9-4 ハイライト表示
今回はRobloxのエフェクトのハイライト表示について学習していきましょう。
目次
ハイライト表示とは

ハイライト表示では、オブジェクトにアウトラインと塗りつぶしを追加できます。
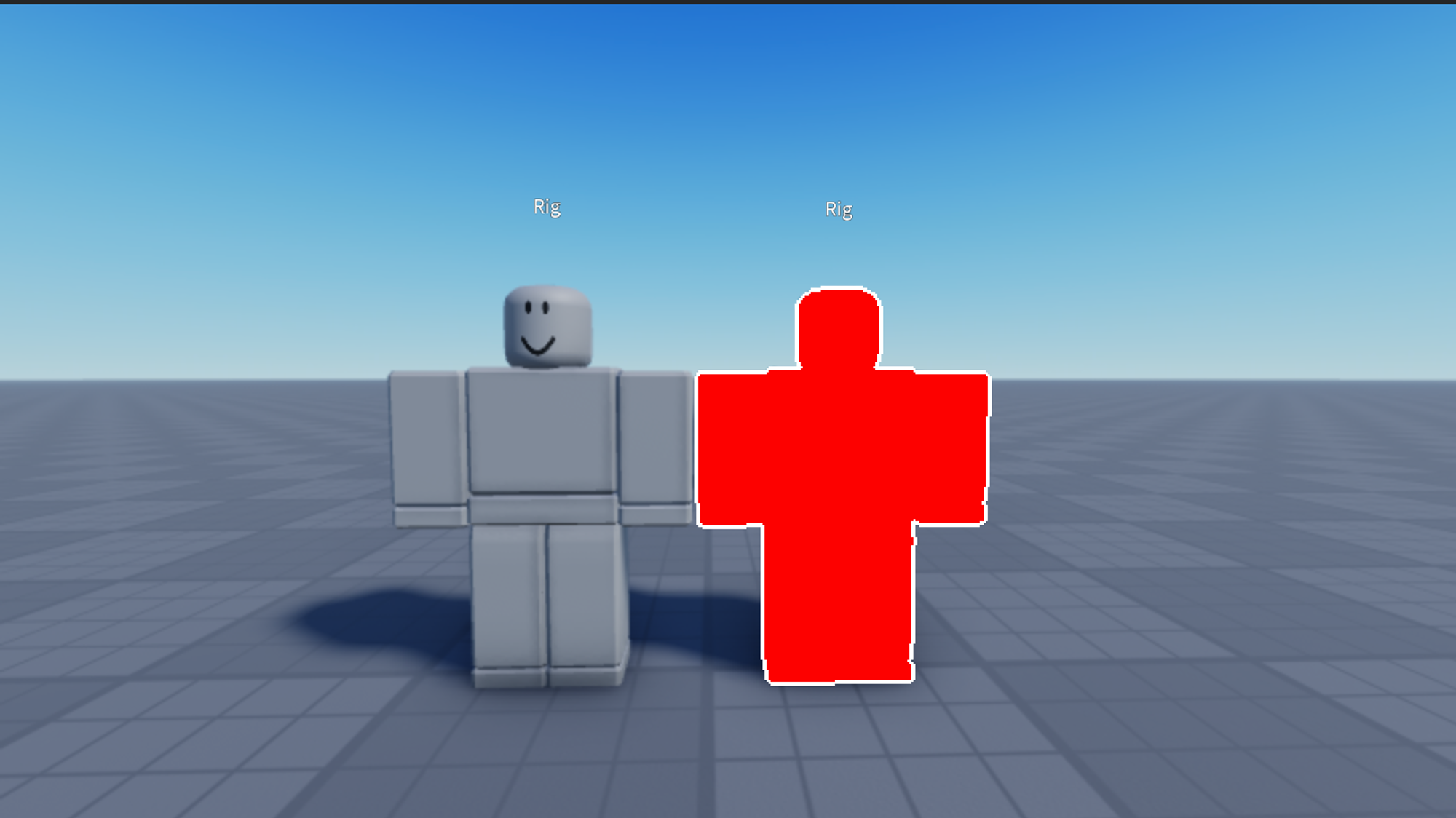
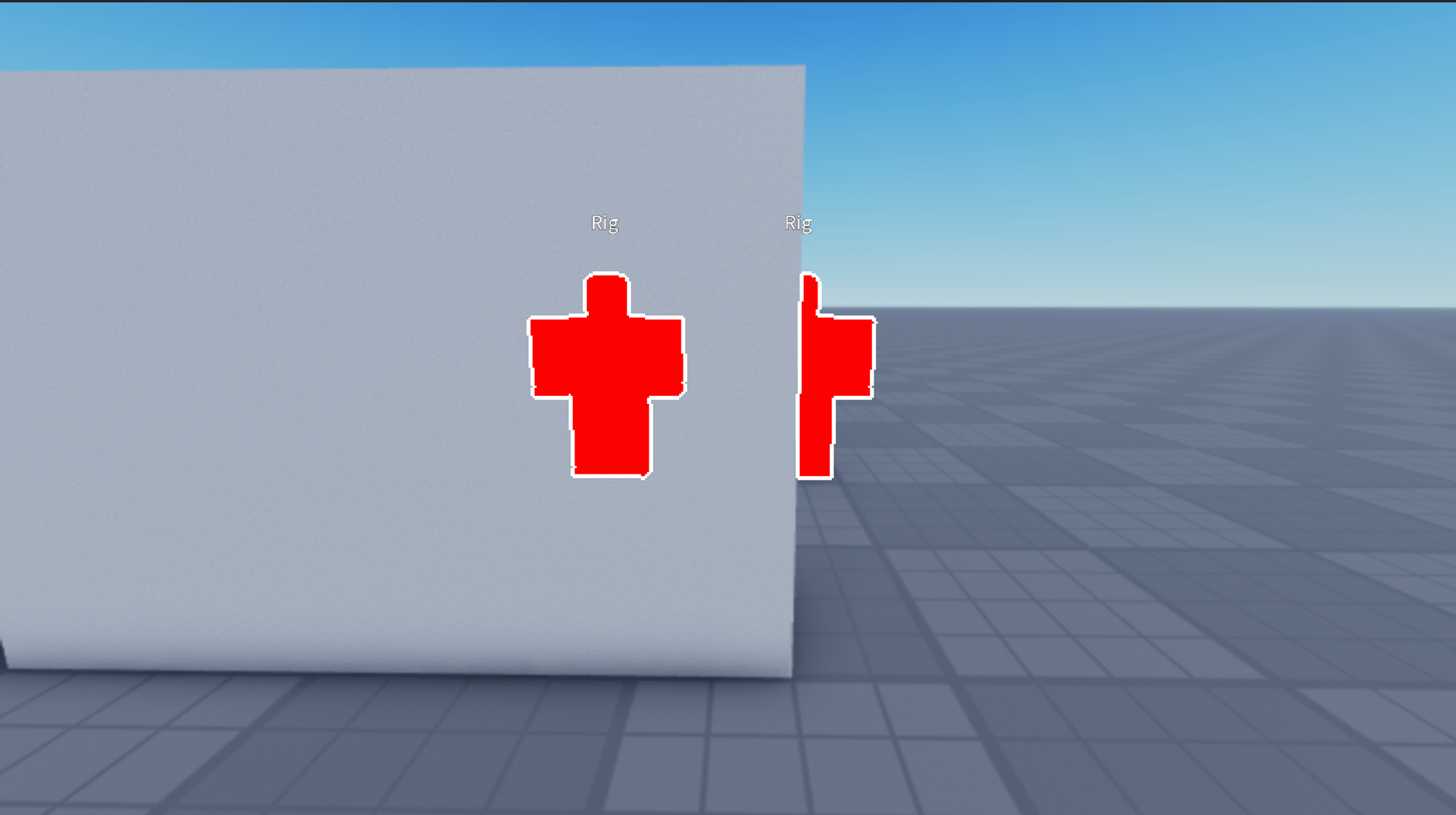
画像右側のRigにはハイライト表示によって、白色のアウトラインと赤色の塗りつぶしを追加しています。
ハイライト表示を使用することで、特定のオブジェクトに注意を引きつける演出が可能になります。
