9-3-1 使い方
今回はRobloxのエフェクトのトレイルの使い方について学習していきましょう。
目次
トレイルとは

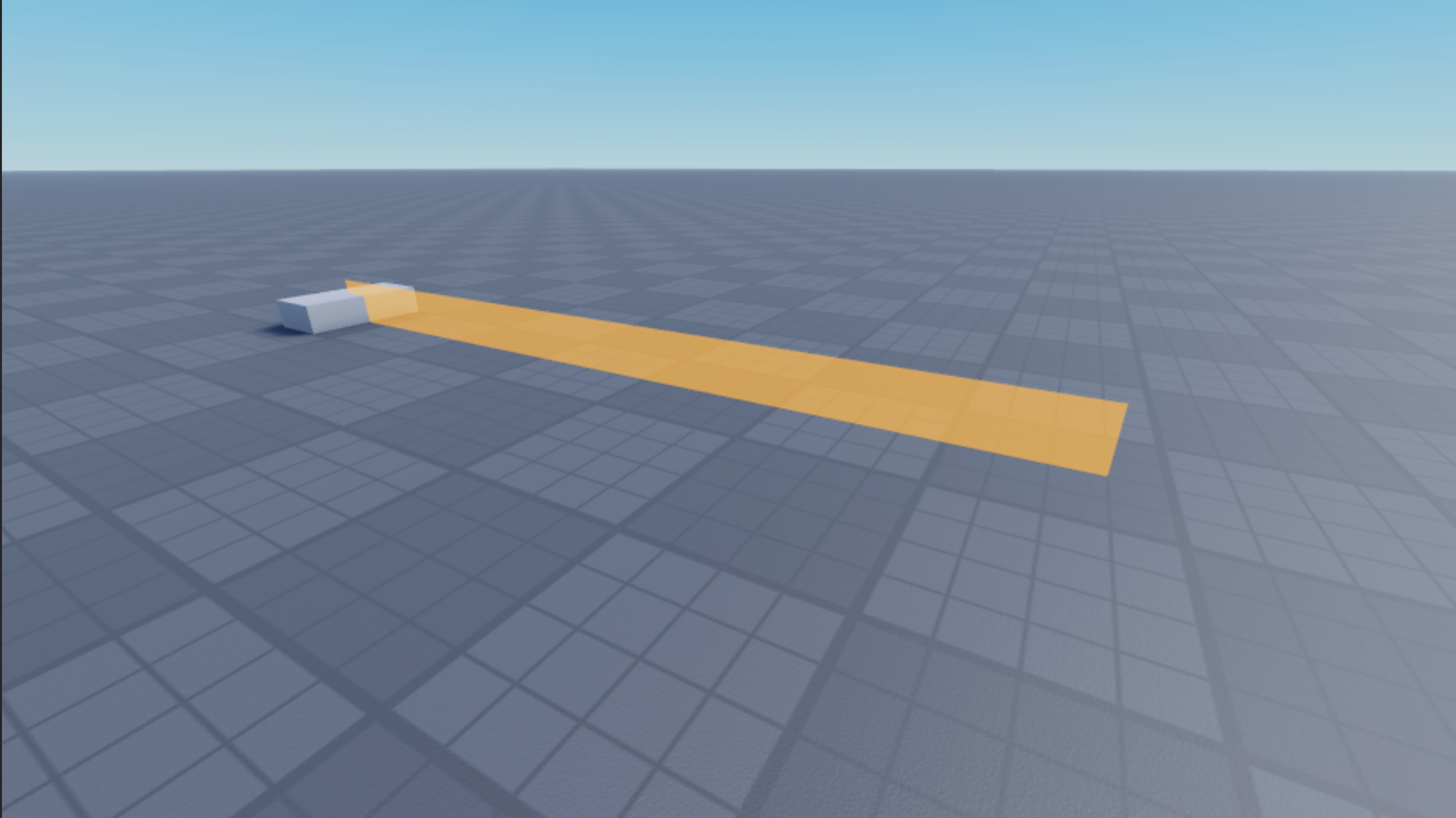
トレイルではオブジェクトが動いた軌跡を表示させることができます。
画像のオレンジの帯がトレイルです。
これを利用することで、飛来物やプレイヤーの移動経路などの視覚化が可能です。
トレイルを追加する前に

トレイルを追加する際にアタッチメントの調整作業が必要なので、アタッチメントの位置を可視化する設定を行っておきましょう。
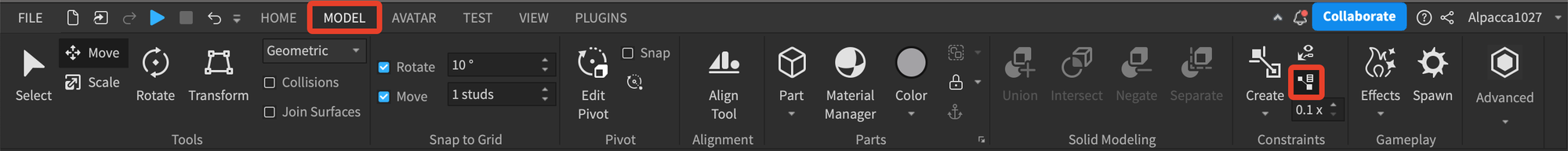
