4-3 攻撃ヒット
今回は、Roblox Studioのパーティクルエミッターを使用して攻撃ヒットのエフェクトを作成する方法について学習していきましょう。

目次
準備パーティクルエミッターの設定Shardsのパーティクル設定Debrisのパーティクル設定Flashのパーティクル設定Crescentのパーティクル設定Starsのパーティクル設定スクリプトの設定最後に
準備

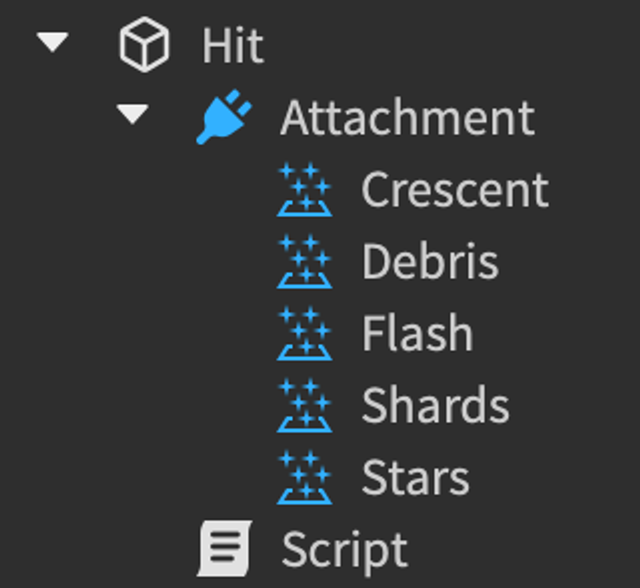
- WorkspaceにPartを追加し、そのPartの子にAttachmentを追加します。
- Attachmentの子にパーティクルエミッターを配置します。
パーティクルエミッターの設定





今回は用意した5枚の画像を使用してエフェクトを作成します。画像を上から順番に、Shards、Debris、Flash、Crescent、Starsと呼ぶことにします。
Flashがメインで、Shards、Debris、Crescentが周囲、Starsが装飾のパーティクル用の画像になります。
ではそれぞれのパーティクルの設定を行っていきましょう。
パーティクルエミッターのプロパティについては下記セクションを参照してください。
Shardsのパーティクル設定
- Textureに画像を割り当て、パーティクルエミッターのオブジェクトの名前を"Shards"に変更します。
- OrientationをVelocityPerpendicularに変更します。
- Emissionの各項目を設定します。
- Lifetime: 0.1, 0.4
- Speed: 30, 40
- SpreadAngle: 360, 360
- Appearanceの各項目を設定します。
- LightEmissionを1に設定して発光させます。
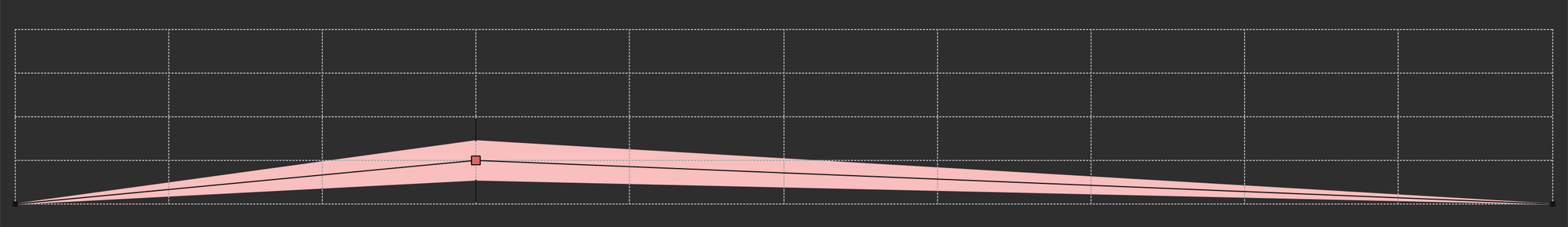
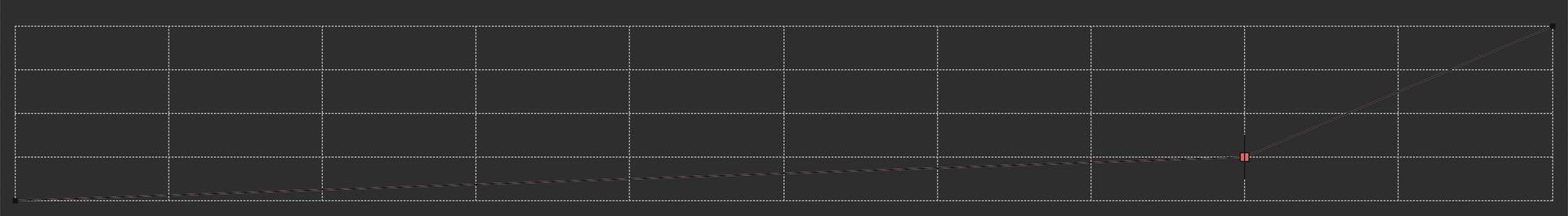
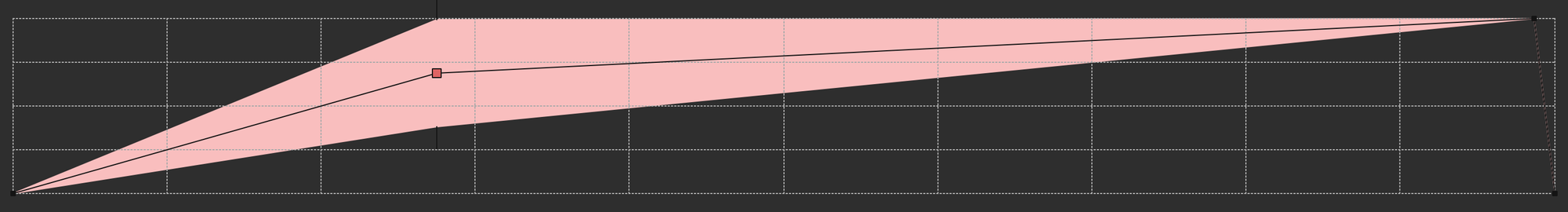
- Size
- Transparency


