4-5 ベクトルノード
今回はシェーダーエディタのベクトルノードについて学習していきましょう。
目次
ベクトルノードとは
“ベクトル”ノードは、ベクトルの位置を決めたり、色の情報を高さに変換することができるので、”ベクトル”ノードを使用することでテクスチャの位置や表面の凹凸を設定できます。
主要なベクトルノード4選
Blenderにはたくさんの”ベクトル”ノードがありますが、よく使うものは限られていて、以下の4つが主に使われます。
- バンプ
- ディスプレイスメント
- マッピング
- ノーマルマップ
それでは順番に見ていきましょう!
バンプ

“バンプ”ノードでは、入力された画像の黒い部分(係数0)が低く、白い部分(係数1)が高くなるように凹凸が再現されます。

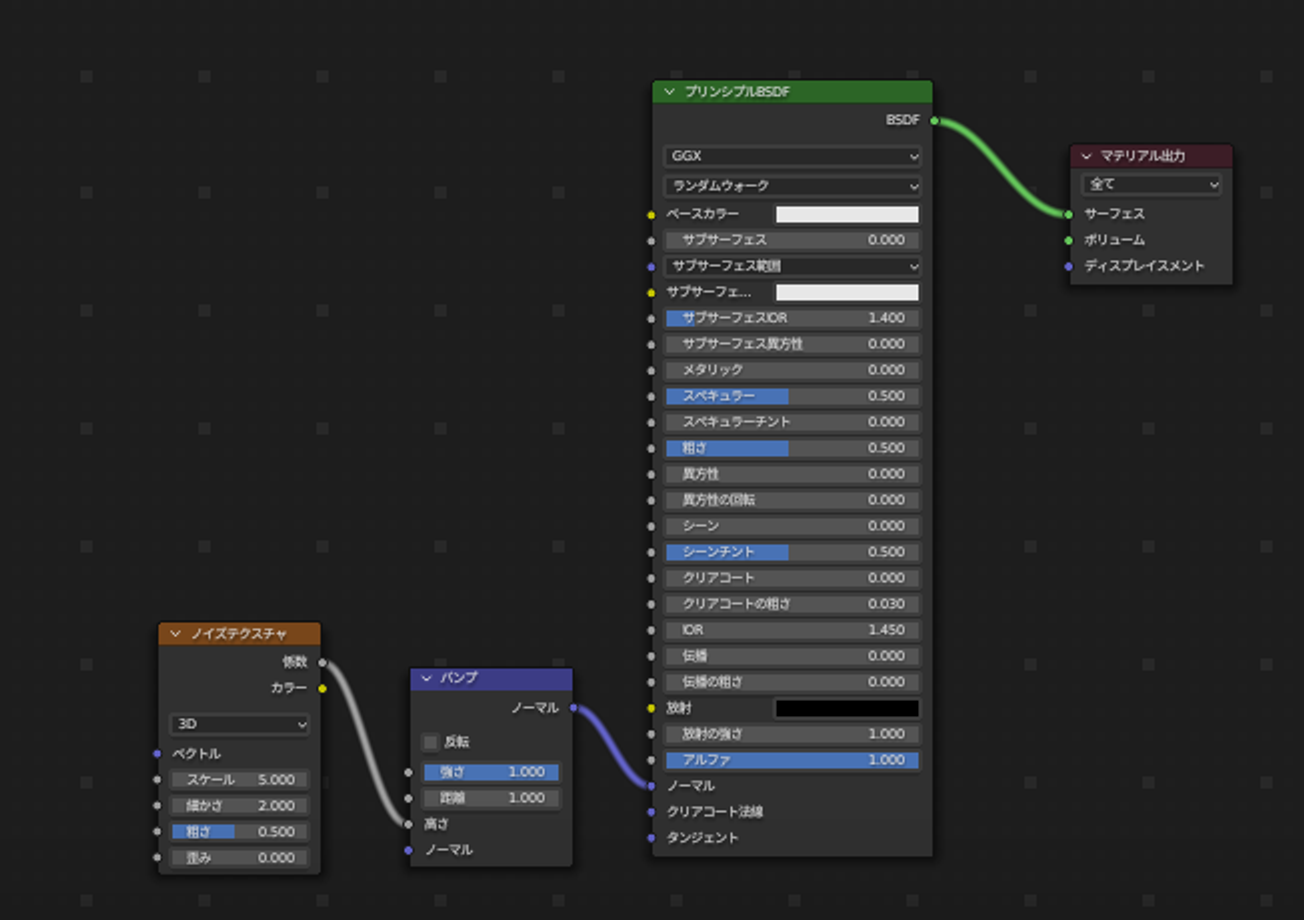
先ほどの画像のマテリアルのノード構成はこのようになっています。
“バンプ”ノードの“高さ”の値を”ノイズテクスチャ”の”係数”(係数は0から1の白黒の情報)で決定することで、ランダムな凹凸が表現が可能となっています。
