3-4 ベベルとスムーズシェード
今回は、ベベルとスムーズシェードについて学習していきましょう。
目次
ベベル

完全な90度の直角でできたものは危険なので、私たちの身の回りにあるものには必ずと言っていいほどベベルが施されています。
それゆえに完全な直角は3DCGっぽさが出てしまうので、そのままにせず、ベベルをかけるようにしましょう。
ベベルで作った曲面は光を集めるので、美しいハイライトを作ります。
ベベルの注意点
ベベルの分割数を増やすと曲面がより滑らかに綺麗に仕上がりますが、かなりのポリゴン数を必要とするので、分割数は適量にしましょう。
また、ベベルをすることでNゴンが発生することがあるので最後にNゴンの確認をするようにしましょう。
| Control+B | ベベル(編集モード) |
| Control+A | 適用(オブジェクトモード) |
均一にベベルをかけるには、オブジェクトのスケールが全て1である必要があります。
ベベルをかけたいオブジェクトのスケールを変更した場合には、オブジェクトモードで
“Control+A”でスケールを適用し、
スケールの値を1にしてからベベルをかけましょう。
スムーズシェード
オブジェクトモードで
右クリック→スムーズシェードにすることで、オブジェクト全体をスムーズシェードにすることができますが、
編集モードで面を選択し
右クリック→スムーズシェードにすると、個別に設定することもできます。
| 右クリック | スムーズシェード/フラットシェード |

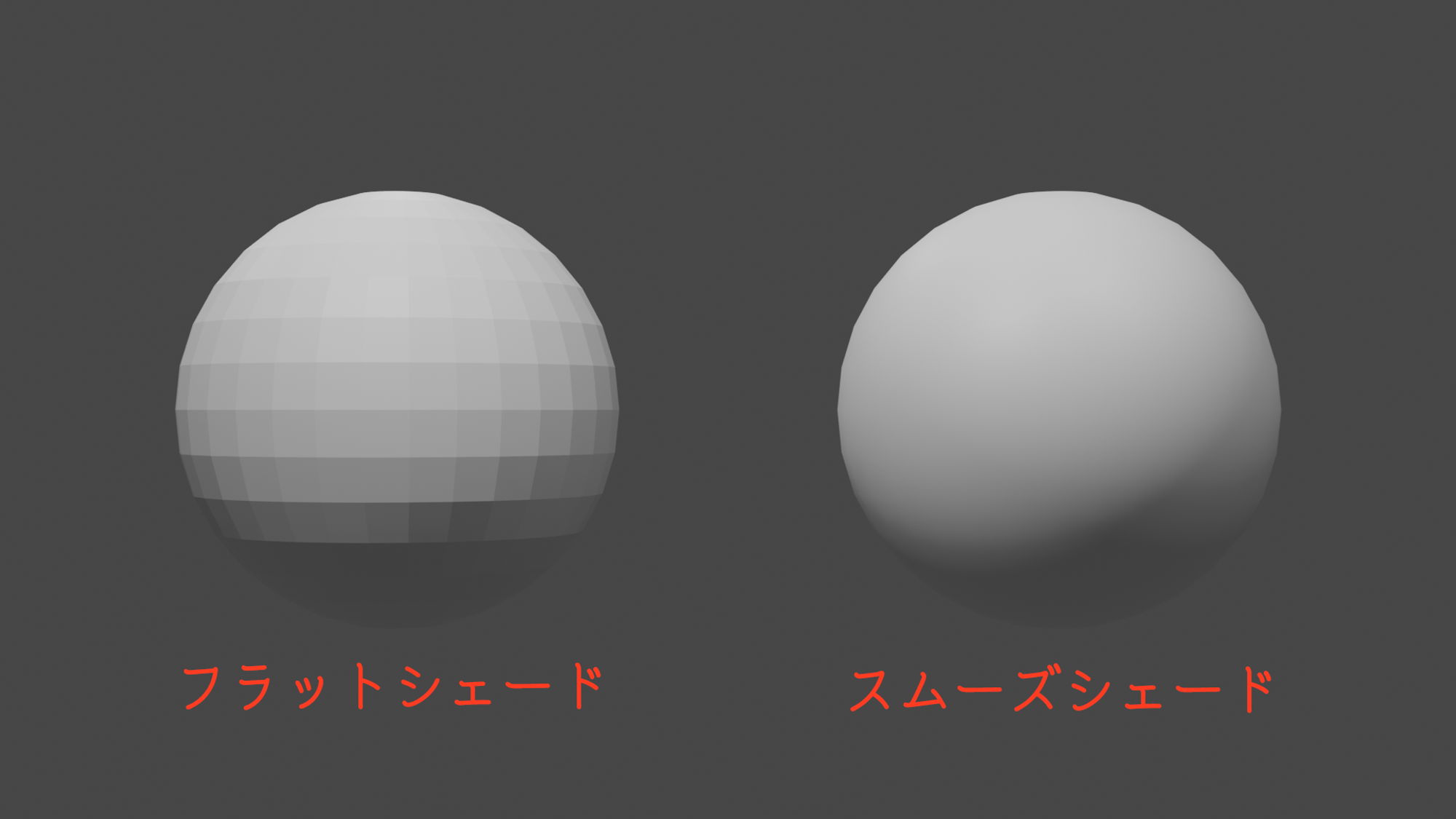
フラットシェードではメッシュの状態がそのまま表示されますが、
