9-2-1 使い方
今回はRobloxのエフェクトのビームの使い方について学習していきましょう。
目次
ビームとは

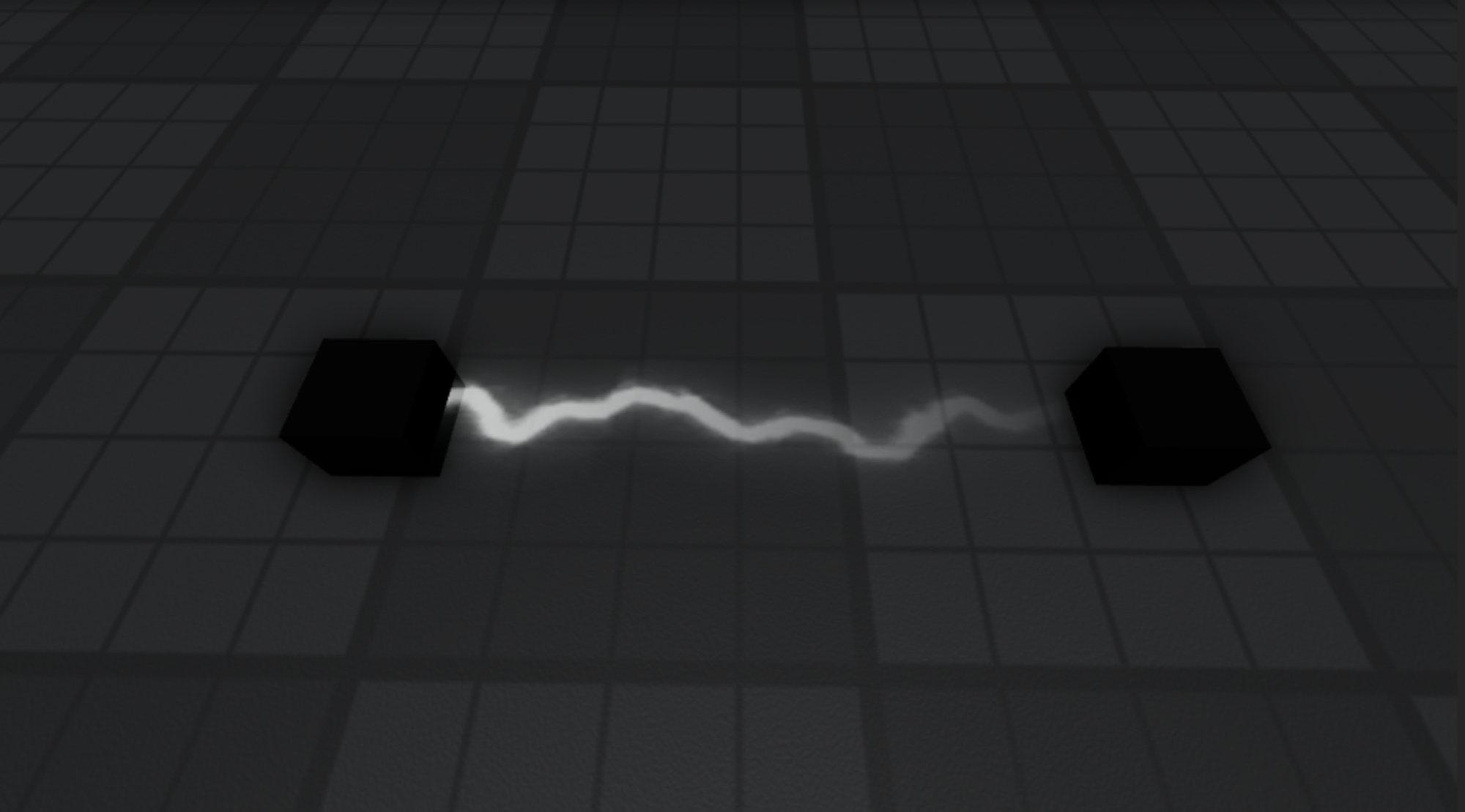
ビームでは開始点から終了点に向けてテクスチャを表示し、動かすことができます。
これを利用すると、斬撃や魔法などによる攻撃エフェクトを作成することができます。
ビームを追加する前に