- Dragを1に設定します。
Debrisのパーティクル設定
- Textureに画像を割り当て、パーティクルエミッターのオブジェクトの名前を"Debris"に変更します。
- Emissionの各項目を設定します。
- Lifetime: 0.1, 0.3
- Speed: 30, 40
- SpreadAngle: 360, 360
- Appearanceの各項目を設定します。
- LightEmissionを1に設定して発光させます。
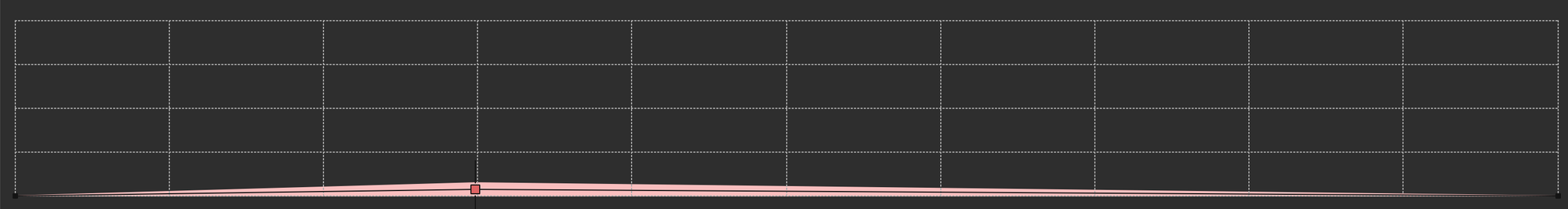
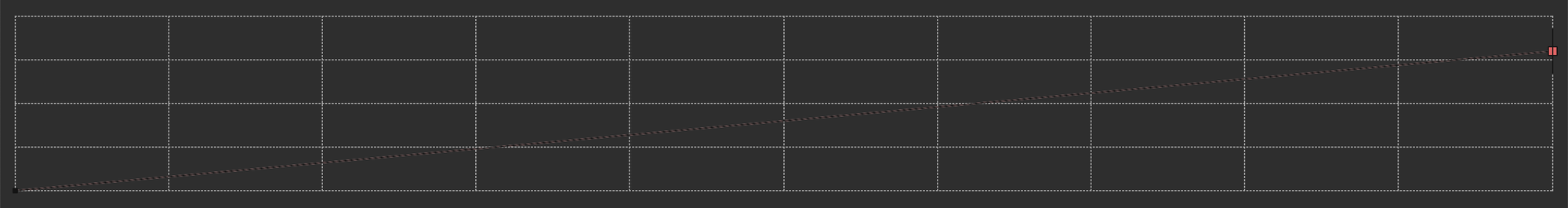
- Size
- Transparency