スムーズシェードはメッシュの形状は変えずに表面を滑らかに表示します。
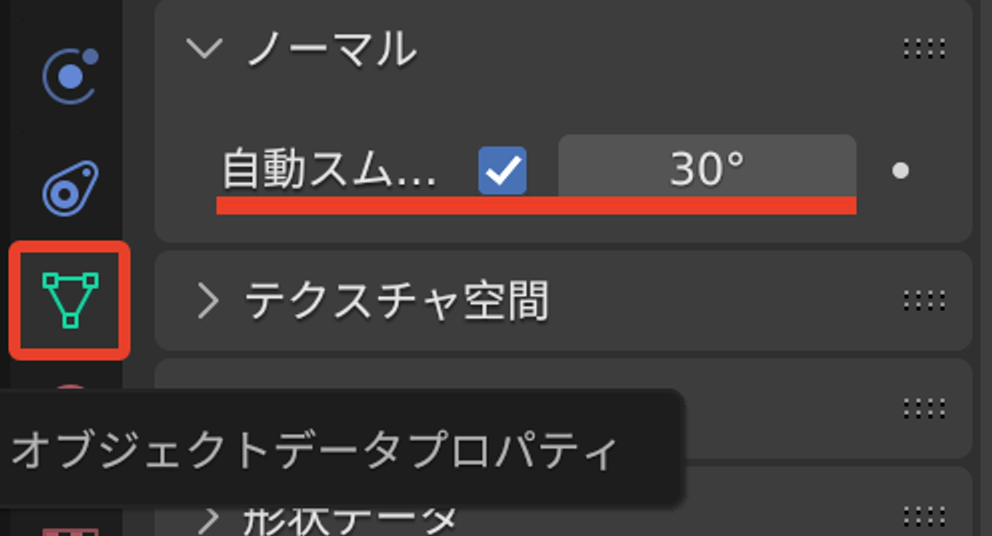
自動スムーズシェード

オブジェクトデータプロパティの
ノーマル→自動スムーズにチェックをつけると、
設定した角度よりも面のなす角度が小さい場合はスムーズシェード、大きい場合はフラットシェードが適用されるので、角が丸まってしまうのを防ぐことができます。
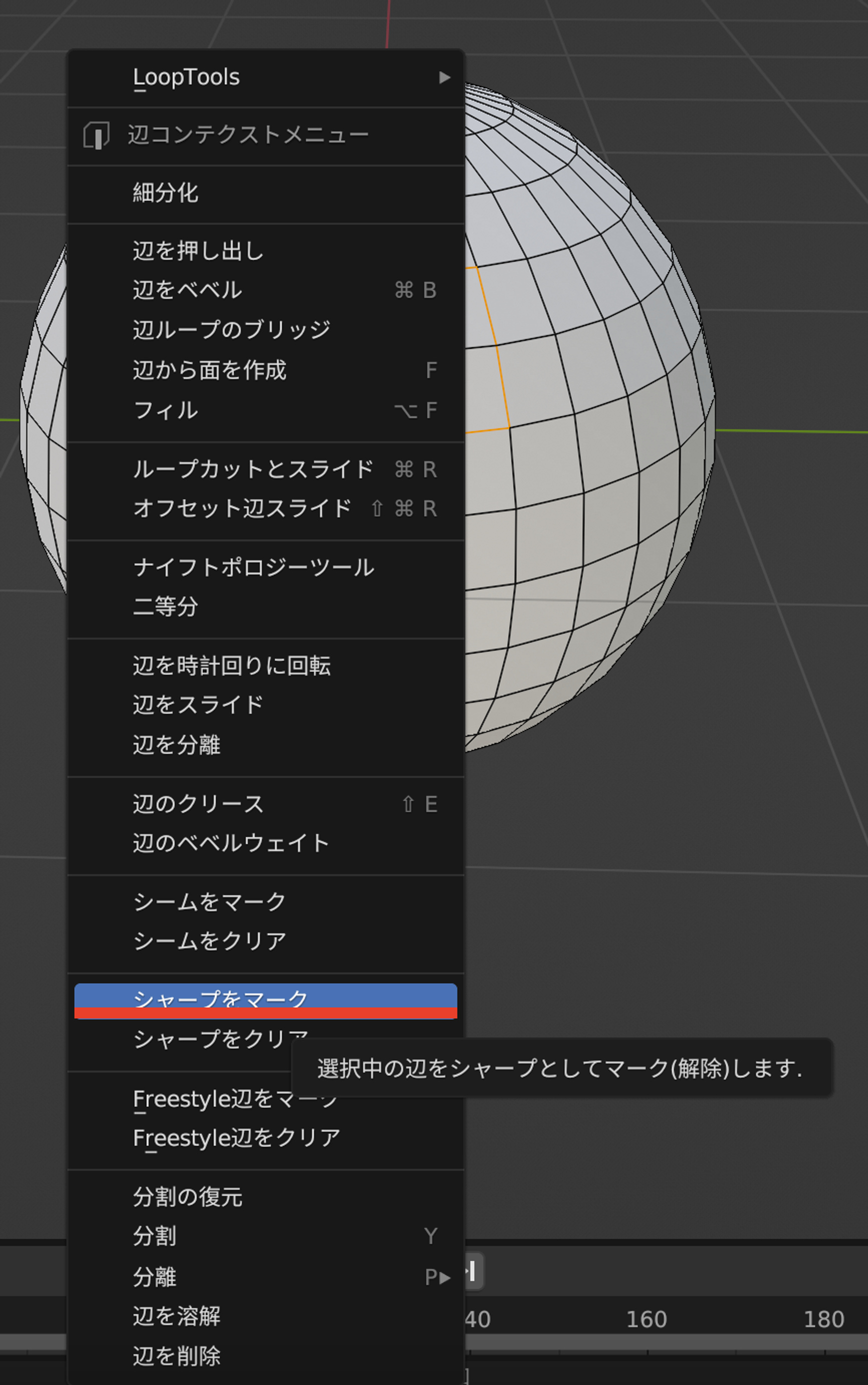
シャープをマーク

また、編集モードで辺を選択し、
右クリック→シャープをマーク
を行うと、自動スムーズが適用されている場所に対して、角度に関係なくその部分だけフラットシェードを適用することができます。