パフォーマンスの観点から、同時に表示できるハイライト表示は31個に制限されています。また、端末のスペックによっては正しく表示されないことがあるので、ハイライト表示に依存したグラフィックは好ましくありません。
ハイライト表示の追加方法

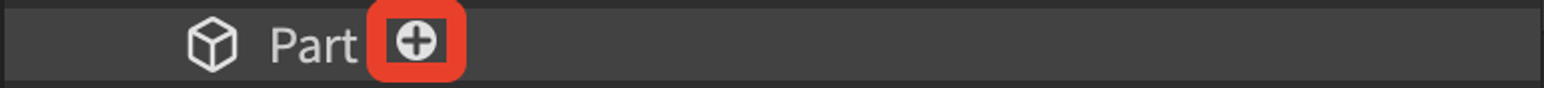
エクスプローラーでハイライト表示を追加したいオブジェクトにマウスをホバーし、出てくる+を押して、

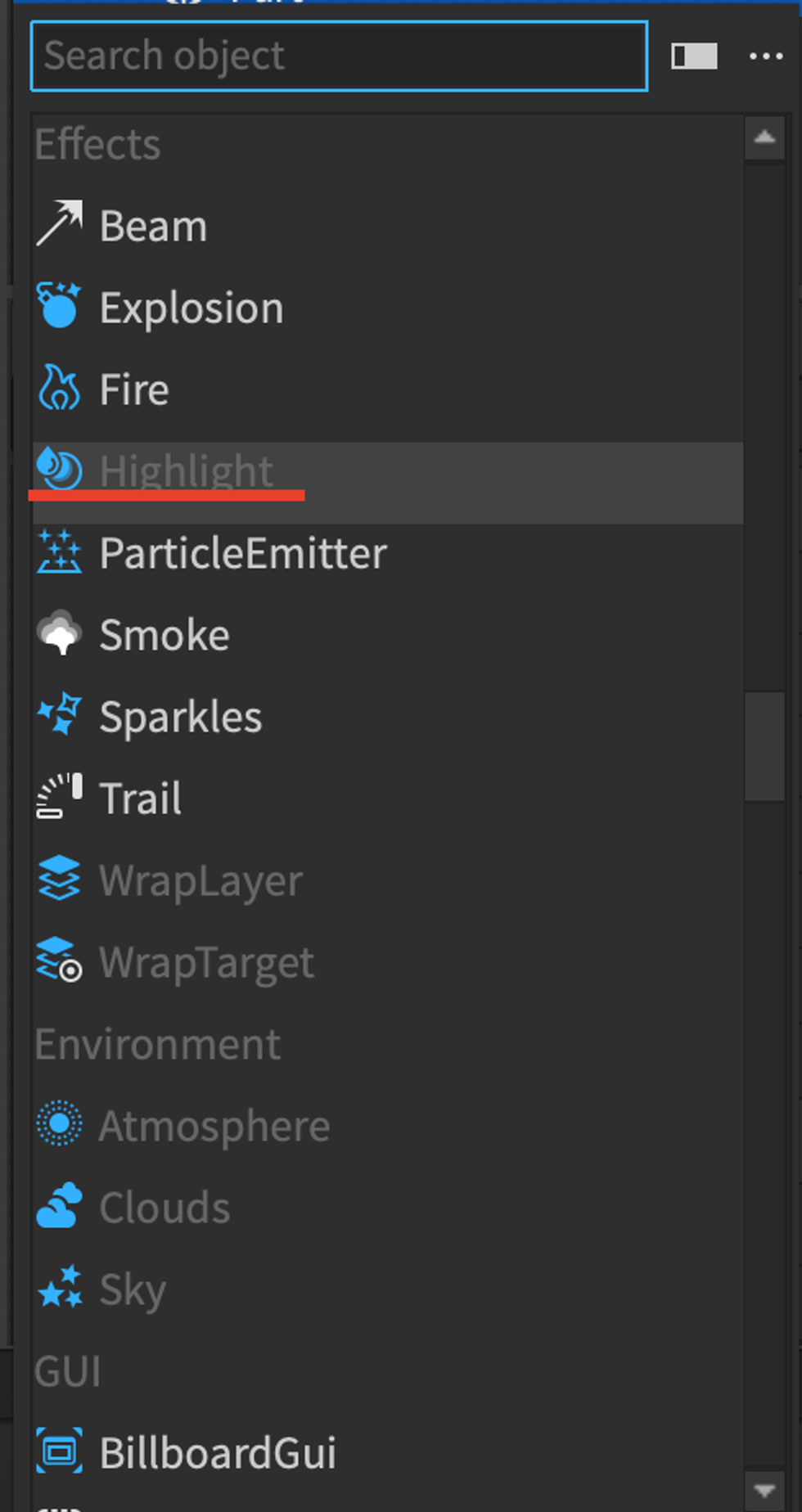
