1-2-2 HeightmapとColormap
今回はRobloxで地形を作成する際に活用できるHeightmapとColormapについて学習していきましょう。
目次
Heightmapとは

| Heightmap | Roblox |
|---|---|
| 白 | 高い |
| 黒 | 低い |
| 1 Pixel | 4 Studs |
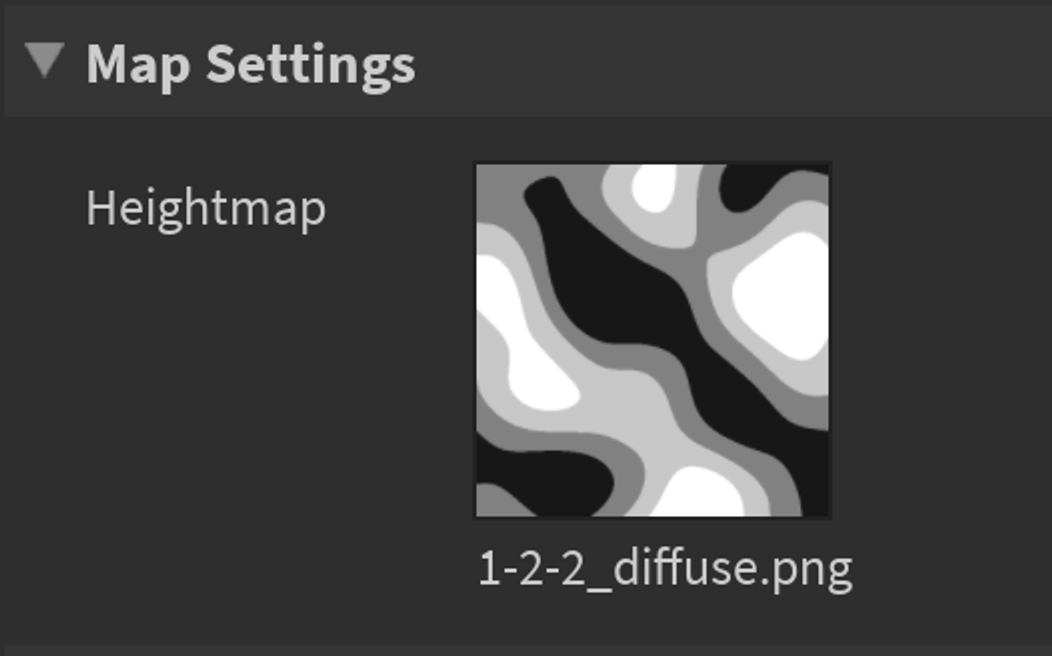
Heightmapはグレースケールの画像で、白が高い部分(山)、黒が低い部分(谷)を表しています。ただし完全な黒を使用すると、そこには何も生成されず、穴が空いてしまうので注意しましょう。