出力側は、任意の”シェーダー”ノードの”ノーマル”に繋いで使用しましょう。(今回の場合は”プリンシプルBSDF”ノードの”ノーマル”に繋いでいます。)
ディスプレイスメント

“ディスプレイスメント”ノードでは、バンプと同様にグレースケールに合わせて凹凸が再現されますが、こちらはメッシュが凹凸に合わせて変形されます。
ただし、メッシュがある程度細かくないと凹凸が反映されないので注意しましょう。

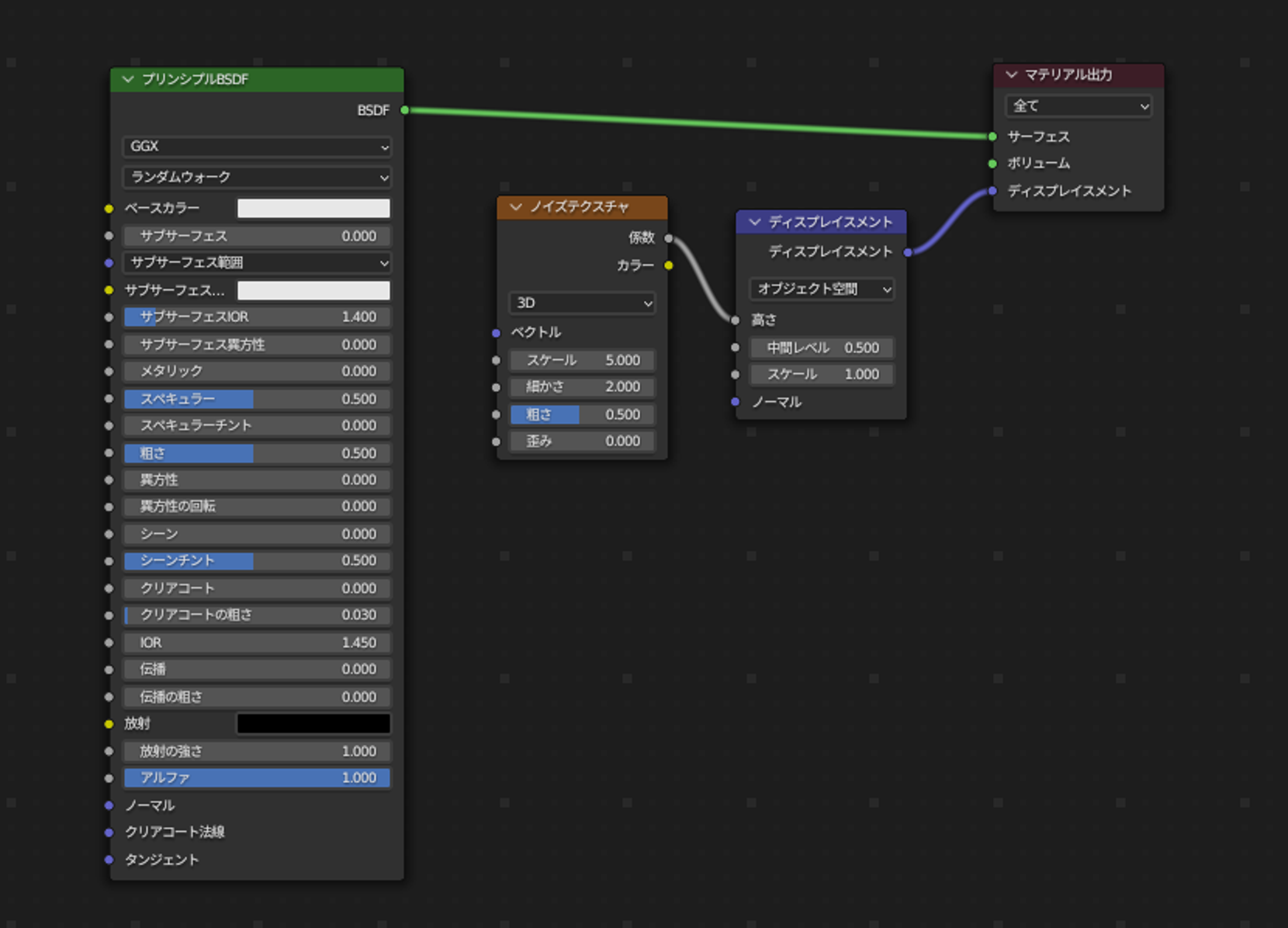
例で使用したマテリアルのノード構成はこのようになっています。
