9-2-2 テクスチャの適用
今回はビームのプロパティからテクスチャを適用する方法について学習していきましょう。
目次
テクスチャの適用

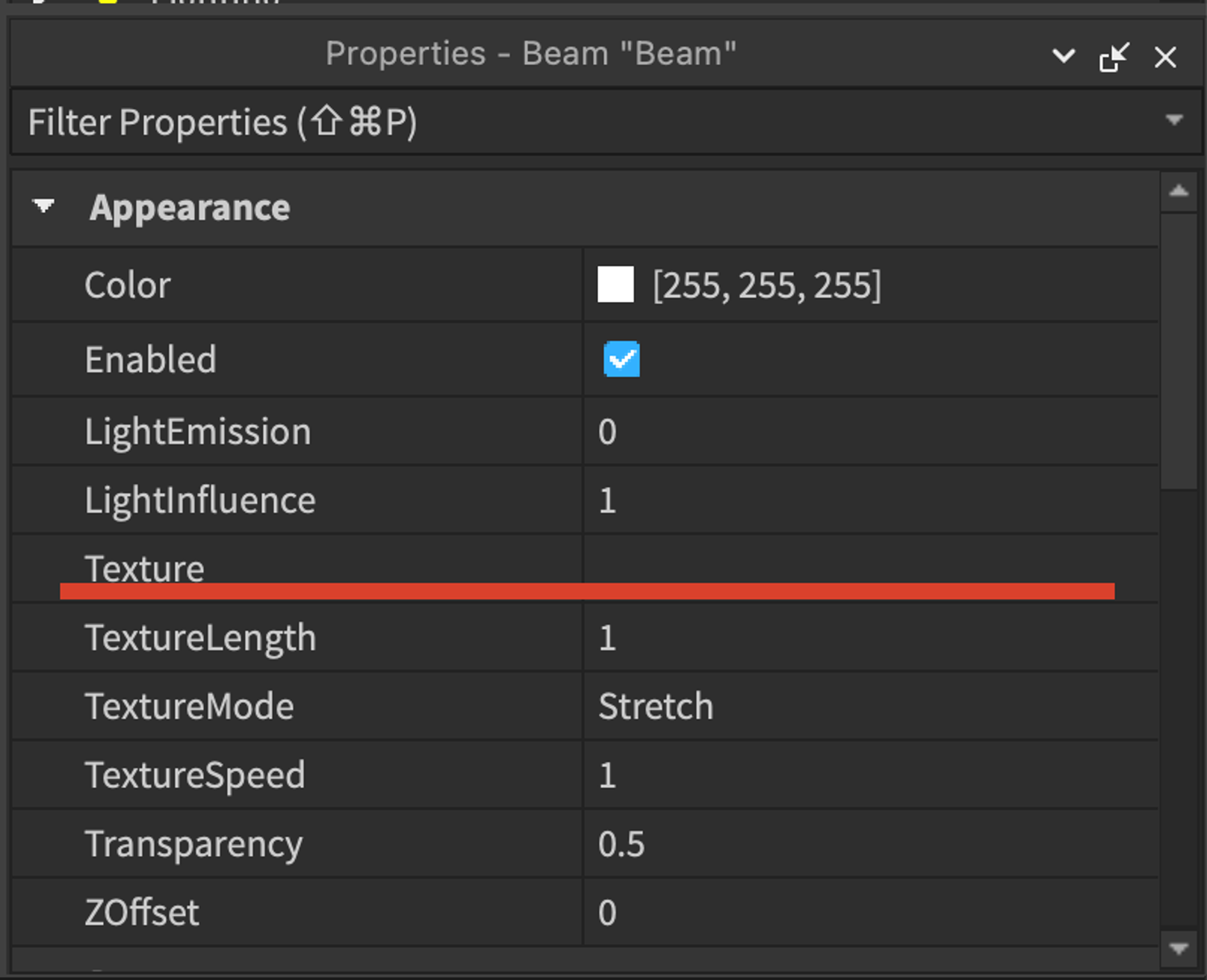
Beamにテクスチャを適用するには、プロパティの”Texture”にアセットIDを入力しましょう。
アセットをアップロードするには、プレースを”Save to Roblox”している必要があります。
テクスチャに関する設定
その他のテクスチャに関する設定についても見ていきましょう。
Light Emission/Light Influence
“Light Emission”では、ビームとビームの背後の色をどのようにブレンドするかを設定できます。
“Light Emission”は0から1の値で設定しますが、
- 0だと通常のブレンドモードで表示され、
- 値を大きくしていくと嵩んでブレンドされる
ようになります。
“Light Influence”では、ビームが周囲の光からどの程度影響を受けるかを設定できます。
“Light Influence”は0から1の値で設定しますが、
- 0だと周囲の光に全く影響されず、
- 1だと周囲の光に完全に影響されます。
Texture Length/Texture Mode
“Texture Length”では、”Texture Mode”が
- “Wrap”または”Static”の時はテクスチャの長さを、
- “Stretch”の時はビームの長さに合わせたテクスチャの長さを
設定できます。

こちらの画像は、”Texture Mode”が”Wrap”または”Static”の時の”Texture Length”の値とテクスチャの繰り返しの関係を表しています。
“Texture Length”の値が
- 1の時は、歪みのないテクスチャが表示されており、
- 0.5の時は、横に圧縮されたテクスチャが表示されており、
- 3の時は、横に引き伸ばされたテクスチャが表示されている
のがわかります。
ビームにおいて、”Texture Mode”の”Wrap”と”Static”は同じ働きをします。

こちらの画像は、”Texture Mode”が”Stretch”の時の”Texture Length”の値とテクスチャの繰り返しの関係を表しています。
“Texture Length”の値が
- 1の時は、ビームの長さにちょうどテクスチャ1枚が入るように、
- 3と20の時は、ビームの長さに複数のテクスチャが入るように
テクスチャが圧縮されたり、引き伸ばされているのがわかります。
Texture Speed
“Texture Speed”では、ビームに表示されるテクスチャが動く速さを設定できます。
“Texture Speed”の値が
- 正の場合は、Attachment0→Attachment1の方向へ
- 負の場合は、Attachment1→Attachment0の方向へ
テクスチャが移動します。
また、ビームの長さが長ければ長いほど、同じ”Texture Speed”でもテクスチャの移動速度は速くなります。
ZOffset
“ZOffset”では、2つのアタッチメント間でビームが表示される高さを設定できます。
“ZOffset”の値が
- 0の場合は、2つのアタッチメントをちょうど繋いだ位置に、
- 正の場合は、0の位置よりも上の位置に、
- 負の場合は、0の位置よりも下の位置に
ビームが表示されます。
これを利用することで、2つのアタッチメント間に複数のビームを追加する際に、それぞれのビームが重なるのを防ぐことができます。