4-2 UV展開
今回はBlenderのUV展開について学習していきましょう。
UV展開はベイクする際に必須となるので是非マスターしましょう!
目次
UV展開とは

UV展開とは、テクスチャをマッピングするために立体を平面に展開する作業のことを指します。
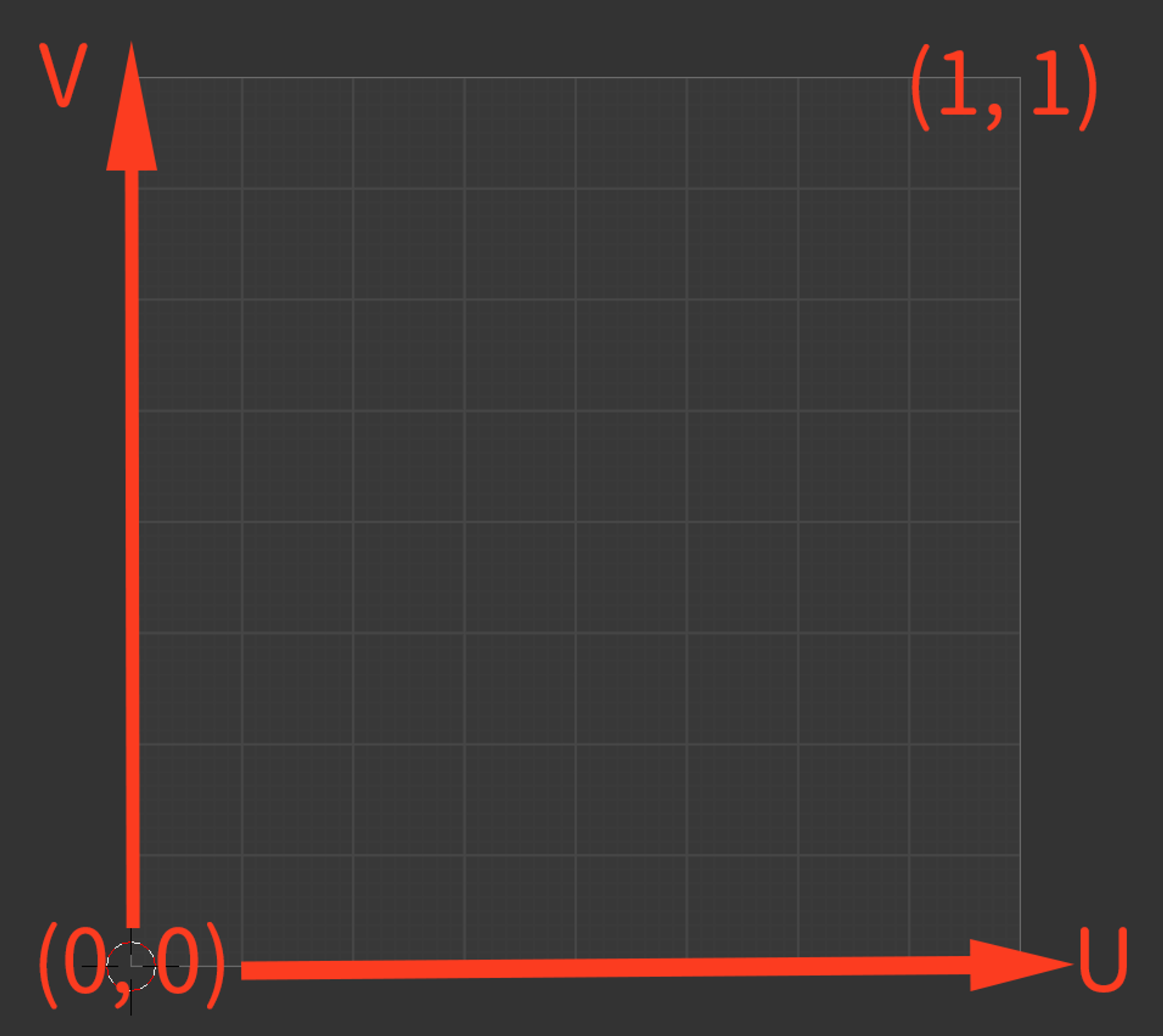
“U”と”V”はそれぞれテクスチャ空間の横軸、縦軸を表しており、
正方形の左下の座標は(U, V) = (0, 0)、右上が(U, V) = (1, 1)に なっています。
1-2-1 Robloxのテクスチャ要件で学習したように、
0:1 spaceに収めるというのは、この正方形の内側にUVアイランドを並べましょう、ということです。
Roblox向けにテクスチャを作成する際は、UVを0:1 spaceに収めるようにしましょう。
BlenderのプリミティブメッシュはUVが用意されています。
UV展開の3ステップ
以下の3つの工程を踏むことでUV展開ができます。
- シームをマークする