Heightmapの1 Pixelは、Robloxでは4 Studsに換算されます。
Heightmapの最大解像度は4096×4096 Pixelsで、ファイル形式は.jpgと.pngに対応しています。
Colormapとは

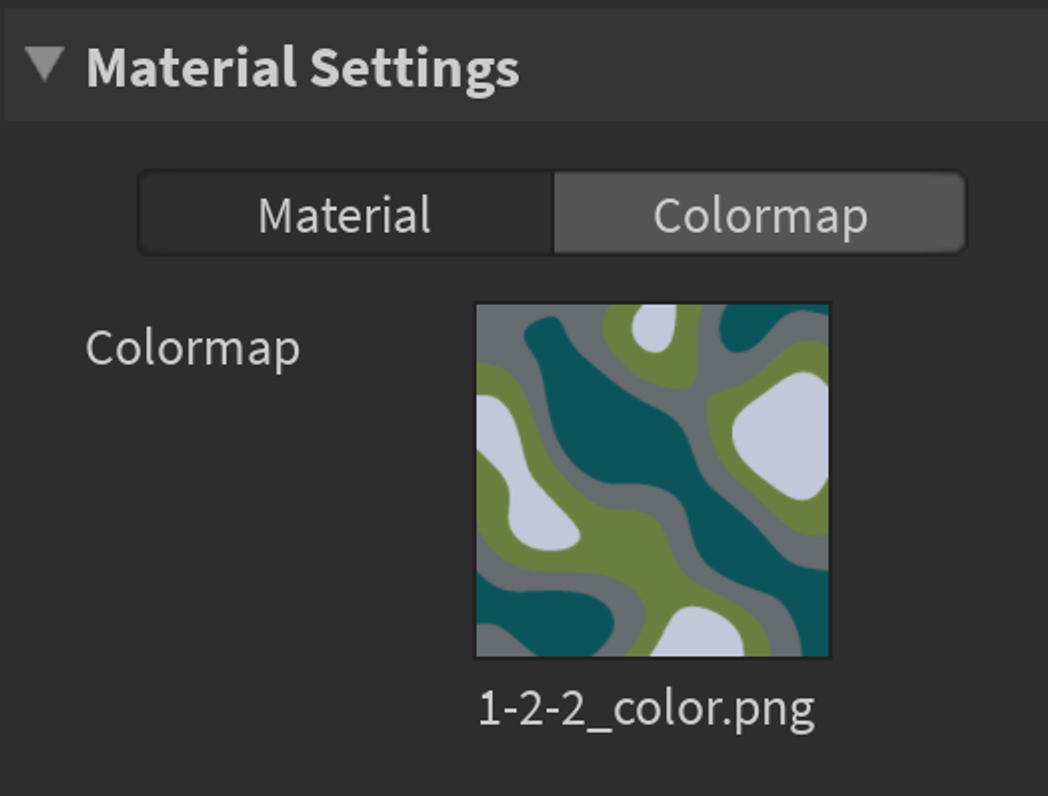
Colormapはカラー画像で、Heightmapと一緒に使用することで、カラーに対応したマテリアルを地形に割り当てることができます。
Colormapは必ずしも必要ではなく、Colormapを使わない場合は予め選択したひとつのマテリアルで地形が生成されます。
カラーとマテリアルの対応表はこちらのURLから参照できます。
HeightmapとColormapの使用方法