Modelタブの画像の赤枠で囲っているところを選択するだけで、設定は完了です。
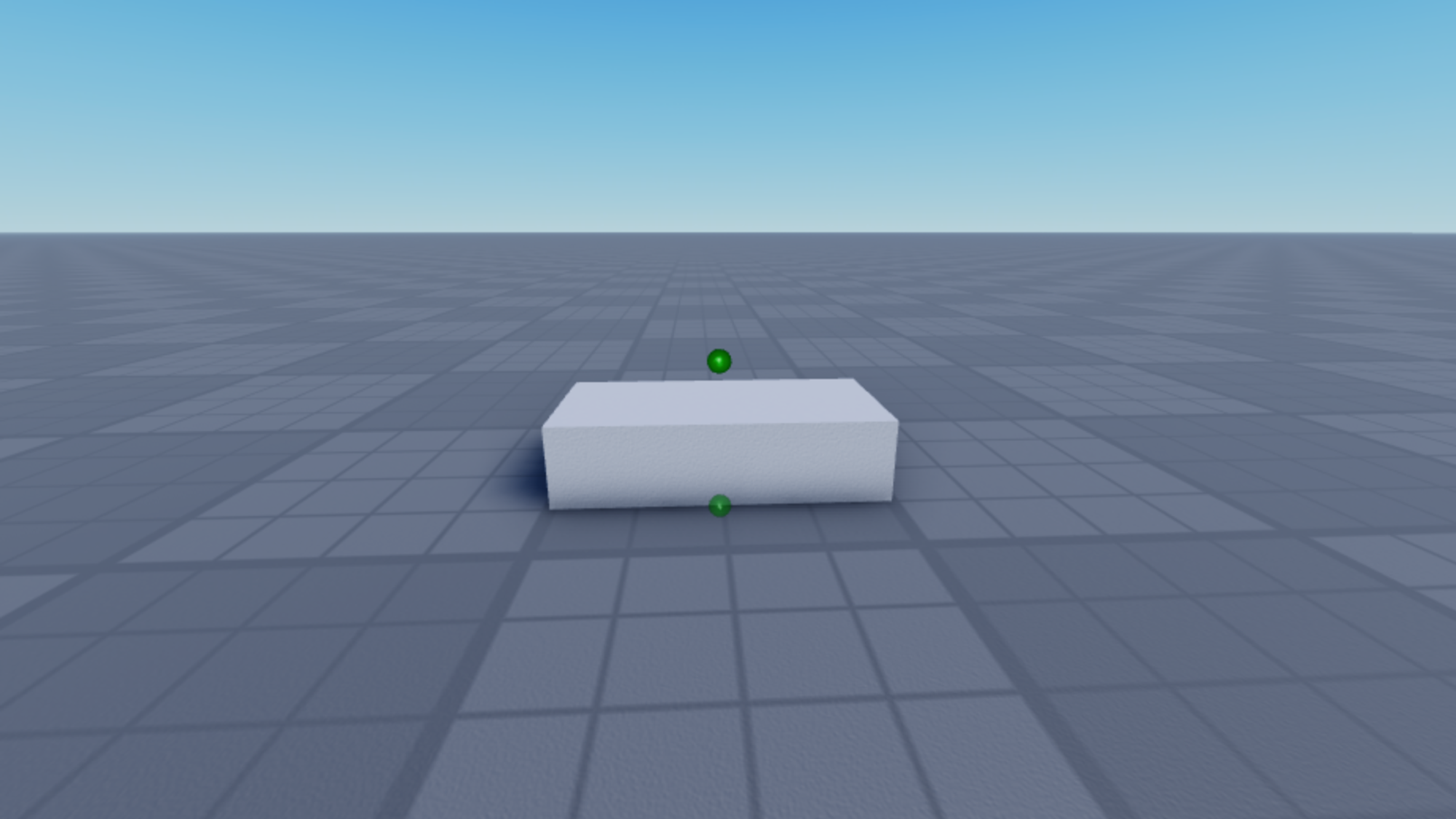
この設定をすることで、アタッチメントを選択していなくても、緑の丸でアタッチメントの位置が表示されるようになります。
トレイルの追加方法

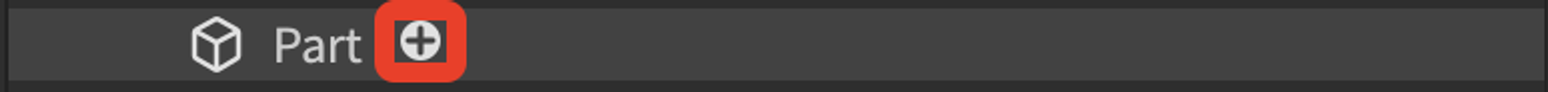
トレイルを追加するためには、エクスプローラーでトレイルを追加したいオブジェクトにマウスをホバーすると出てくる+を押して、

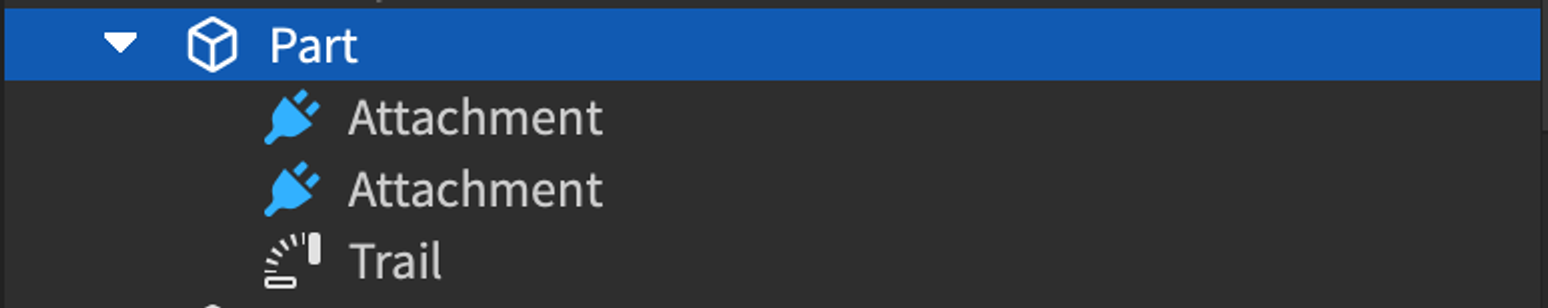
メニューから“Attachment”を2つと、”Trail”を1つ追加します。

