9-3-2 カスタマイズ方法
今回はトレイルのカスタマイズ方法について学習していきましょう。
目次
トレイルのプロパティ

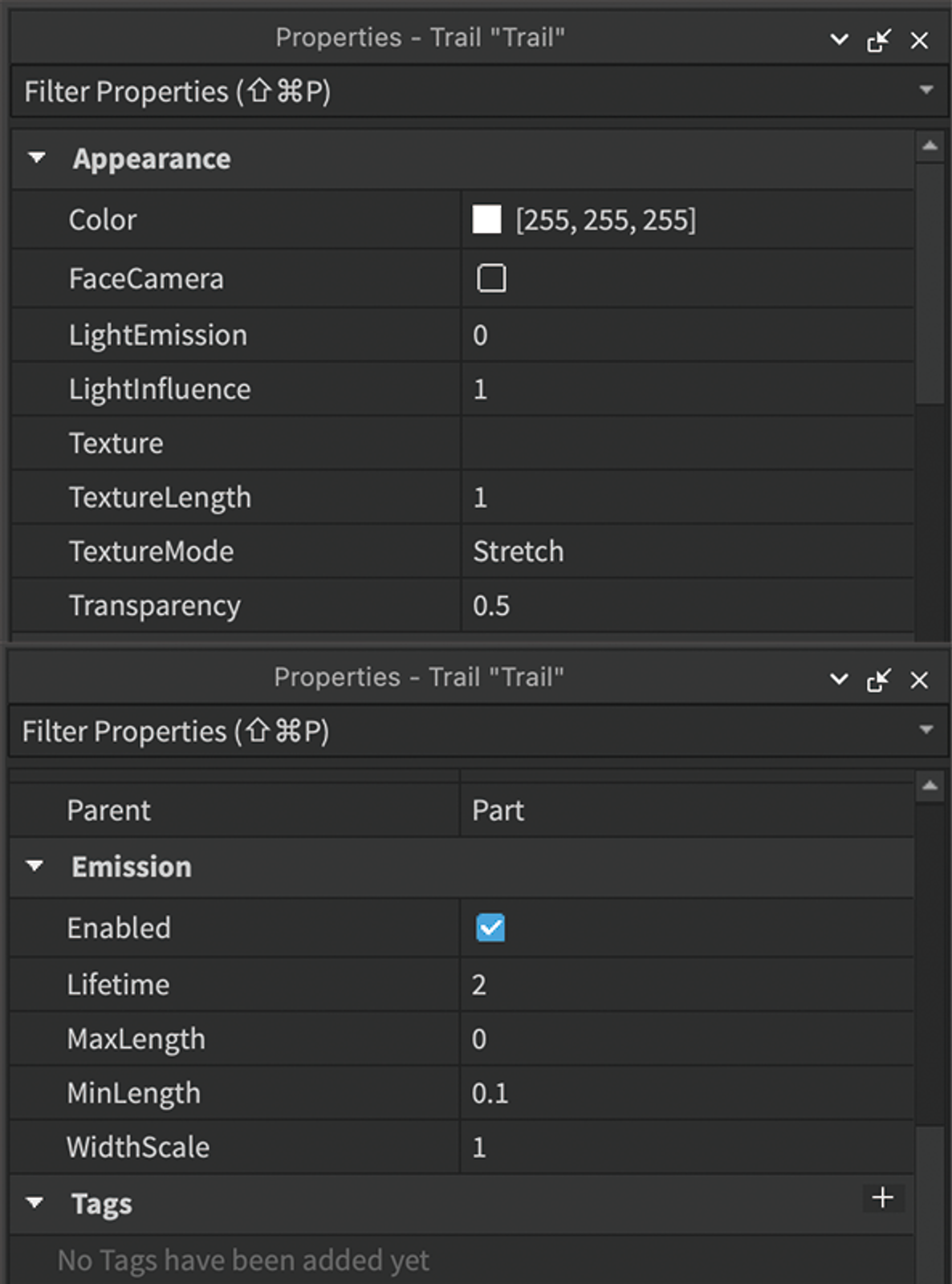
“Trail”オブジェクトにはこのように様々なプロパティが用意されています。
ひとつずつ順番に見ていきましょう。
Color
“Color”ではトレイルで表示される帯の色を変更できます。
グラデーションの追加