今回は先ほど例に挙げたHeightmapとColormapを使用して、Roblox Studioで地形を生成したいと思います。

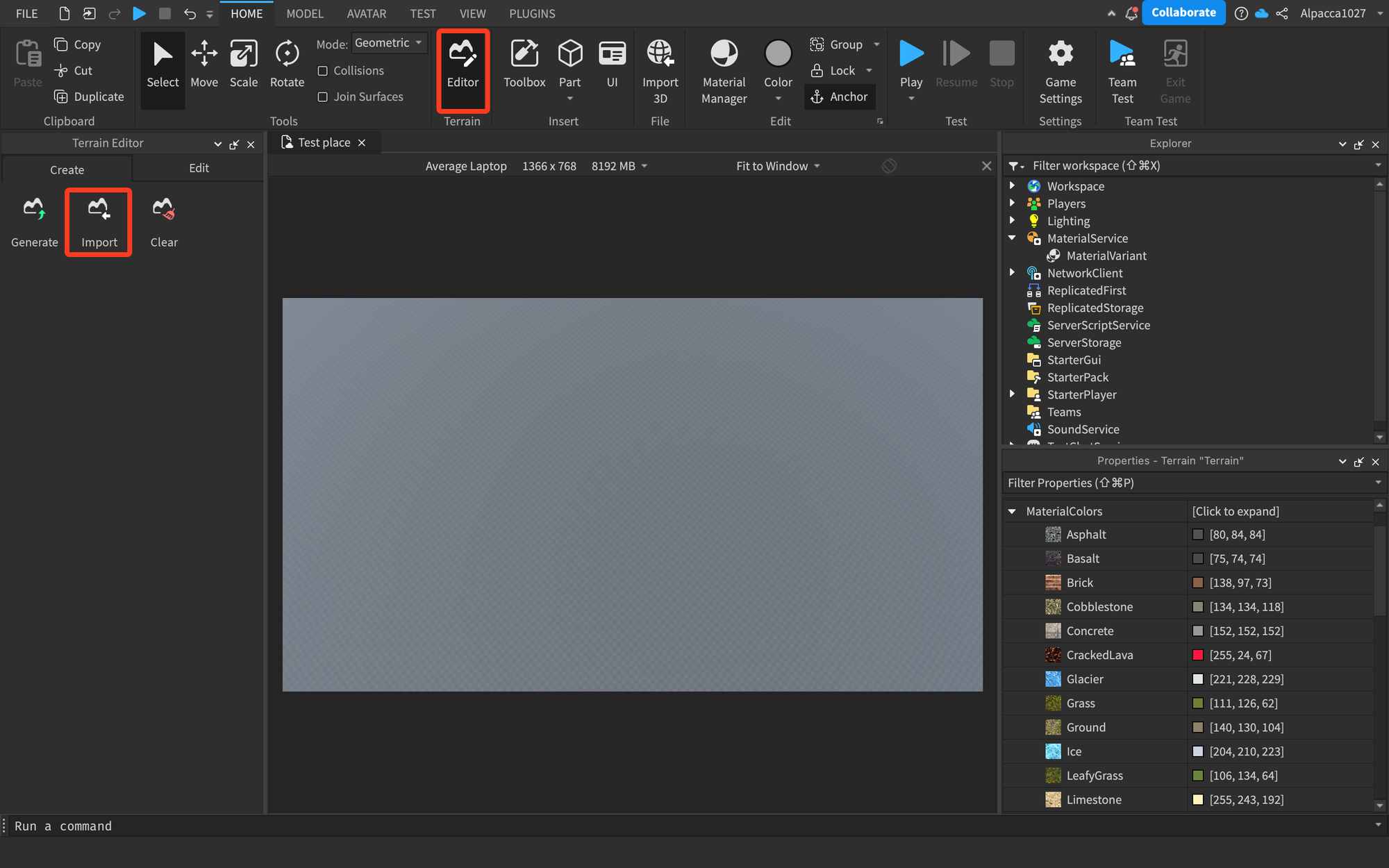
まずはHomeタブの”Terrain Editor”を開き、”Create”タブの”Import”を選択します。

“Map Settings”のHeightmapに先ほどのHeightmapを割り当てます。
“Selection Settings”の”Position”と”Size”のX/Y/Zに任意の値を設定しましょう。この時、”Size”のX/Zの値を画像の比率と合わせておくことで画像の通りに地形を生成できます。