メニューから”Highlight”を追加します。
ハイライト表示のプロパティ

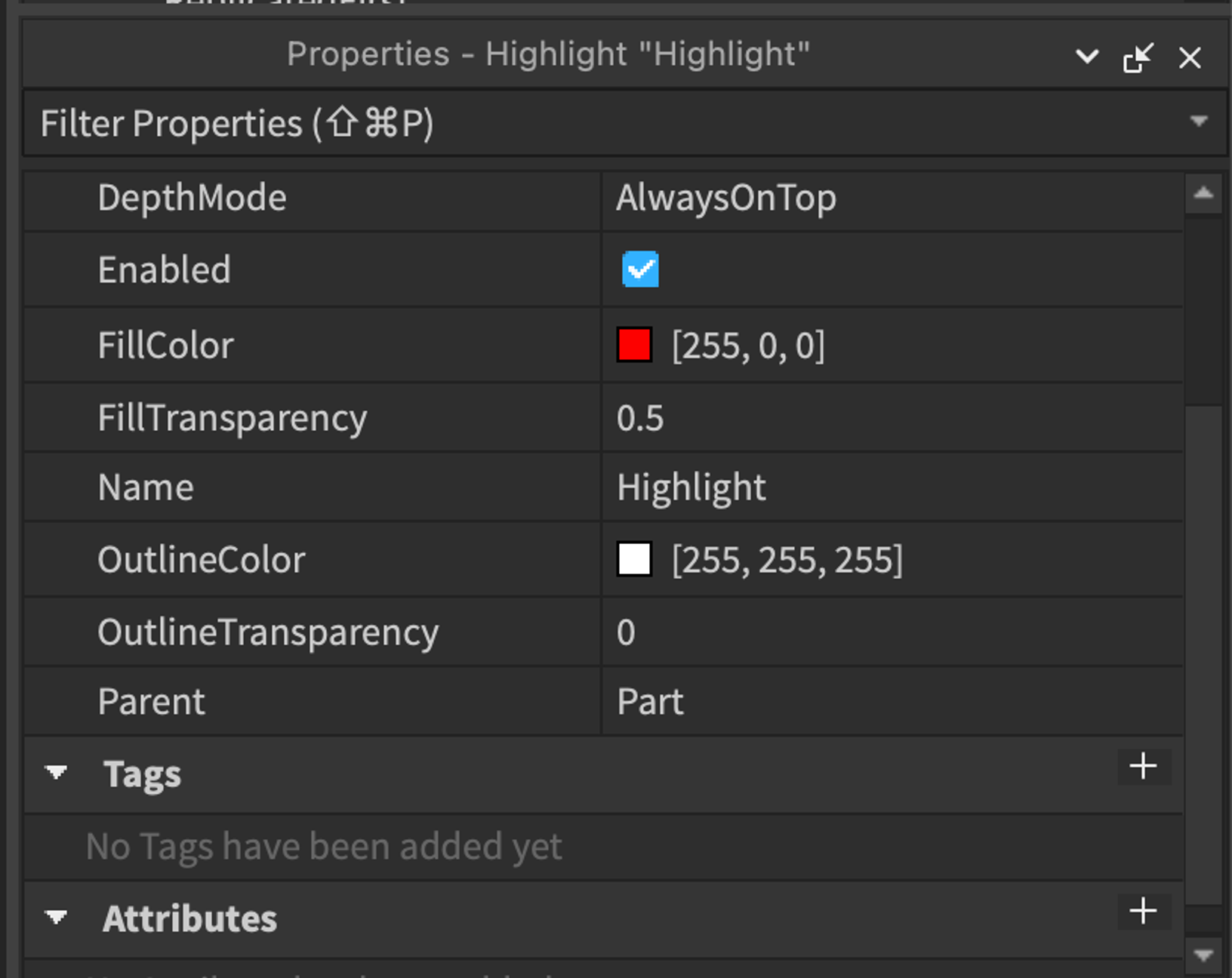
ハイライト表示には様々なプロパティが用意されています。
- “OutlineColor”ではアウトラインの色を、
- “OutlineTransparency”ではアウトラインの透明度を0(不透明)から1(透明)の数値で、
- “FillColor”では塗りつぶしの色を、
- “FillTransparency”では塗りつぶしの透明度を0(不透明)から1(透明)の数値で、
設定できます。また、

- “DepthMode”が”AlwaysOnTop”だと遮蔽物があっても常に透けて見えますが、”Occluded”だと遮蔽物に隠れた部分は見えなくなります。(画像左側は”AlwaysOnTop”、右側は”Occluded”に設定しています。)
- “Enabled”がONだとハイライト表示が有効になり、OFFだとハイライト表示が無効になります。
“Enable”がOFFでもハイライト表示の表示数31にはカウントされるので、ハイライト表示をもう使わないのであれば、”Highlight”オブジェクトを削除するのが一番です。