ビームを追加する際にアタッチメントの調整作業が必要なので、アタッチメントの位置を可視化する設定を行っておきましょう。
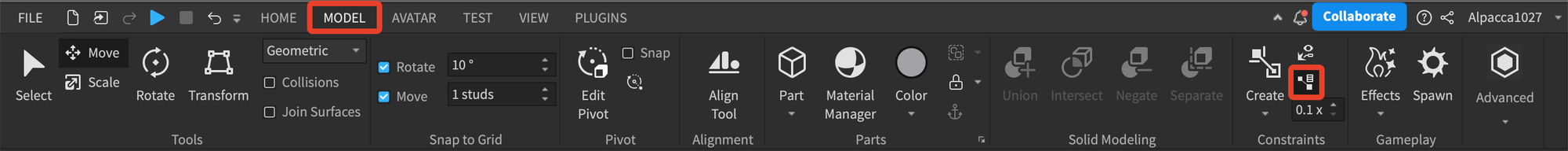
Modelタブの画像の赤枠で囲っているところを選択するだけで、設定は完了です。
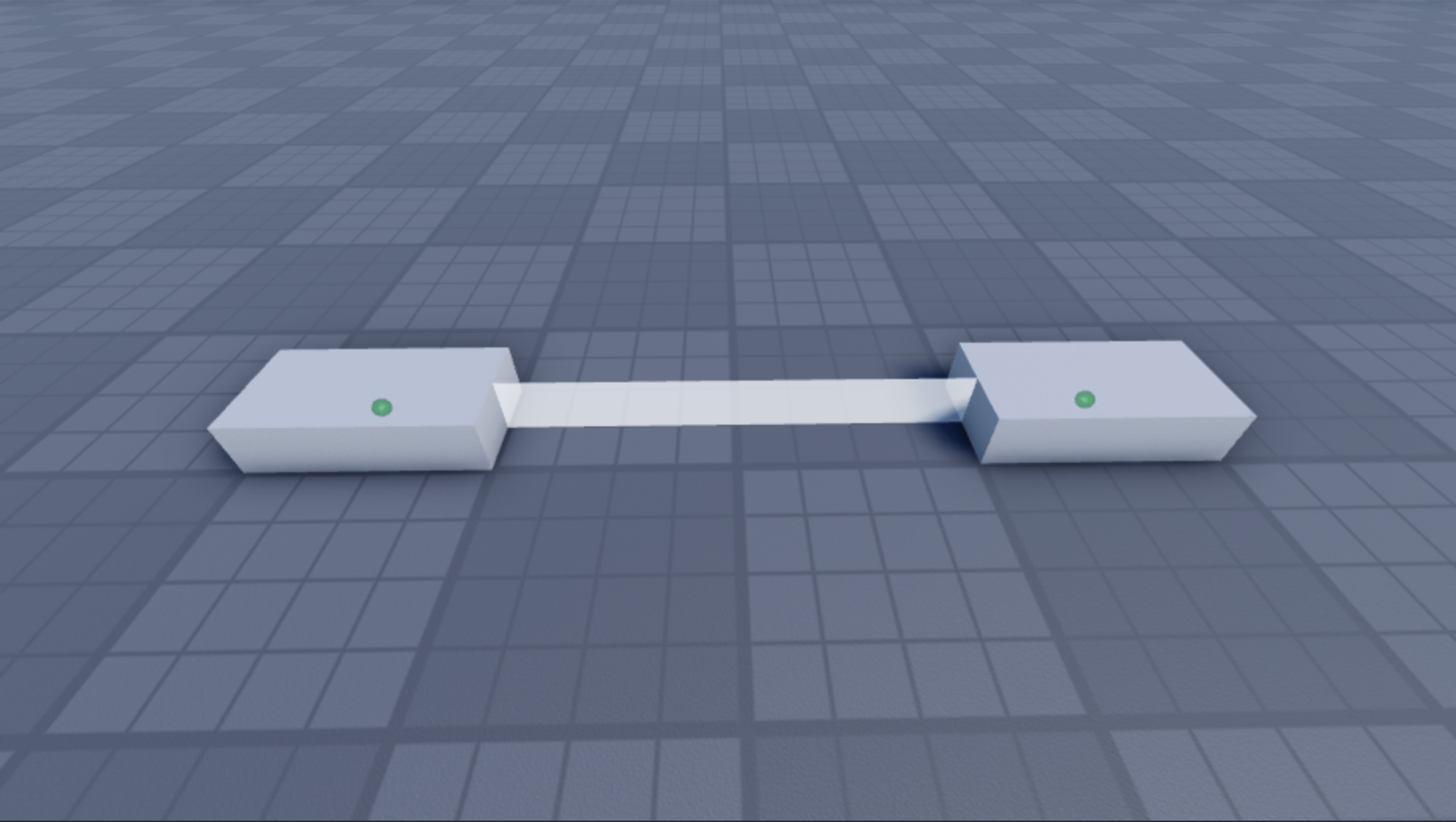
この設定をすることで、アタッチメントを選択していなくても、緑の丸でアタッチメントの位置が表示されるようになります。