- Dragを5に設定します。
Flashのパーティクル設定
- Textureに画像を割り当て、パーティクルエミッターのオブジェクトの名前を"Flash"に変更します。
- Emissionの各項目を設定します。
- Lifetime: 0.15
- Speed: 0.01
- Appearanceの各項目を設定します。
- LightEmissionを1に設定して発光させます。
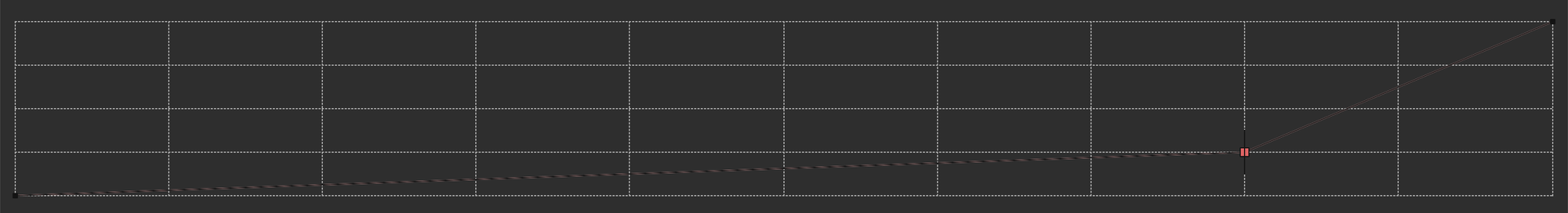
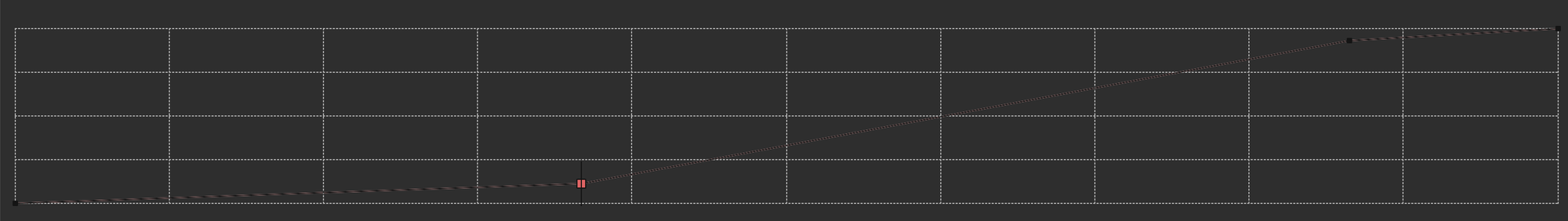
- Size
- Transparency


Crescentのパーティクル設定
- Textureに画像を割り当て、パーティクルエミッターのオブジェクトの名前を"Crescent"に変更します。
- OrientationをVelocityPerpendicularに変更します。
- Emissionの各項目を設定します。
- Lifetime: 0.15
- Rotation: 0, 100
- Speed: 0.01
- SpreadAngle: 360, 360
- Appearanceの各項目を設定します。
- LightEmissionを1に設定して発光させます。
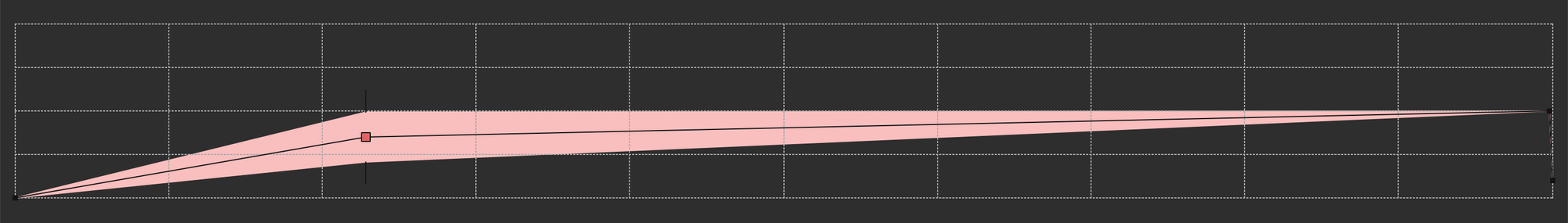
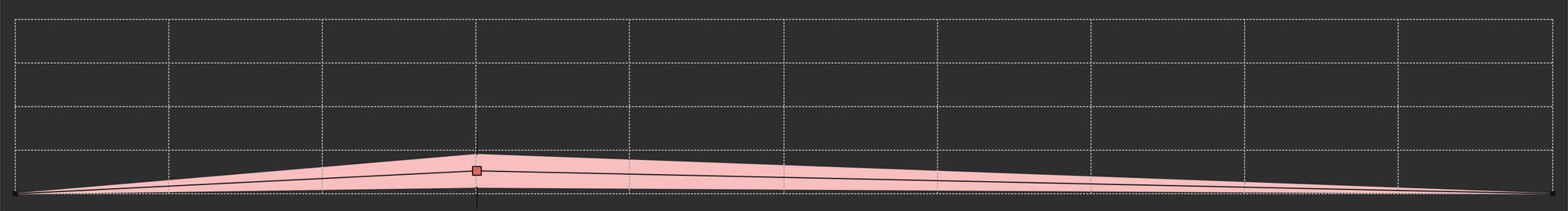
- Size
- Transparency


