4-3-3 テクスチャリング
目次
作業の全体像
テクスチャペイントでテクスチャを作成する場合の全体の作業の流れはこのようになります。
- テクスチャの解像度を上げておく
- 目のテクスチャを作成する
- 顔のテクスチャを作成する
- テクスチャの解像度を元に戻す
それぞれの工程について詳しく見ていきましょう。
テクスチャの解像度を上げておく
Robloxが対応しているテクスチャの最大解像度は1024ピクセルですが、テクスチャペイントをする際などに解像度が不足して、ディテールが表現できないことがあります。
そのため、2048や4096ピクセルで作業を行い、後に1024ピクセルに戻すという手法を用います。
テクスチャの解像度は、以下の手順で変更する事ができます。
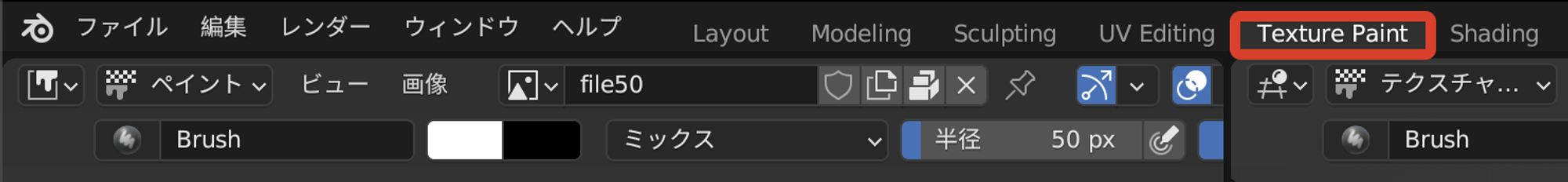
- テクスチャペイントタブに移動する。