“Material Settings”の”Colormap”の方を選択し、先ほどのColormapを割り当てます。Colormapを使用しない場合は、”Material”の方を選択し、デフォルトのマテリアルからひとつ割り当てます。


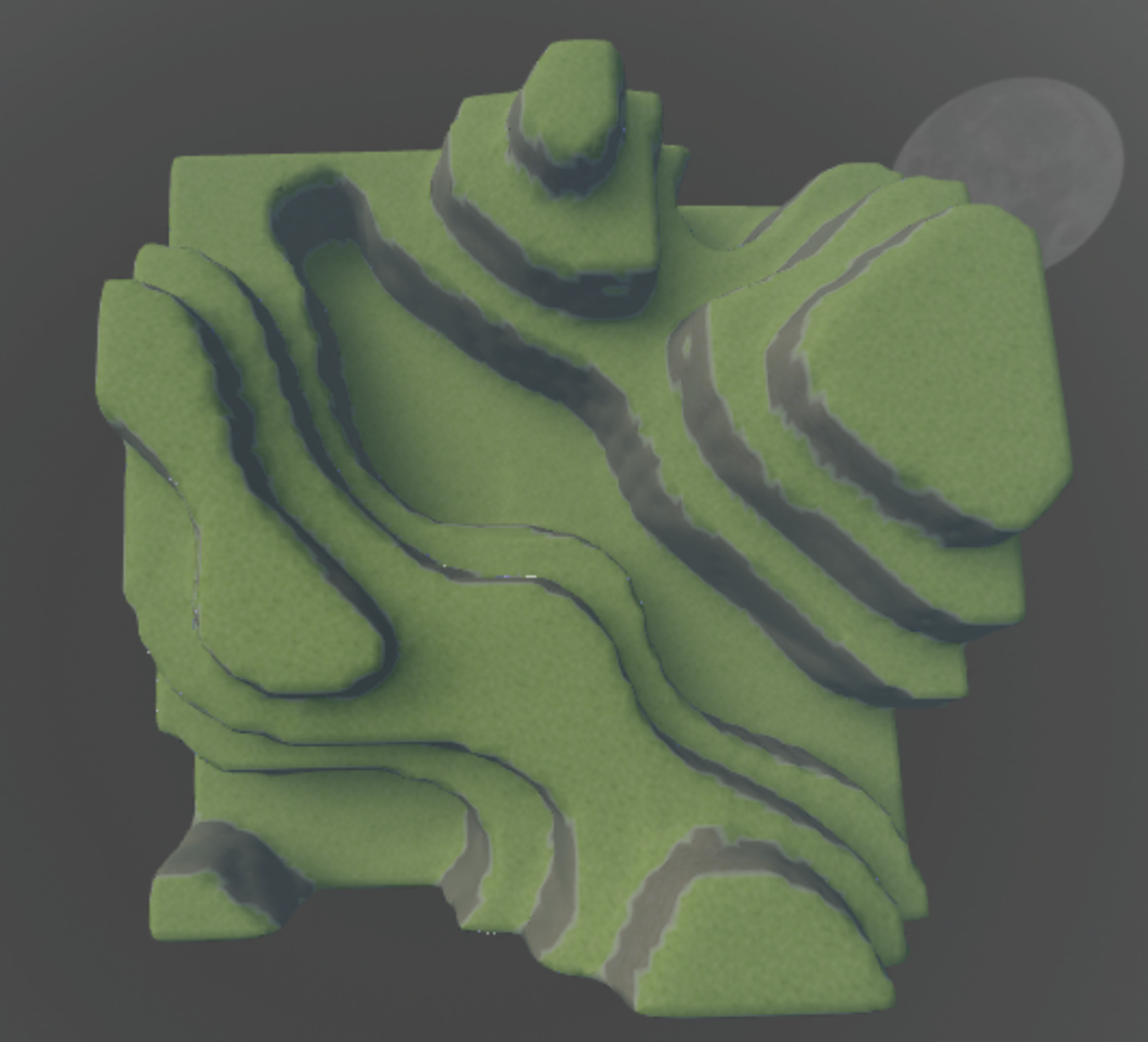
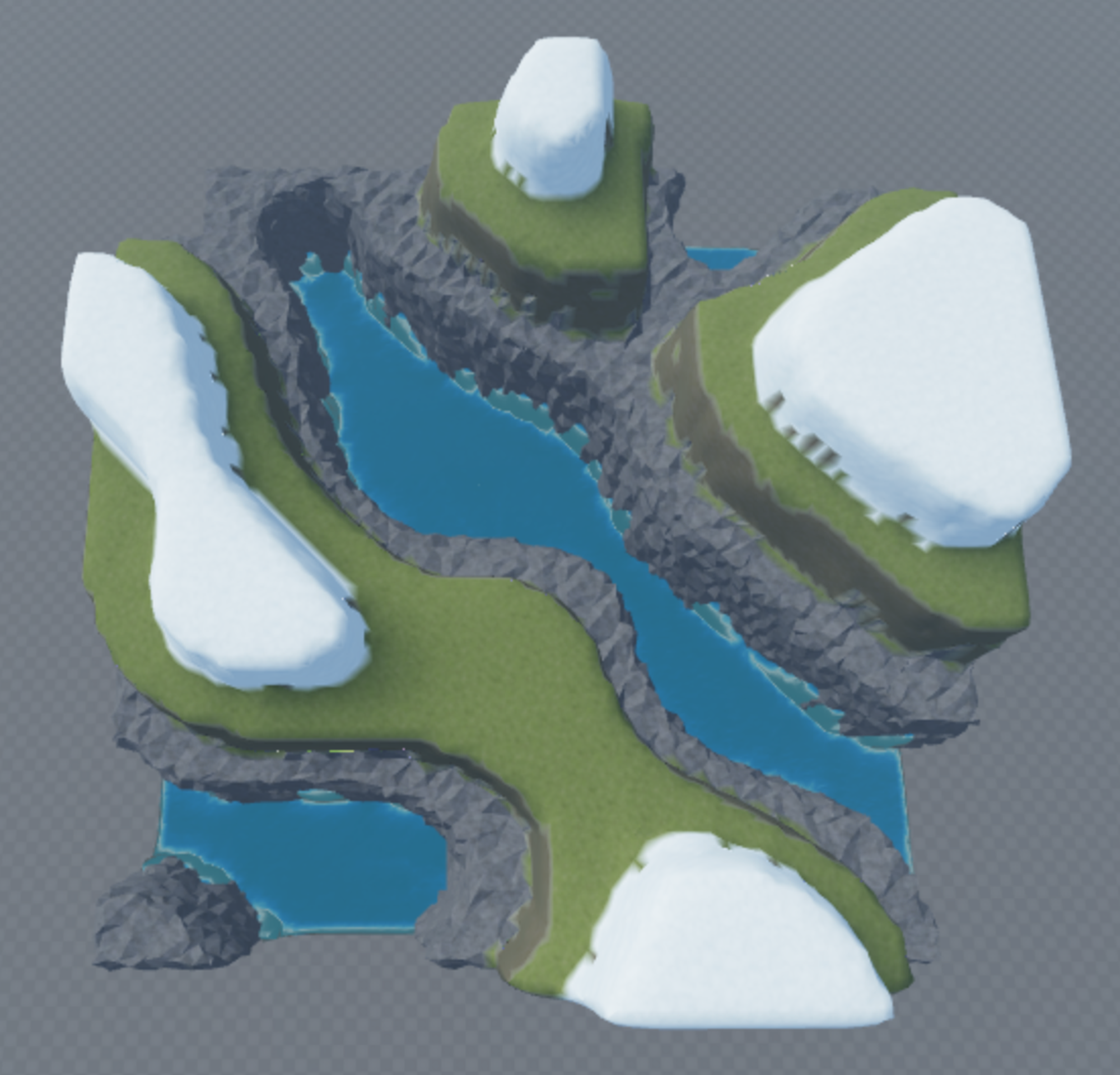
上の画像がHeightmapのみでMaterialにGrassを割り当てて生成した地形で、下の画像がHeightmapとColormapを使用して生成した地形です。
このようにHeightmapやColormapを使用すると、狙った地形を画像を用意するだけで作ることができるので活用しましょう。