- Dragを1に設定します。
Starsのパーティクル設定
- Textureに画像を割り当て、パーティクルエミッターのオブジェクトの名前を"Stars"に変更します。
- Emissionの各項目を設定します。
- Lifetime: 0.5
- Rotation: 90
- Speed: 20
- SpreadAngle: (360, 360)
- Appearanceの各項目を設定します。
- LightEmissionを1に設定して発光させます。
- Size
- Transparency


- Dragを1に設定します。
スクリプトの設定
最後に、テストプレイ時に再生できるようにスクリプトを設定しましょう。
1. Partオブジェクトの子にScriptを作成する。
2. 下記のスクリプトをコピー&ペーストする。
3. テストプレイを開始する。
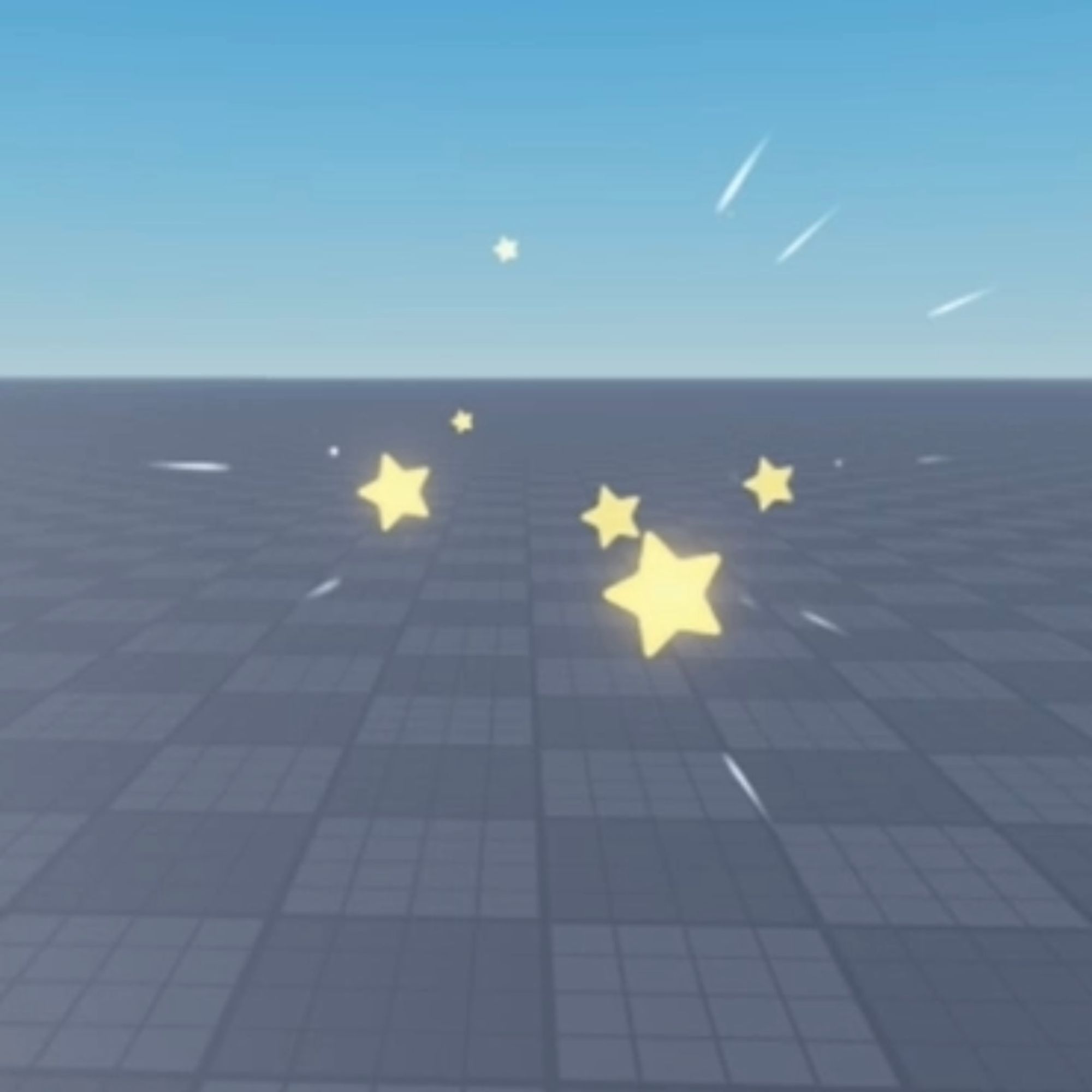
これで作成したエフェクトを再生する事ができます。
最後に
こちらは今回例で作成した斬撃のエフェクトのRBXLファイルです。学習に役立てていただければと思います。