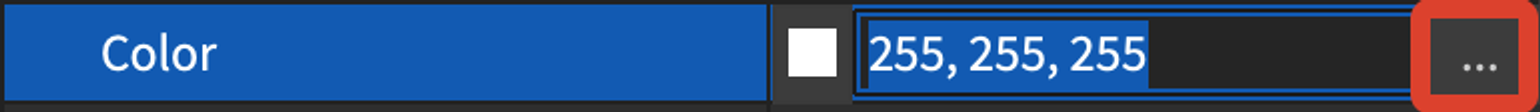
“Color”を選択した際に表示される画像の赤枠部分を選択すると、

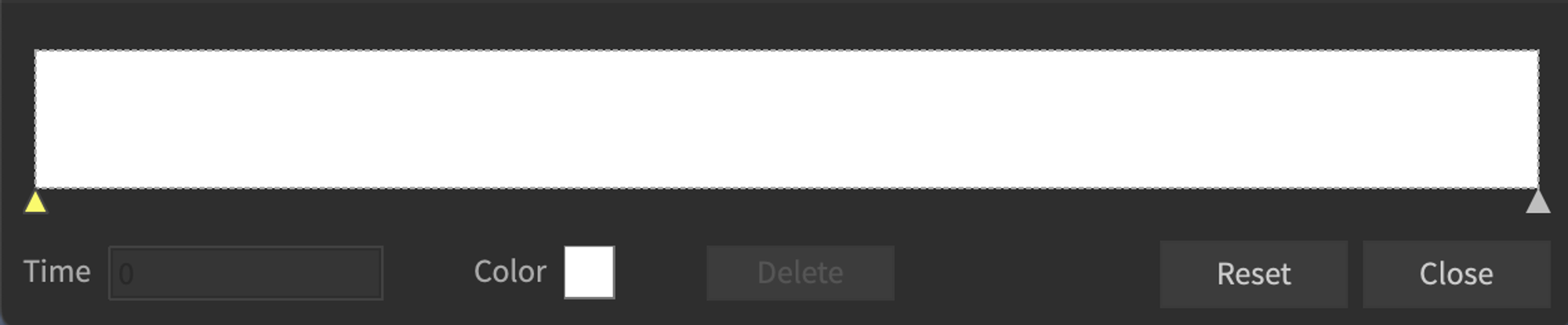
このような画面が表示されます。この画面ではグラデーションを作成することができます。

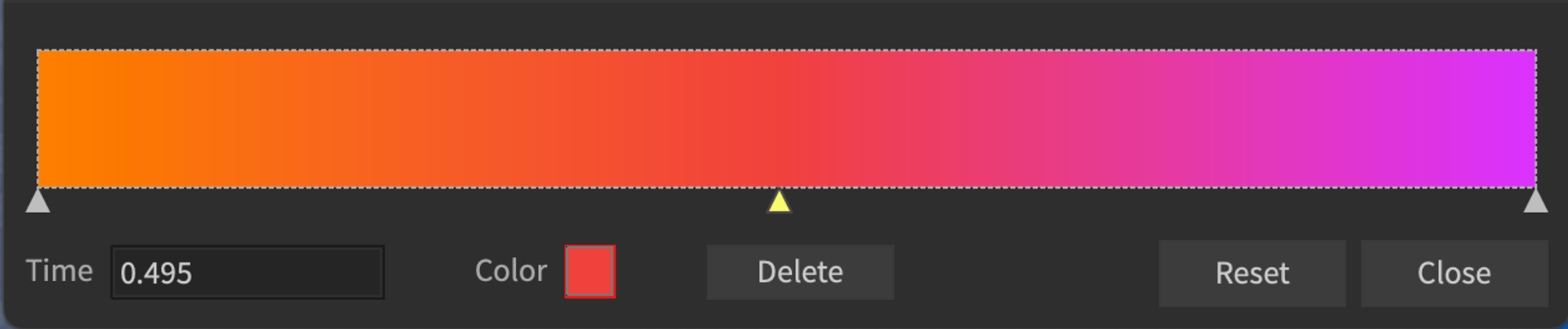
キーポイント(グラデーションの下の三角形の場所)を選択し、画面下側の”Color”の部分の色を変更することで、そのキーポイントの色を変更することができます。
中央のグラデーションが表示されている部分の任意の場所を選択すると、新しいキーポイントを追加することができます。
FaceCamera

“FaceCamera”がONだとトレイルが常にカメラの方向に正面が向くように表示されます。デフォルトではOFFに設定されています。
画像では、”FaceCamera”をONにしているので、トレイルの向きがやや斜めになっているのがわかります。
Texture関連
“Texture”では画像アセットのIDを割り当てることで、トレイルの帯の部分に表示されるテクスチャを設定できます。
“TextureLength”では表示するテクスチャの長さを決められます。
“TextureMode”では”Stretch”、”Wrap”、”Static”からテクスチャの描画方法を設定できます。
Transparency
“Transparency”ではトレイルの帯の部分の透明度を0(不透明)から1(透明)までの値で設定できます。
Enable
“Enable”がONだとトレイルの効果が反映されますが、OFFだと反映されなくなります。
LifeTime
“LifeTime”では、トレイルが消滅するまでの時間を0.01から20までの値(単位は秒)で設定できます。
MaxLength/MinLength
“MaxLength”ではトレイルの最大の長さを、
“MinLength”ではトレイルの最小の長さを設定できます。
デフォルトでは”MaxLength”の値は0に設定されていますが、これは長さの最大値の制限がないということです。
WidthScale
“WidthScale”ではトレイルの太さの設定ができます。
前回、
この2つのアタッチメントの距離が、後のトレイルの太さになります。
と解説しましたが、実はトレイルの太さは
(2つのアタッチメントの距離)*(”WidthScale”の値)
で計算されています。
”WidthScale”の値には0から1までの数値を設定でき、
デフォルトでは1に設定されているので、2つのアタッチメントの距離がトレイルの太さと等しくなっています。