出力側は、”シェーダー”ノードの”ノーマル”ではなく、”マテリアル出力”ノードの”ディスプレイスメント”に繋ぎましょう。
バンプと同様に”ディスプレイスメント”ノードの”高さ”を”ノイズテクスチャ”ノードの”係数”に繋ぐことでランダムな凹凸の表現をしています。

また、デフォルトではディスプレイスメントの結果が見えないので、
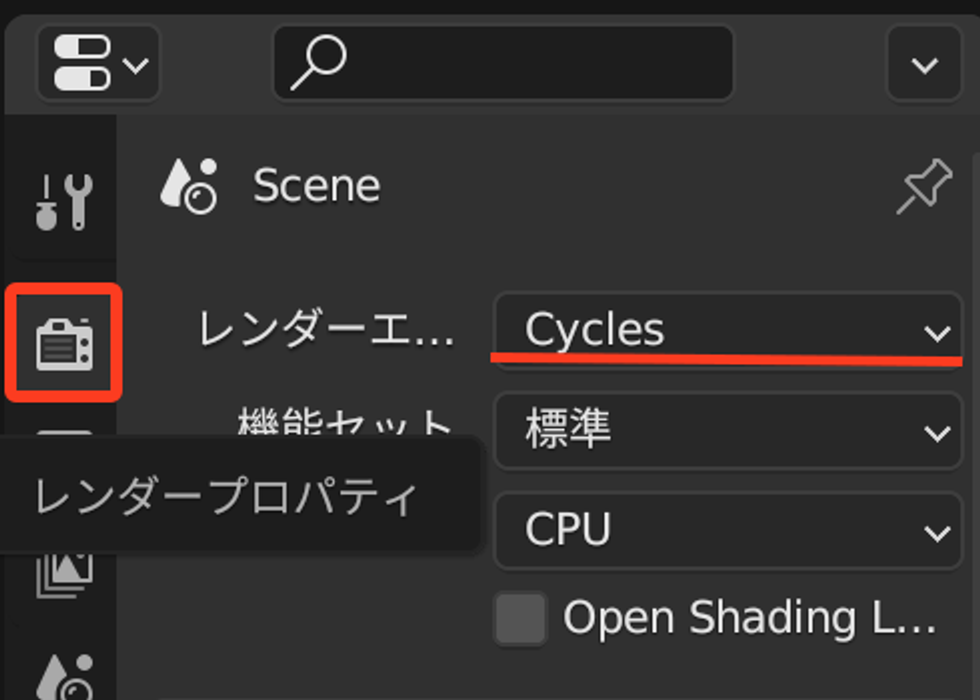
レンダープロパティからレンダーエンジンをCyclesに変更し、

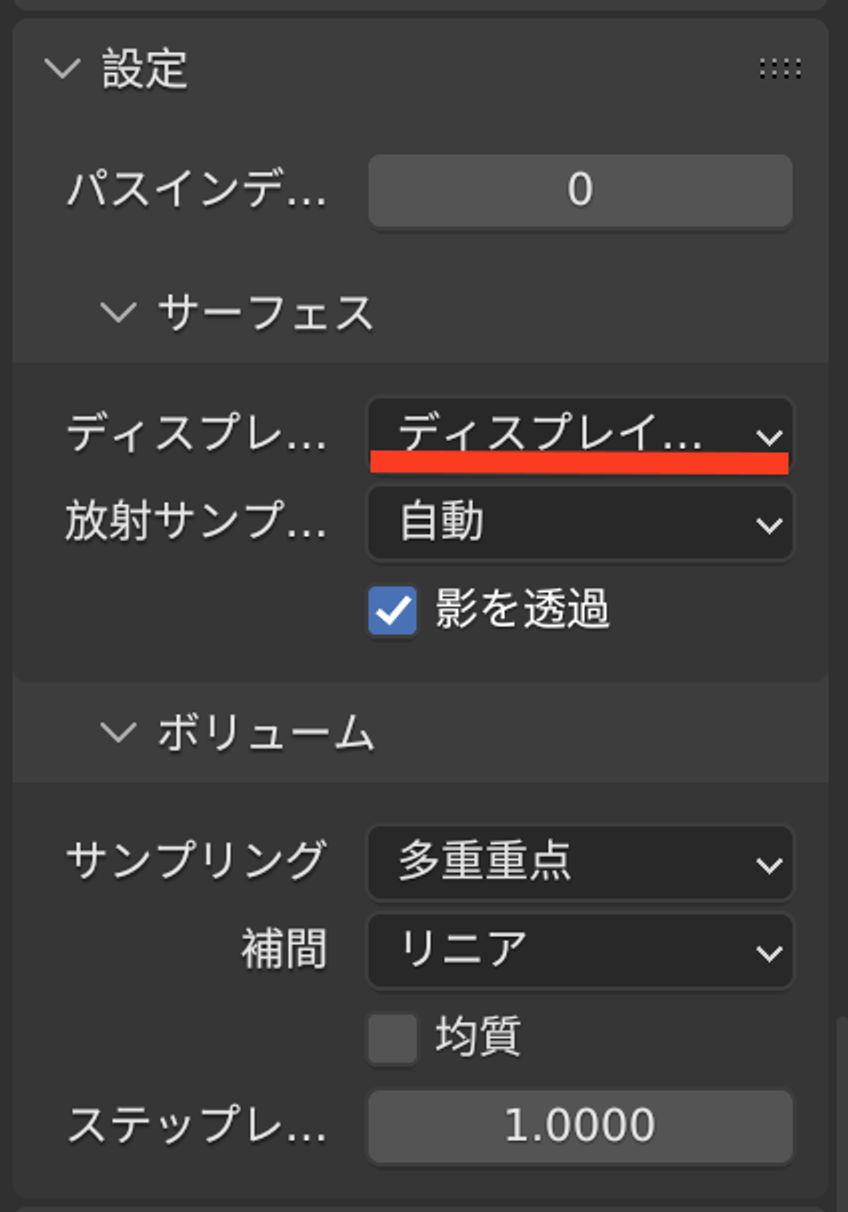