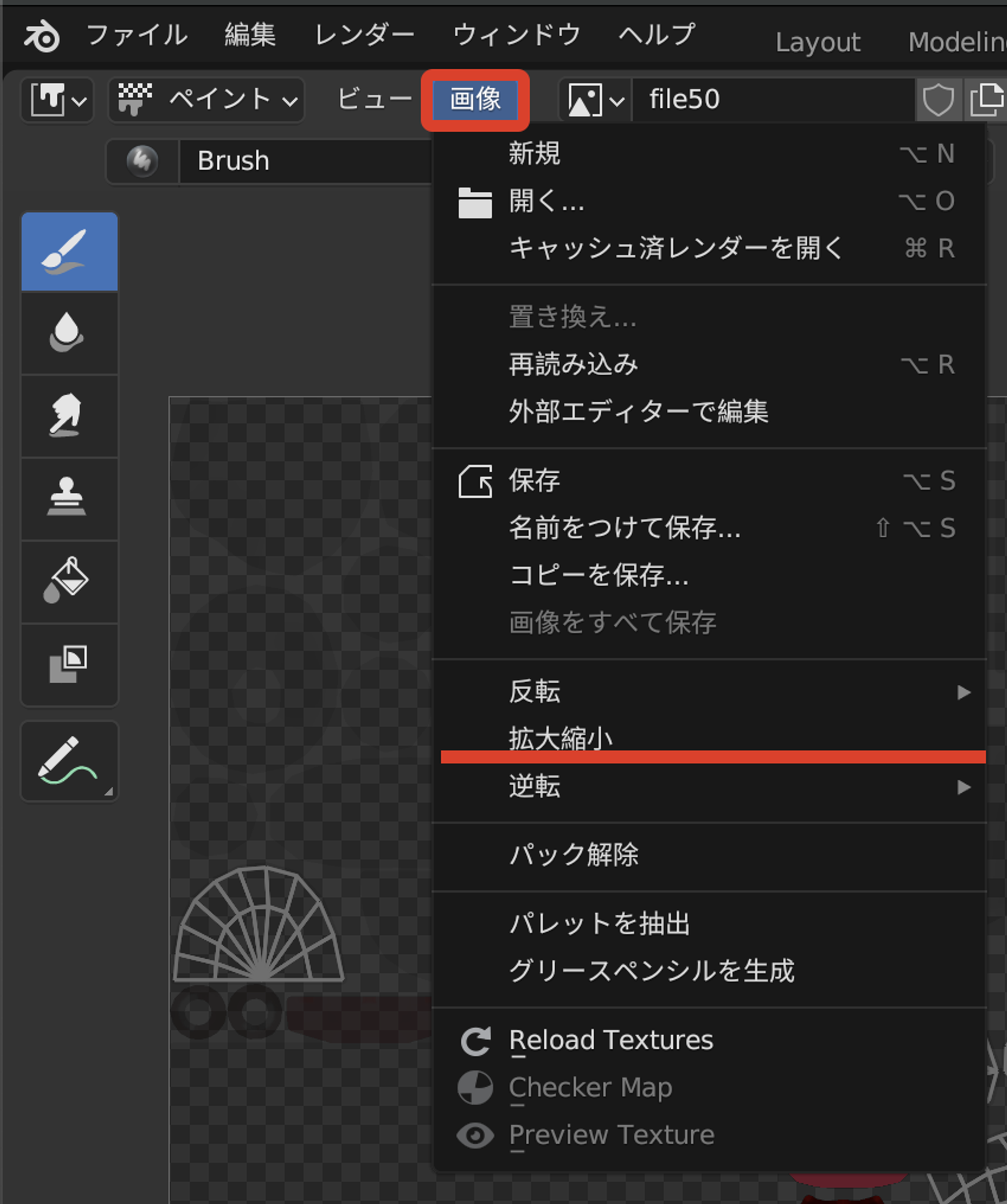
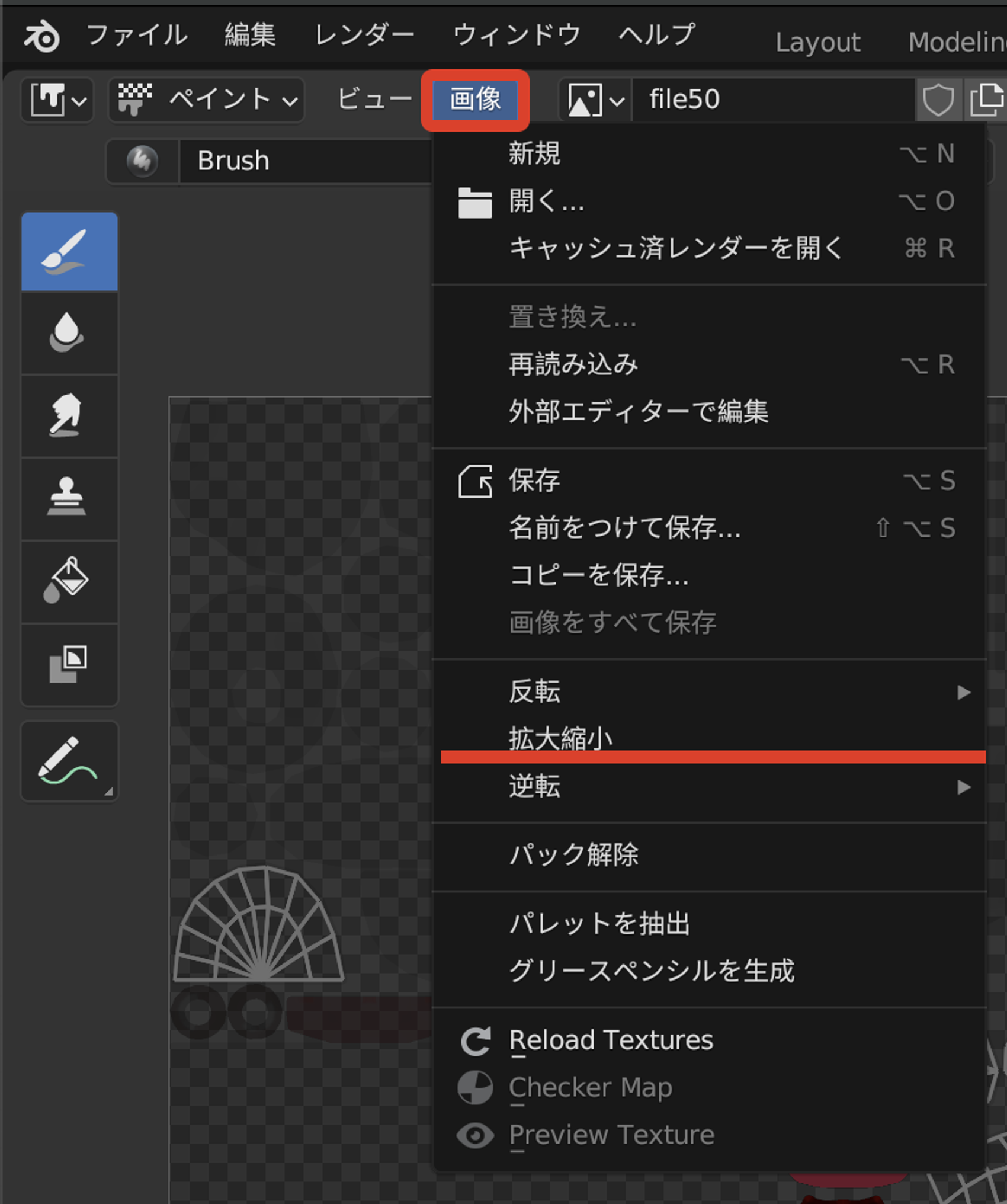
- 左側の画面の"画像"から"拡大縮小"を選択する。