ビームの追加方法

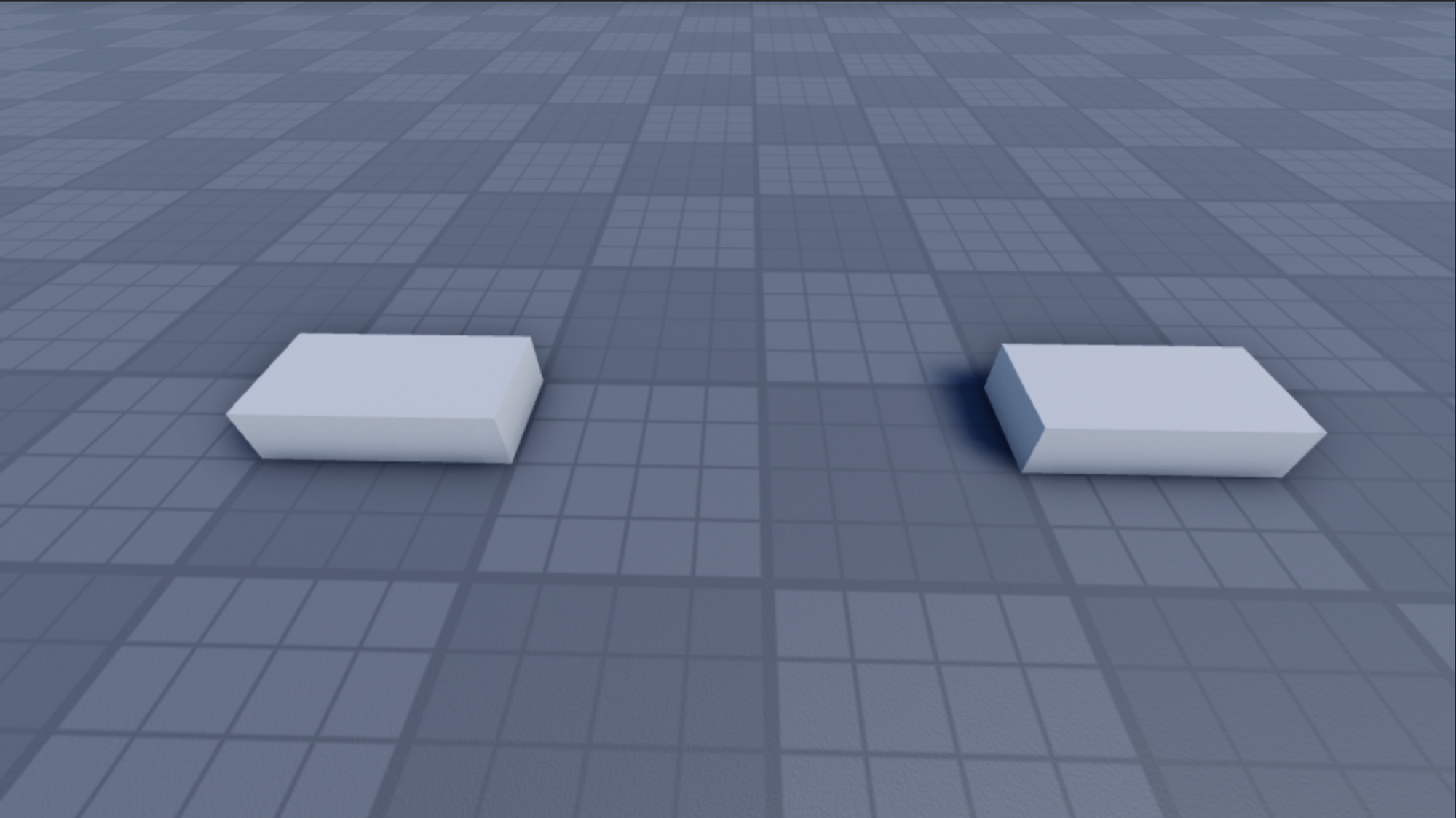
まずはPartを2つ追加します。これは後にビームの開始点と終了点になります。

2つのPartをModel化して1つにまとめます。
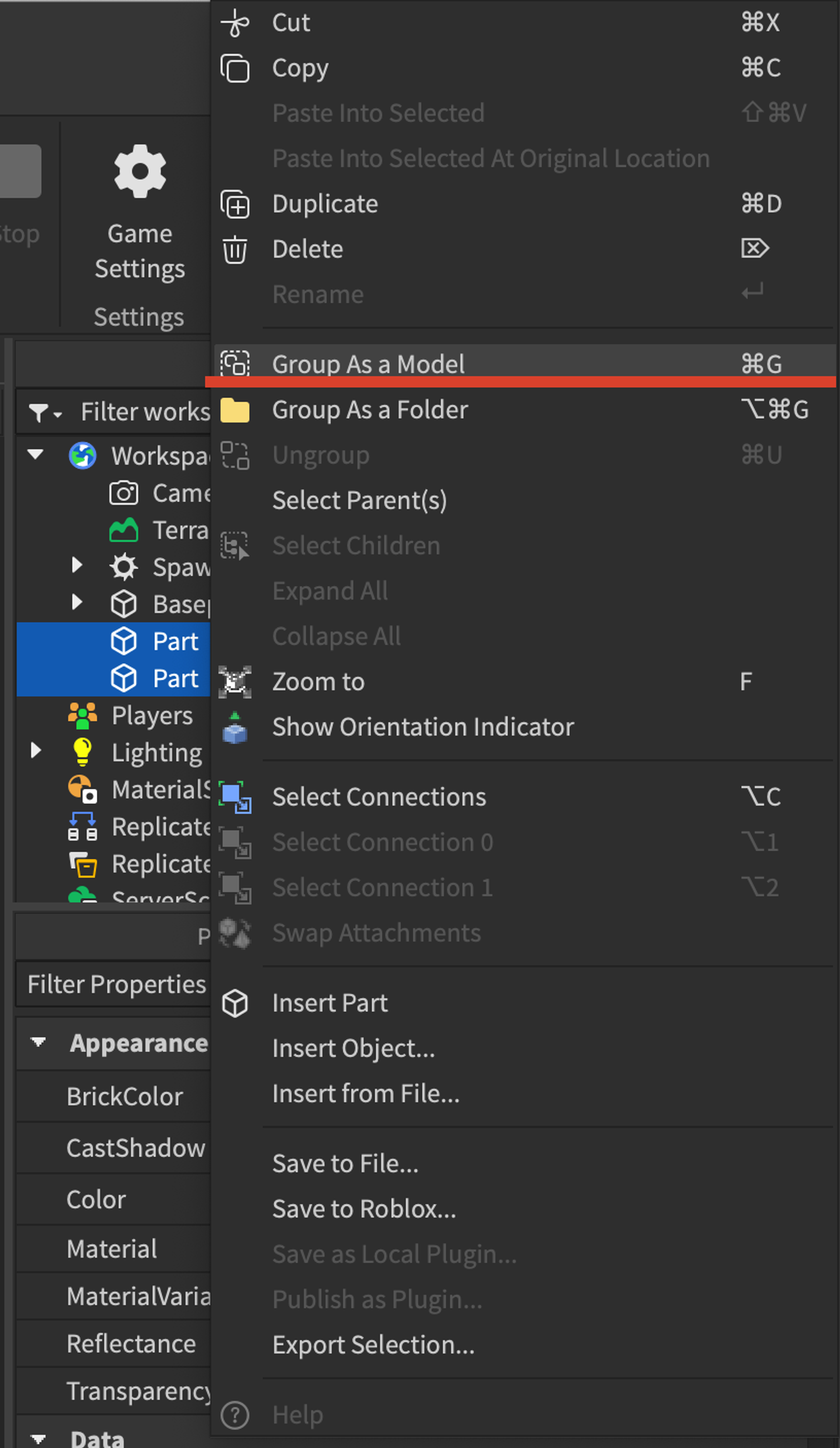
