6-4 Roblox StudioでのSky Boxの設定
今回では、前回まででUnityで入手したSky Boxの画像テクスチャをRoblox Studioで使用する方法と、注意点について学習していきましょう。
目次
Sky Boxの設定

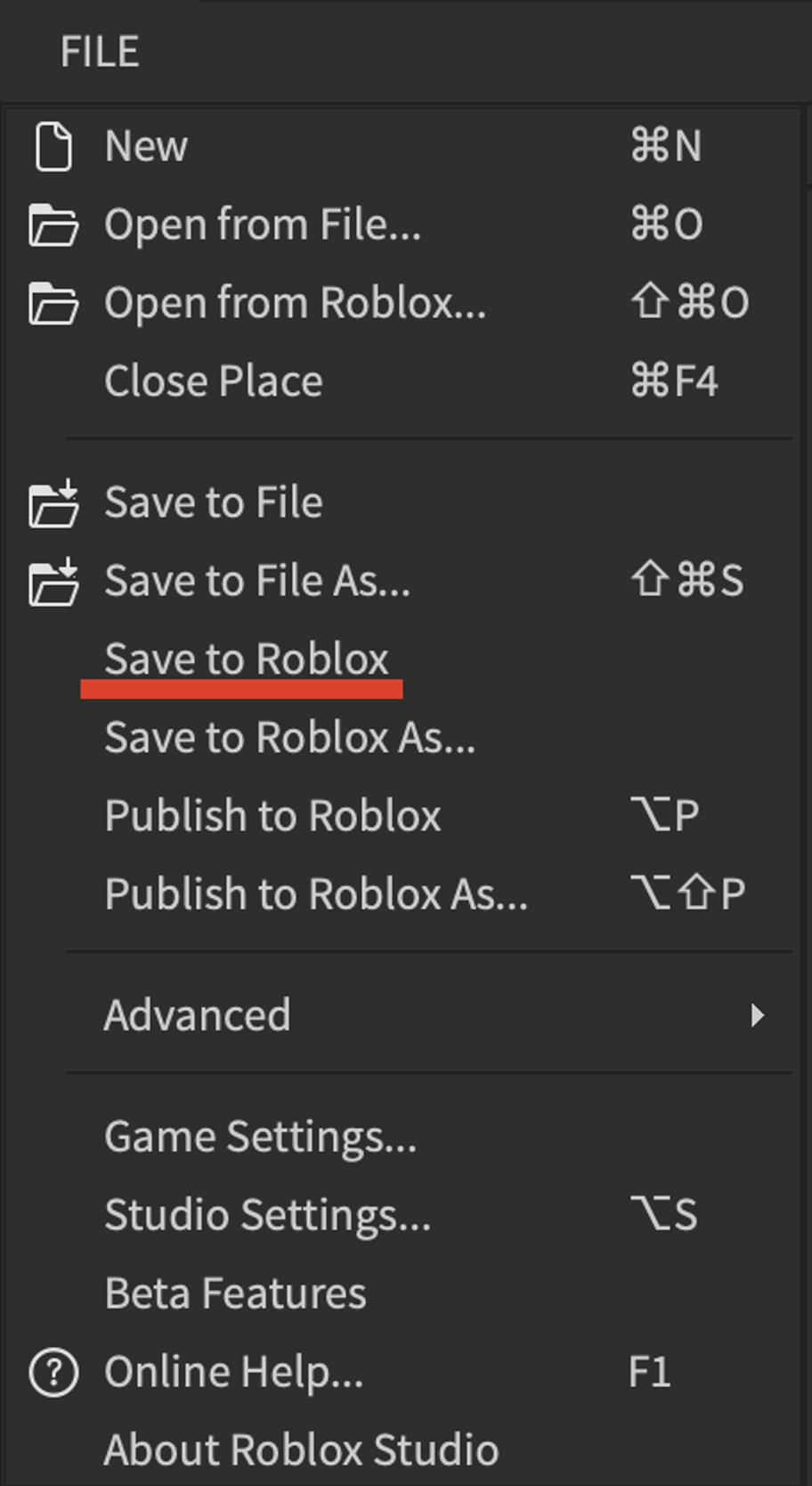
Sky Boxを作成するためには、画像をアップロードする必要があるので、プレースを作成し、画面左上のFileから”Save to Roblox”をしておきます。