- 2048ピクセルか4096ピクセルに変更する。
目のテクスチャを作成する
目のテクスチャは以下の手順で作成しましょう。
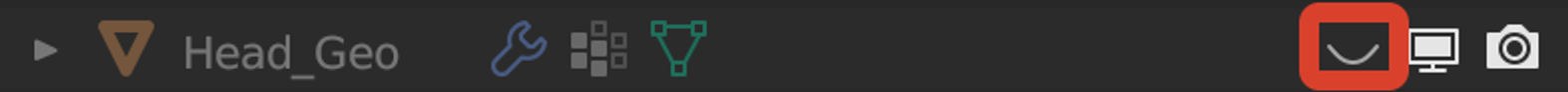
- アウトライナーから以下のオブジェクトを非表示にします。これで目のオブジェクトが見えやすくなります。
- Head_Geo
- LowerTeeth_Geo
- Tongue_Geo
- UpperTeeth_Geo

- “Shift”を押しながらLeftEye_GeoとRightEye_Geoを選択し、”Control+J”でオブジェクトを統合します。テクスチャペイントはアクティブオブジェクトにしかできないので、左右の目を同時にテクスチャペイントするために、ひとつのオブジェクトにまとめます。
- テクスチャペイントタブに移動します。

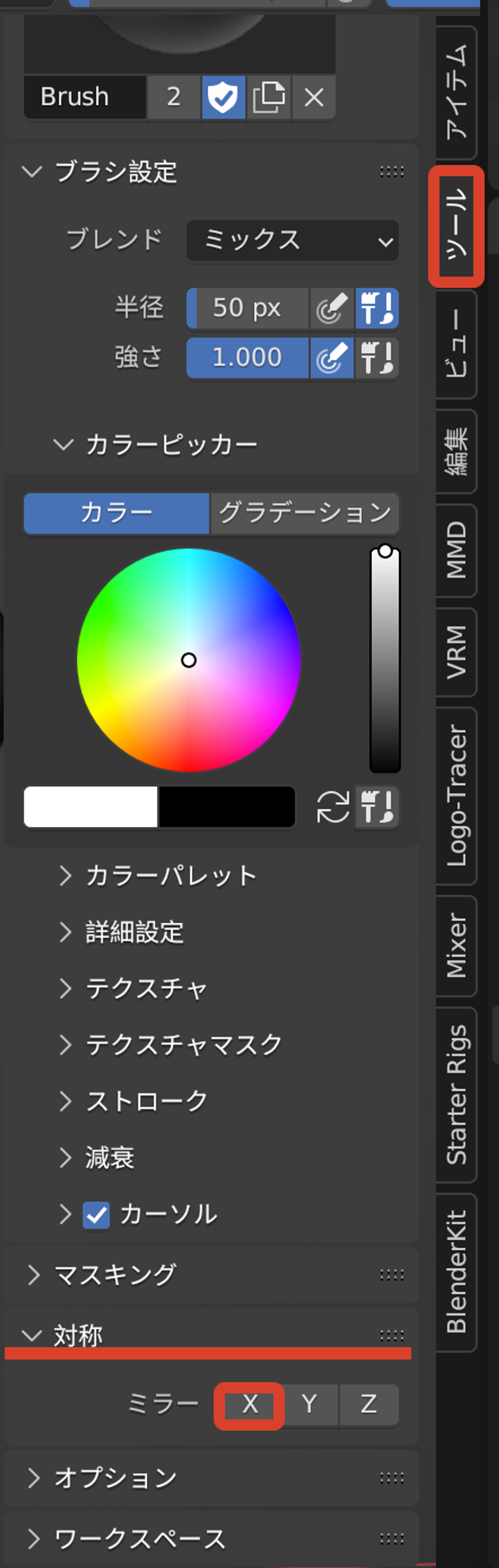
- 右側の画面で“N”でサイドバーを表示し、ツールタブのオプションを開き、"X軸ミラー"を有効にします。これにより、左右対称にテクスチャペイントを行えます。