Partを2つ選択した状態でエクスプローラーを右クリックし、”Group As a Model”を選択します。

エクスプローラーを確認すると、”Model”の中に”Part”が2つ入っていることがわかります。
では、それぞれのPartの中に、Attachmentを追加していきましょう。

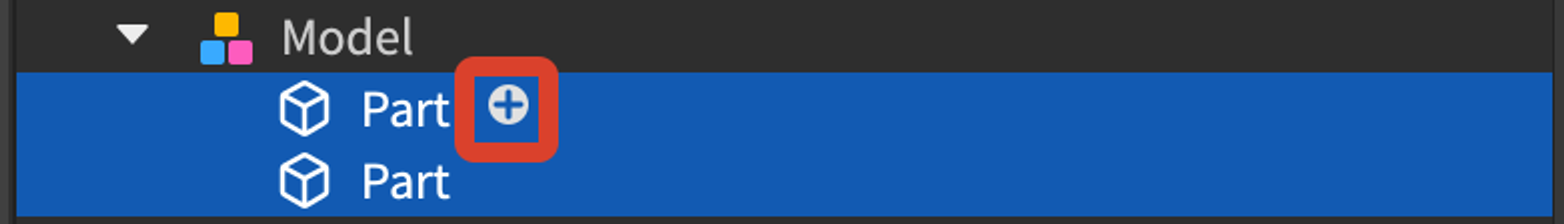
エクスプローラーで”Part”にマウスをホバーすると出てくる+を選択して、