Moveツールを使用して2つの”Attachment”の位置をずらしておきます。
画像の緑の丸がアタッチメントの位置を表しています。
この2つのアタッチメントの距離が、後のトレイルの太さになります。
“Attachment”が同じ位置にあると、”Trail”の太さが0になり、”Trail”が表示されなくなるので注意しましょう。

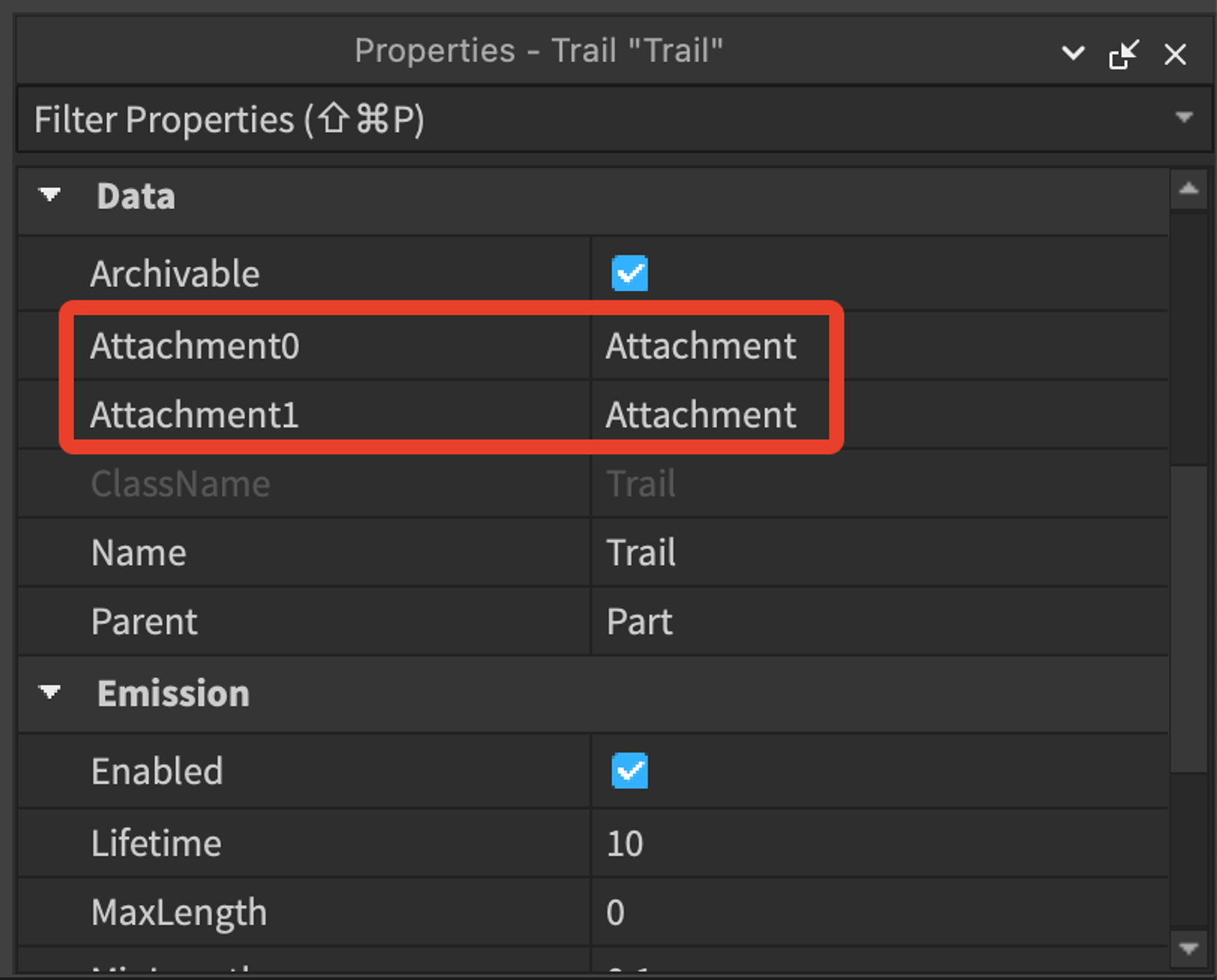
エクスプローラーで“Trail”を選択し、プロパティの設定をします。
“Trail”のプロパティから“Attachment0”を選択するとカーソルが変化するので、そのままの状態でエクスプローラーから先ほど追加した”Attachment”を選択して割り当てます。
次に、”Trail”のプロパティから”Attachment1”選択してカーソルが変化したら、そのままの状態でエクスプローラーからもう1つの”Attachment”を選択して割り当てます。
“Attachment0”と”Attachment1”には、必ず別々の”Attachment”を割り当てましょう。
ここまでできたら、Moveツールを使用して”Trail”を追加したオブジェクトを動かしてみましょう。オブジェクトが動いた軌跡に合わせてトレイルが表示されるのが確認できます。
“Trail”オブジェクトのその他のプロパティの設定方法については、次回に詳しく解説します。