- テクスチャペイントを行います。この際、まずは白目の部分を塗りつぶして、後から瞳を描くと良いでしょう。左側の画面の2D画面と、右側の3Dの画面を両方活用しながら作業を進めます。
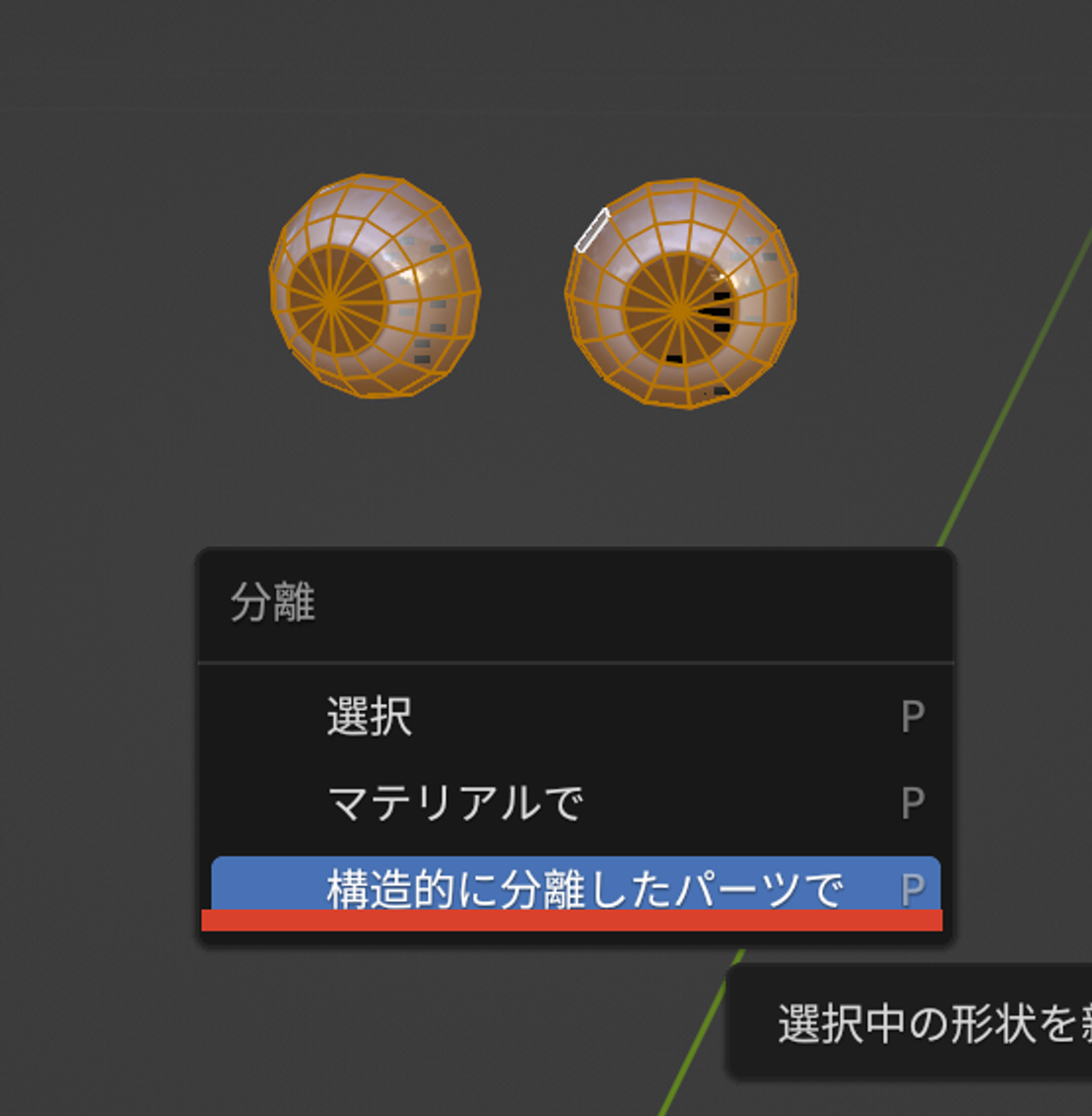
- テクスチャペイントが終了したら目のオブジェクトを選択した状態で編集モードに移り、”A”で全選択したら”P”で"構造的に分離したパーツで"を選択し、左右の目のオブジェクトを分離します。

顔のテクスチャを作成する
顔のテクスチャは以下の手順で作成しましょう。
- テクスチャペイントタブに移動します。

- テクスチャペイントを行います。このとき、X軸ミラーを適用しておくと、左右対称にペイントできるのでおすすめです。
顔の凹凸やシワを書き込んでいくのですが、テクスチャの解像度を1024ピクセルに戻した際にぼやけてしまうことも考慮しながら行う必要があります。
体にも書き込みが必要な場合は、適宜作業を行いましょう。
テクスチャの解像度を元に戻す
ここまででテクスチャペイントが完了したので、始めに大きくしたテクスチャの解像度を元に戻しましょう。
テクスチャの解像度は、以下の手順で変更する事ができます。
- テクスチャペイントタブに移動します。

- 左側の画面の"画像"から"拡大縮小"を選択します。

- 1024ピクセルに変更します。