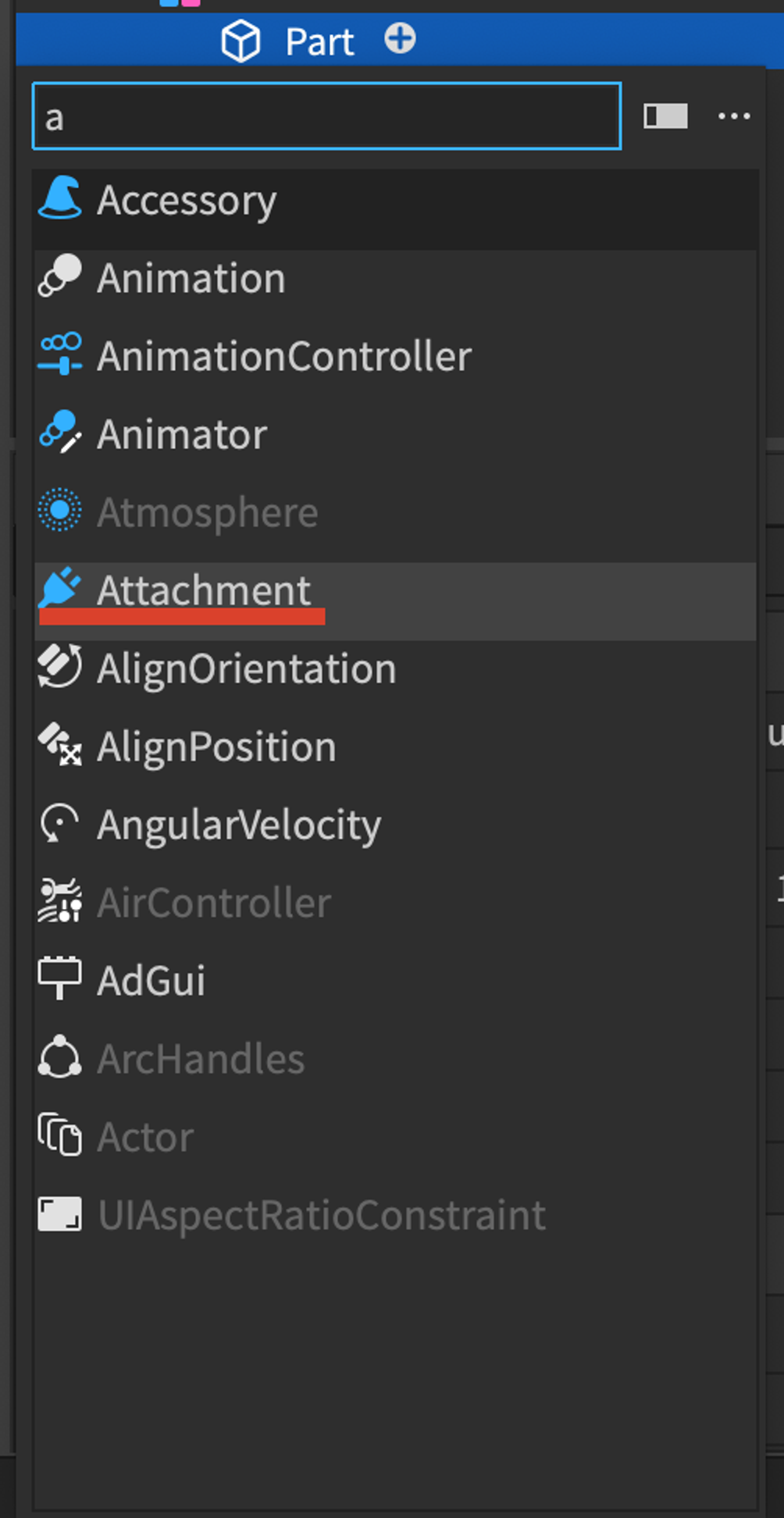
出てきたメニューから”Attachment”を選択します。

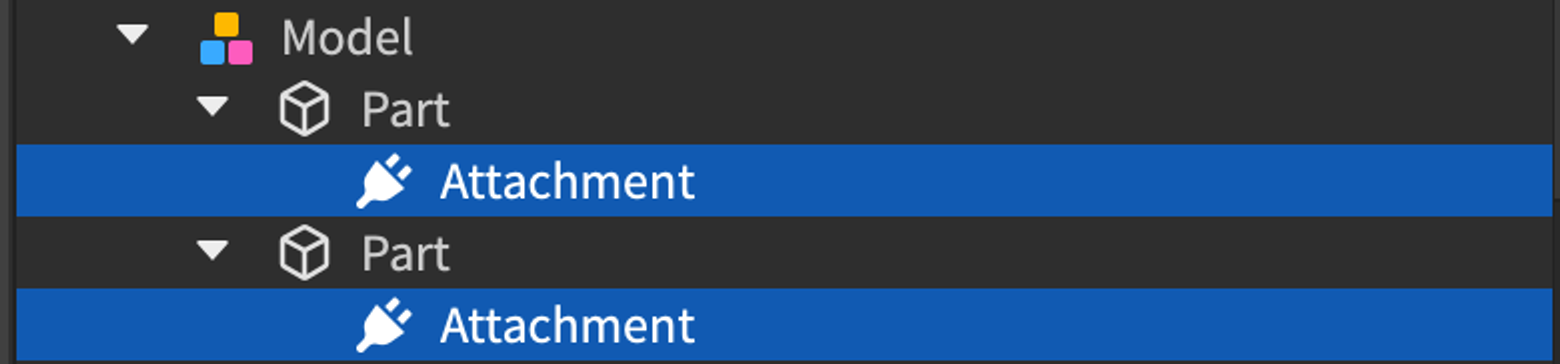
エクスプローラーを確認すると、それぞれの”Part”の中に”Attachment”が1つずつ入っているのがわかります。
次に、先ほど作成したModelの中に、Beamを追加しましょう。