- UV展開する
- UVアイランドの位置を調整する
シームをマークする

シームとは、UV展開する際の切れ目となる場所です。
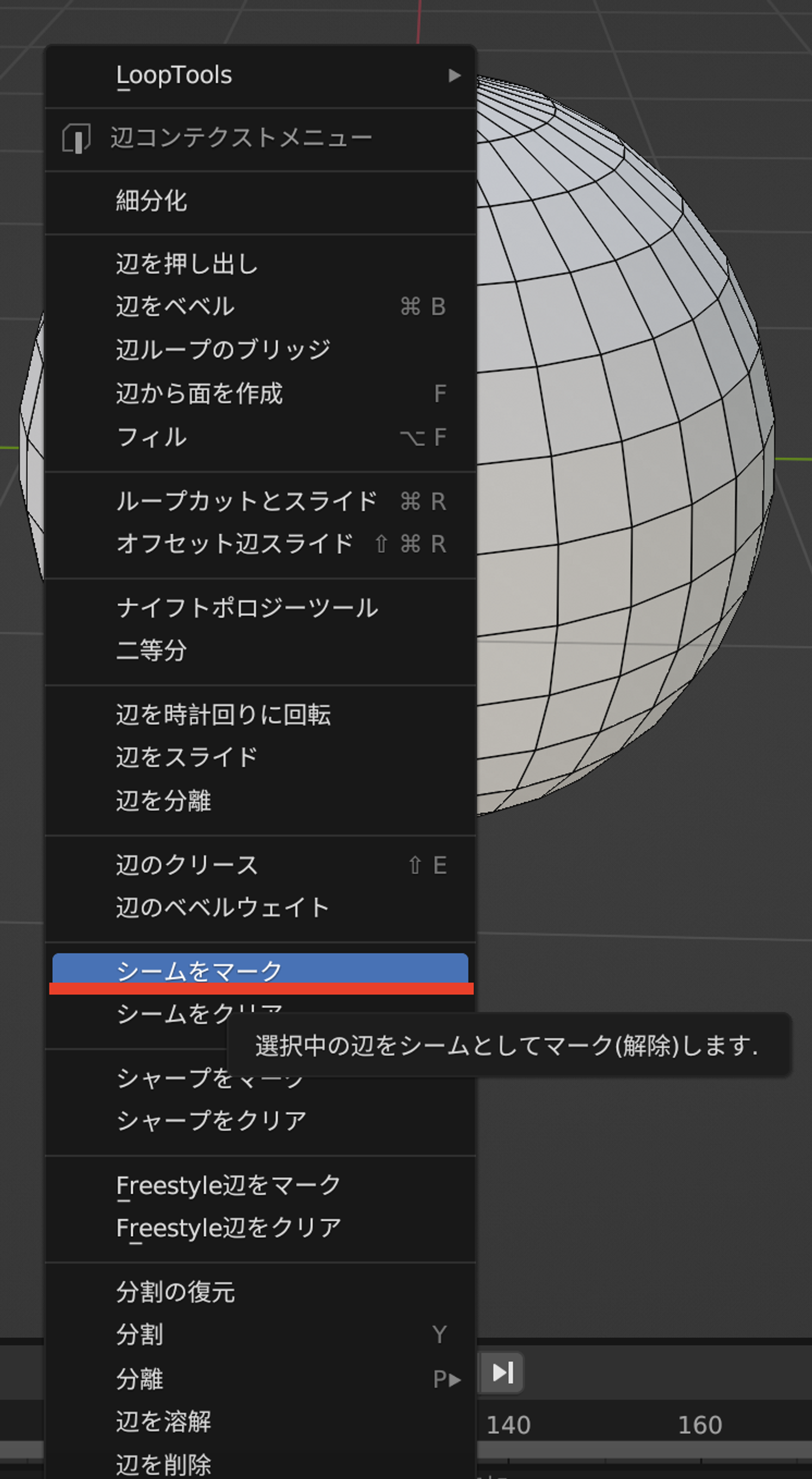
編集モードで辺を選択した状態で右クリックをすると、シームをマークが選択できます。
右クリックでシームをクリアを選択するとシームの削除ができます。
シームを入れる際は、立方体や円柱などの単純な形に置き換えて考えると良いです。
また、シームを入れた箇所はテクスチャの切れ目になるので、正面を避けてなるべく目立たない位置に入れるようにしましょう。
UV展開する

シームを入れ終わったら、いよいよUV展開です。
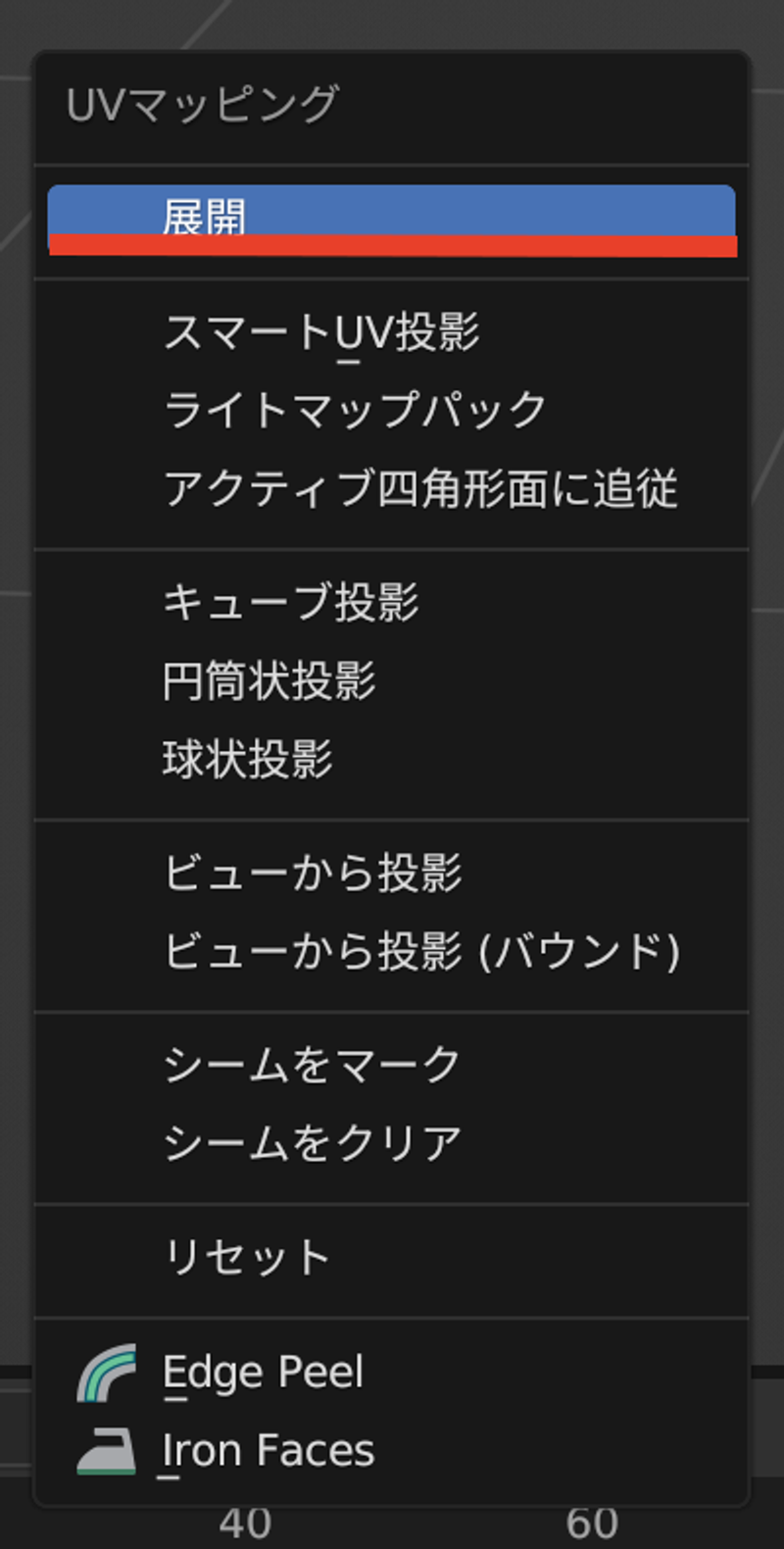
編集モードで”A”で全選択後、ショートカット”U”を押して展開を選択します。
UVの様子は、エディタをUV編集に切り替えると左側のウィンドウから見ることができます。UVの編集はこの画面から行います。
UVアイランドの位置を調整する
UV展開ができたら、UVマップを編集していきましょう。
| G/S/R | トランフォーム |
| L | アイランド選択 |
| P | ピン留め |
| Alt+P | ピン解除 |
UV編集の操作はほぼオブジェクトの操作と同じで、”G/S/R”でトランスフォームできます。
また、UVのひとかたまりのことを”島”や”アイランド”というのですが、
ショートカット”L”でアイランド選択ができます。
“P”でUVをピン留めすることで、再度UVを展開した際にUV配置が変わってしまうことを防げますが、ピンをしていてもトランスフォームで動かすことはできます。
1-2-1 Robloxのテクスチャ要件で学習したように、UVマップの解像度は
1024×1024ピクセルまで
という制限があります。
この限られたピクセル数で品質を維持するためには、UVマップに工夫が必要です。
よく見える箇所はUVマップを大きくして、あまり見えない箇所のUVは小さくしたり、同じ模様の箇所はUVを重ねることで、
より見える部分を優先的に解像度を高く見せることができます。