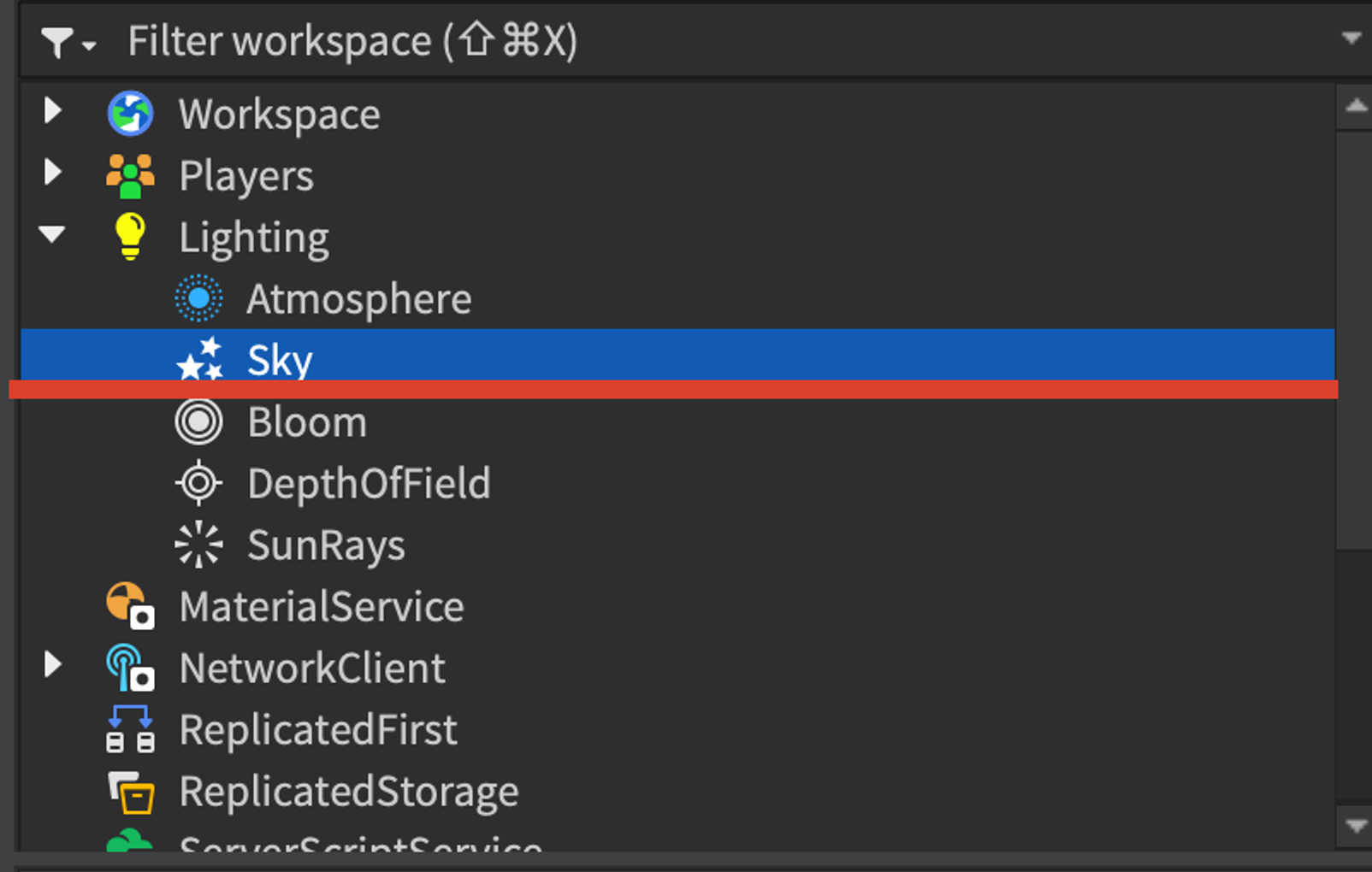
Sky Boxを設定するためには、エクスプローラーで”Lighting”の中にある”Sky”を選択し、プロパティを表示します。
Skyについて復習したい方は、5-1 Skyを参照しましょう。

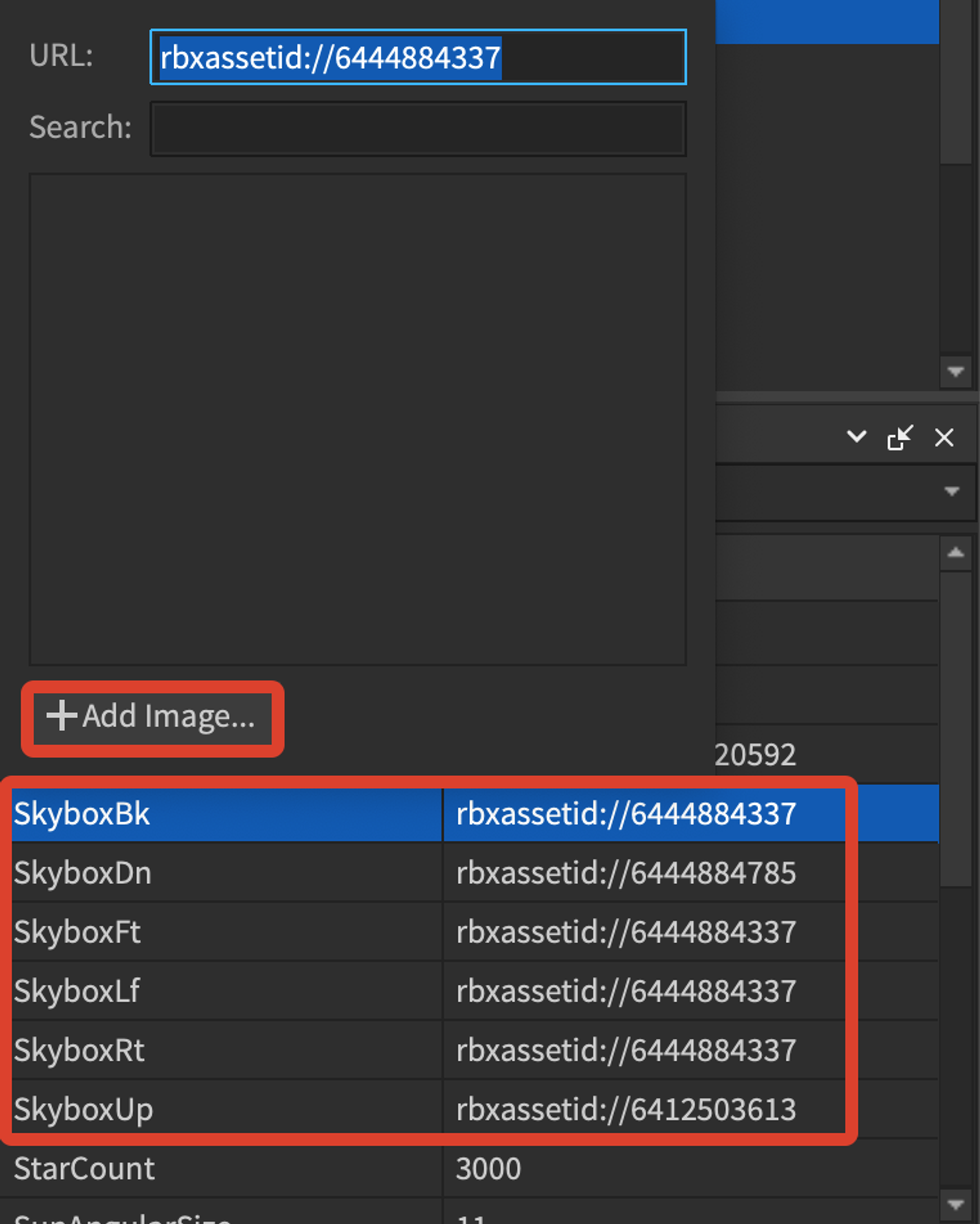
“Skybox”というプロパティを選択して”Add Image”を選択して画像を割り当てていくのですが、ここで1つ注意点があります。
UnityのSky Boxの向きとRobloxのSky Boxの向きが異なるので、Sky Boxの画像をシームレスに繋げるためには、
下の表のように画像を対応させる必要があります。
| Roblox | Unity |
|---|---|
| Back | Right |
| Down | Down |
| Front | Left |
| Left | Back |
| Right | Front |
| Up | Up |

6枚の画像を割り当てることができれば、Sky Boxの設定は完了です。