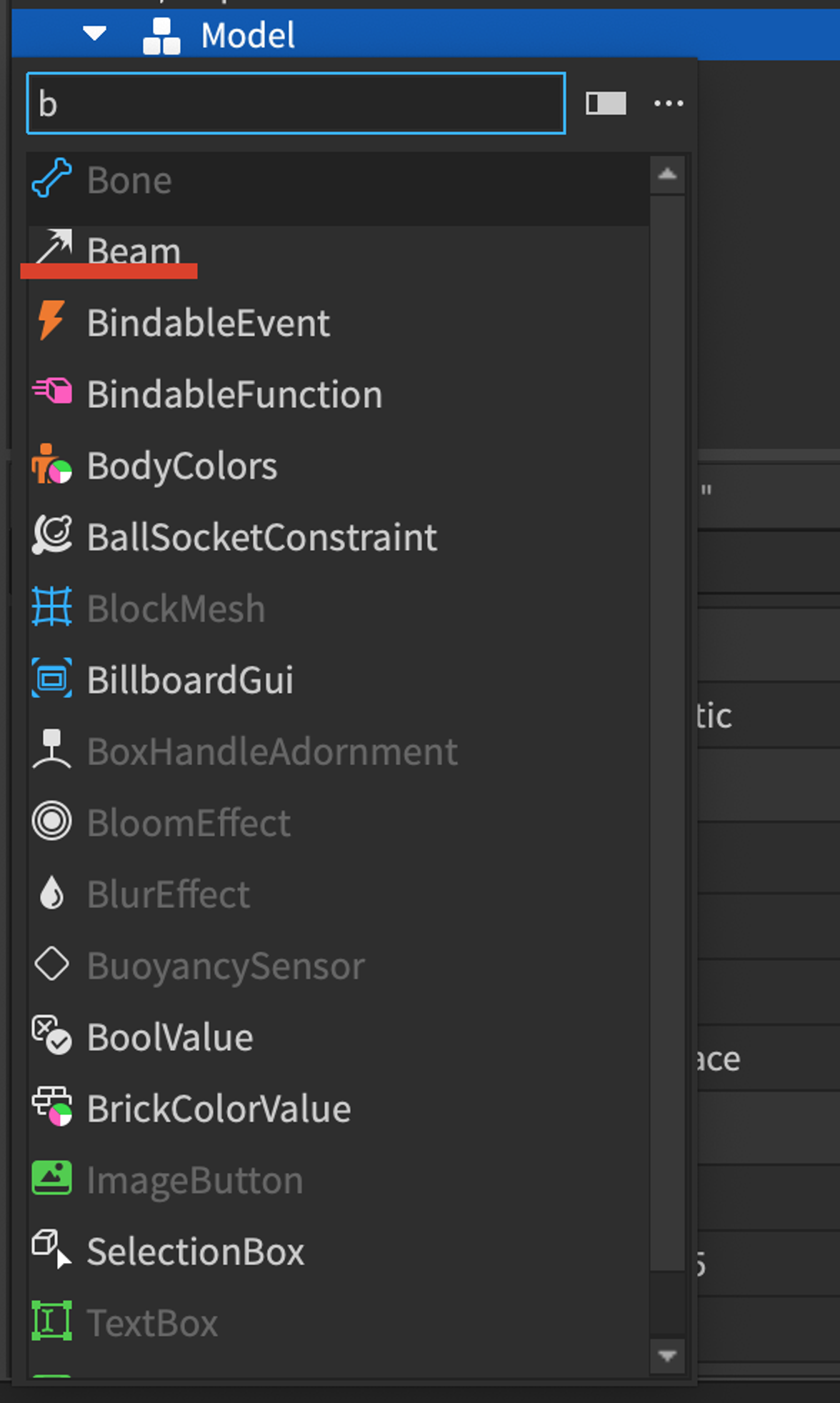
エクスプローラーで”Model”にマウスをホバーすると出てくる+を選択して、

出てきたメニューから”Beam”を選択します。

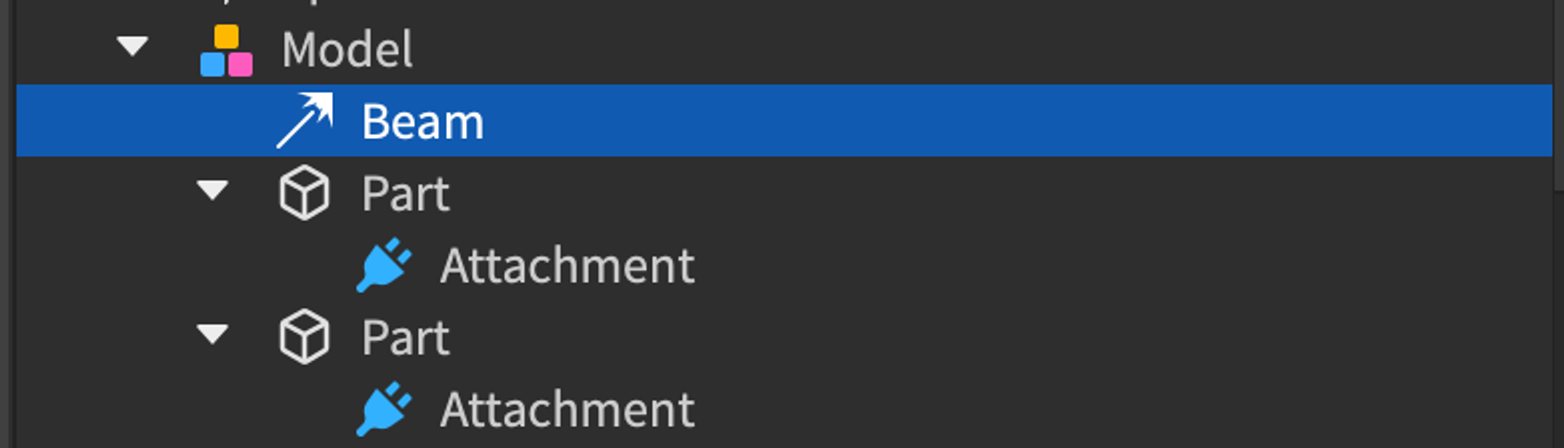
エクスプローラーを確認すると、”Model”の直下に”Beam”が追加されているのがわかります。

