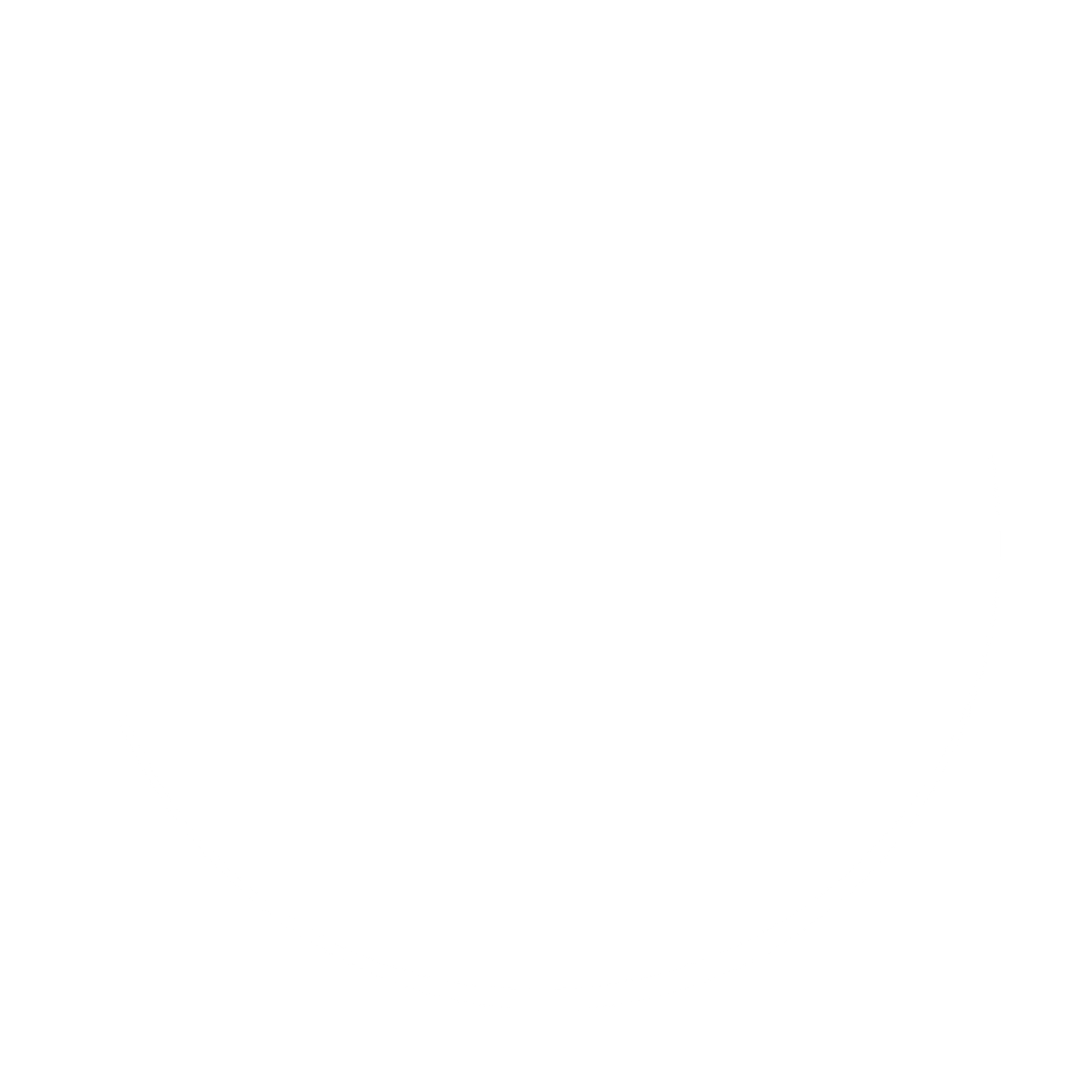
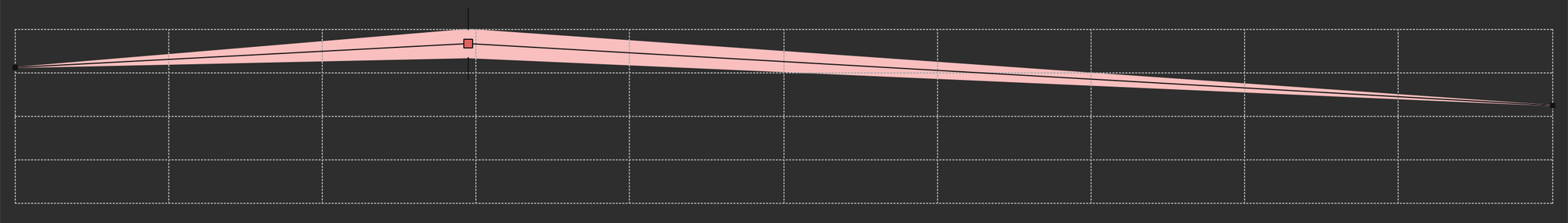
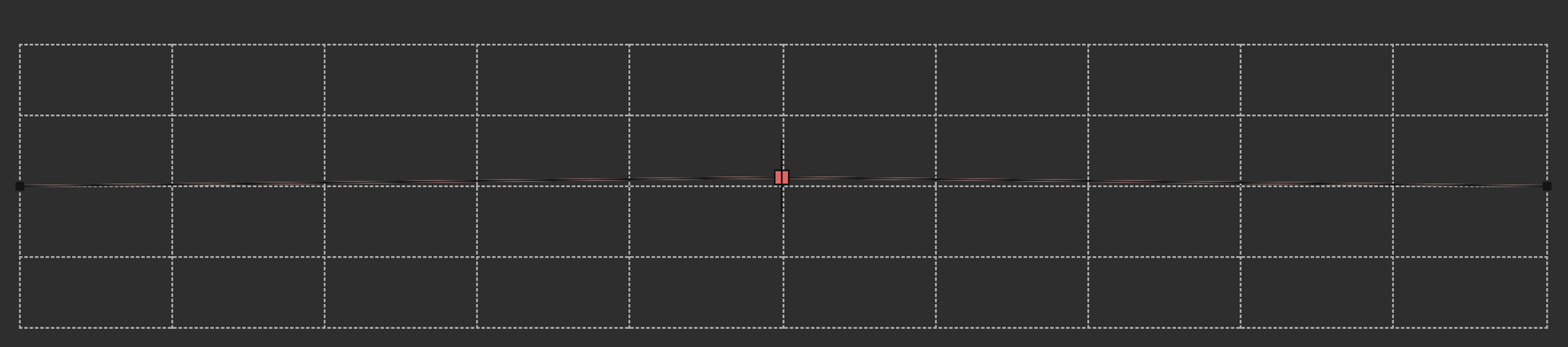
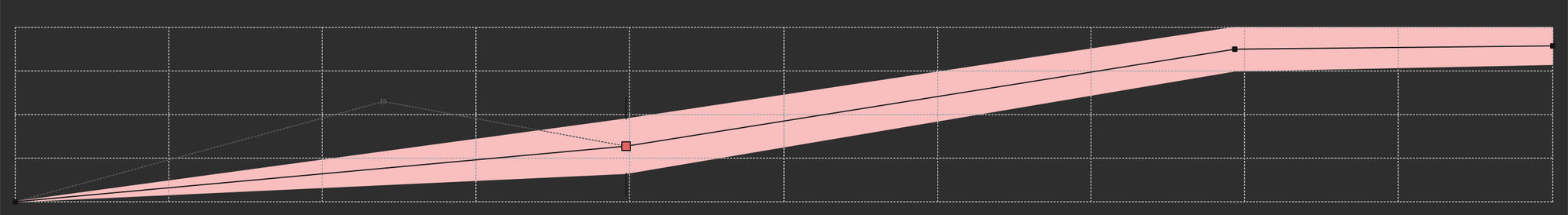
- Appearanceの各項目を設定します。LightEmissionを1にすることで、発光するようになります。その他の設定項目はグラフで詳細に設定します。グラフの設定は以下の画像を参照してください。
- Size
- Squash
- Transparency



- 以上の設定に加えて、例ではDrag(減速の度合い)を5(最大)に設定しました。
以上でSlashのパーティクルの設定は完了です。
Wind
Windのパーティクルは、以下の手順で作成します。
1. TextureにWindの画像を割り当て、パーティクルエミッターのオブジェクトの名前を”Wind”に変更しておきます。これ以外の名前にすると、後に設定するスクリプトが動かなくなるので注意しましょう。
2. Orientationを”VelocityPerpendicular”に変更します。これによって、水平方向にパーティクルが広がるようになります。
3. Enableを無効にして、プラグインのEmitに3と入力しておきます。
4. Emissionの各項目を設定します。例では、
- Lifetime: 0.2
- RotSpeed: 300
- Speed: 5
- SpreadAngle: 30,30
としました。
- Appearanceの各項目を設定します。LightEmissionを1にすることで、発光するようになります。その他の設定項目はグラフで詳細に設定します。グラフの設定は以下の画像を参照してください。
- Size
- Transparency: 0

- 以上の設定に加えて、例ではDrag(減速の度合い)を5(最大)に設定しました。
以上で斬撃のパーティクルは完成です。
スクリプトの設定
最後に、テストプレイ時に再生できるようにスクリプトを設定しましょう。
1. Partオブジェクトの子にScriptを作成する。
2. 下記のスクリプトをコピー&ペーストする。
3. テストプレイを開始する。
これで作成したエフェクトを再生する事ができます。
最後に
こちらは今回例で作成した斬撃のエフェクトのRBXMファイルです。学習に役立てていただければと思います。