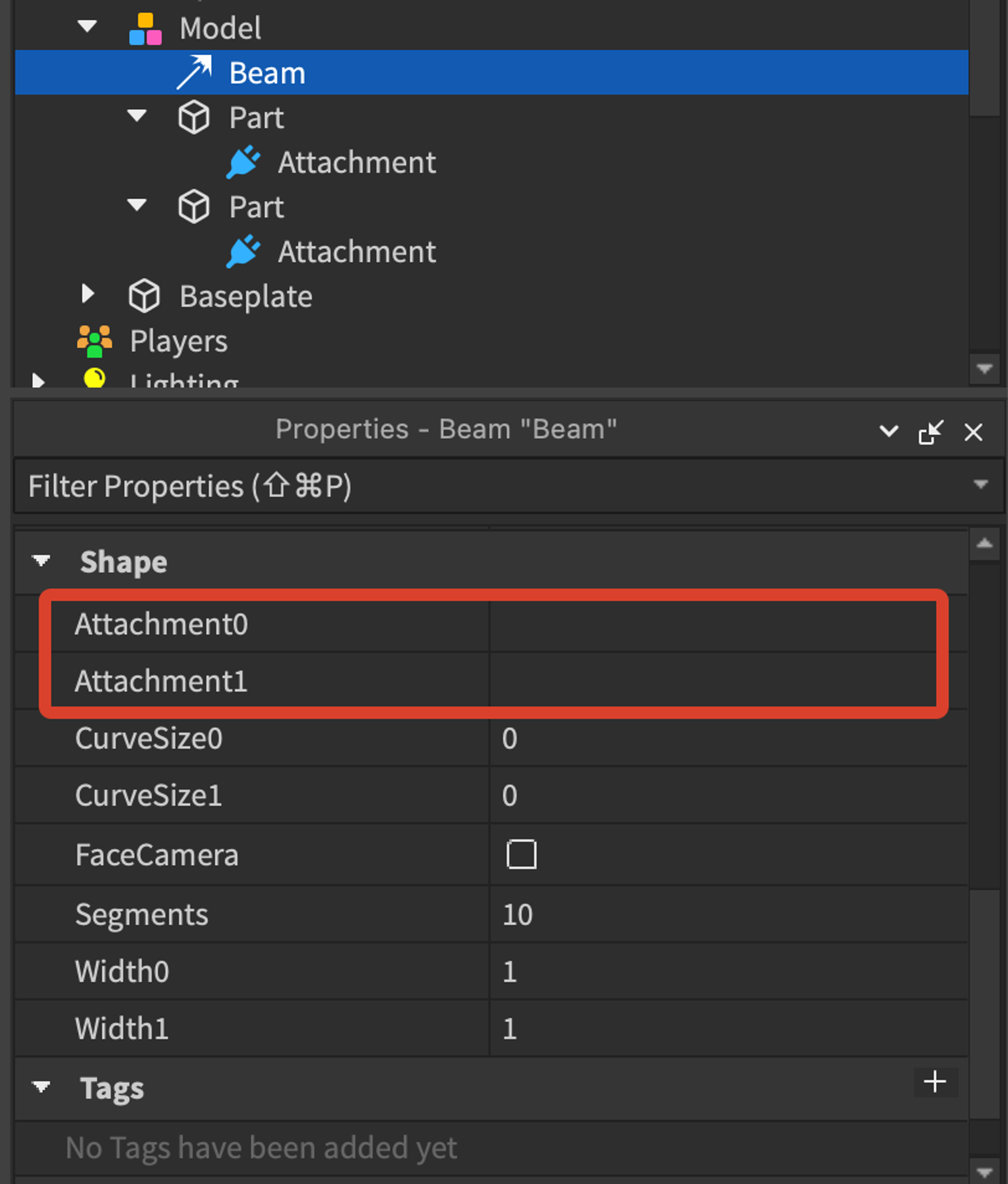
最後に、エクスプローラーで“Beam”を選択し、プロパティの設定をします。
“Beam”のプロパティから“Attachment0”を選択するとカーソルが変化するので、そのままの状態でエクスプローラーから先ほどPartの中に追加した”Attachment”を選択して割り当てます。
次に、”Beam”のプロパティから”Attachment1”選択してカーソルが変化したら、そのままの状態でエクスプローラーからもう1つのPartの中に追加した”Attachment”を選択して割り当てます。
“Attachment0”と”Attachment1”には、必ず別々の”Attachment”を割り当てましょう。

以上でビームの基本的な設定は完了です。
“Beam”オブジェクトのその他のプロパティの設定方法については、次回以降に詳しく解説します。