マテリアルプレビューの設定→サーフェス→ディスプレイスメント
→ディスプレイスメントとバンプ
にして、ショートカット”Z”でシェーディングをレンダープレビューにする必要があります。
マッピング

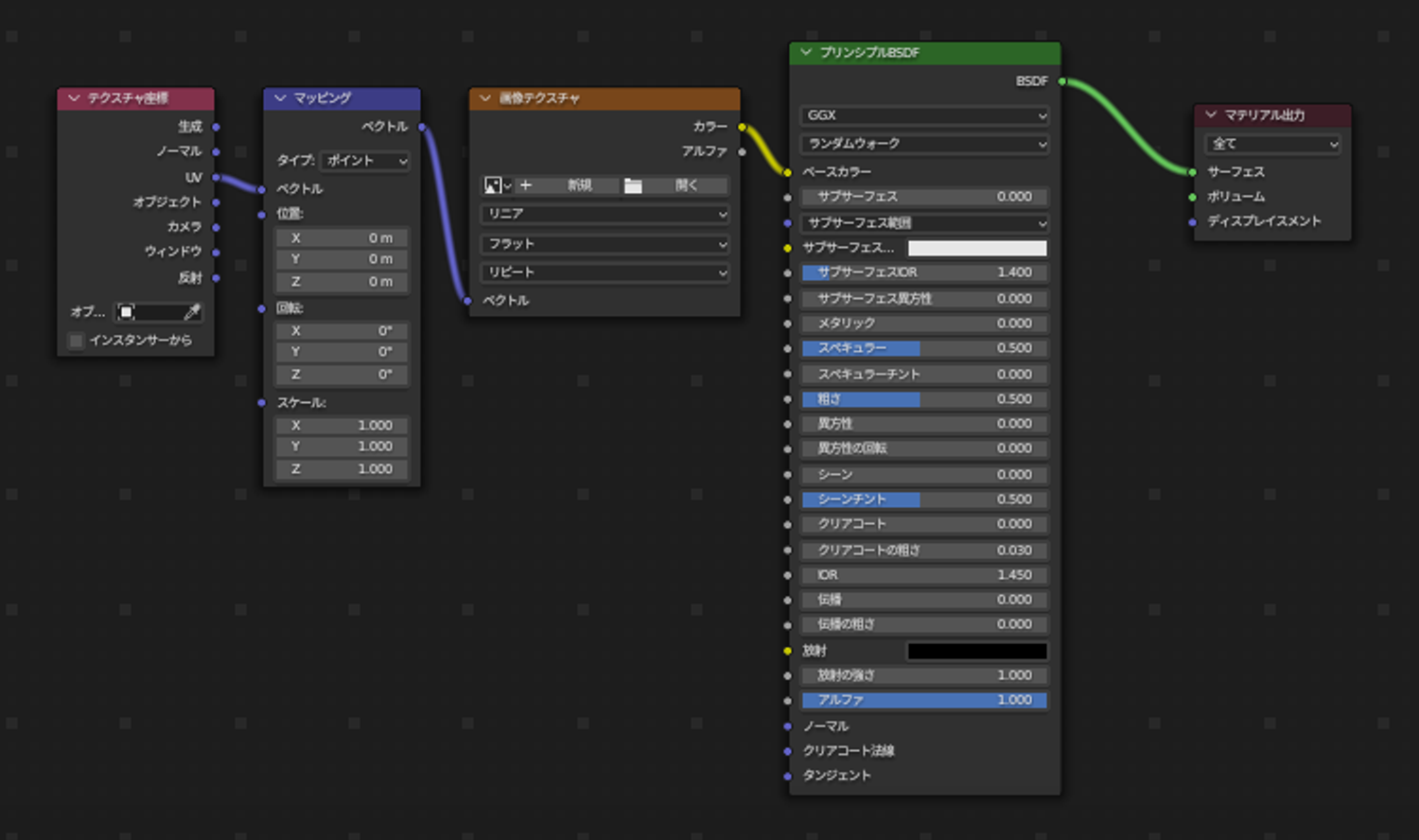
“マッピング”ノードは”テクスチャ座標”ノードと一緒に使うことで、テクスチャの位置や大きさを変更できます。
出力側に任意の”テクスチャ”ノードを接続して使うことがほとんどです。
ノーマルマップ

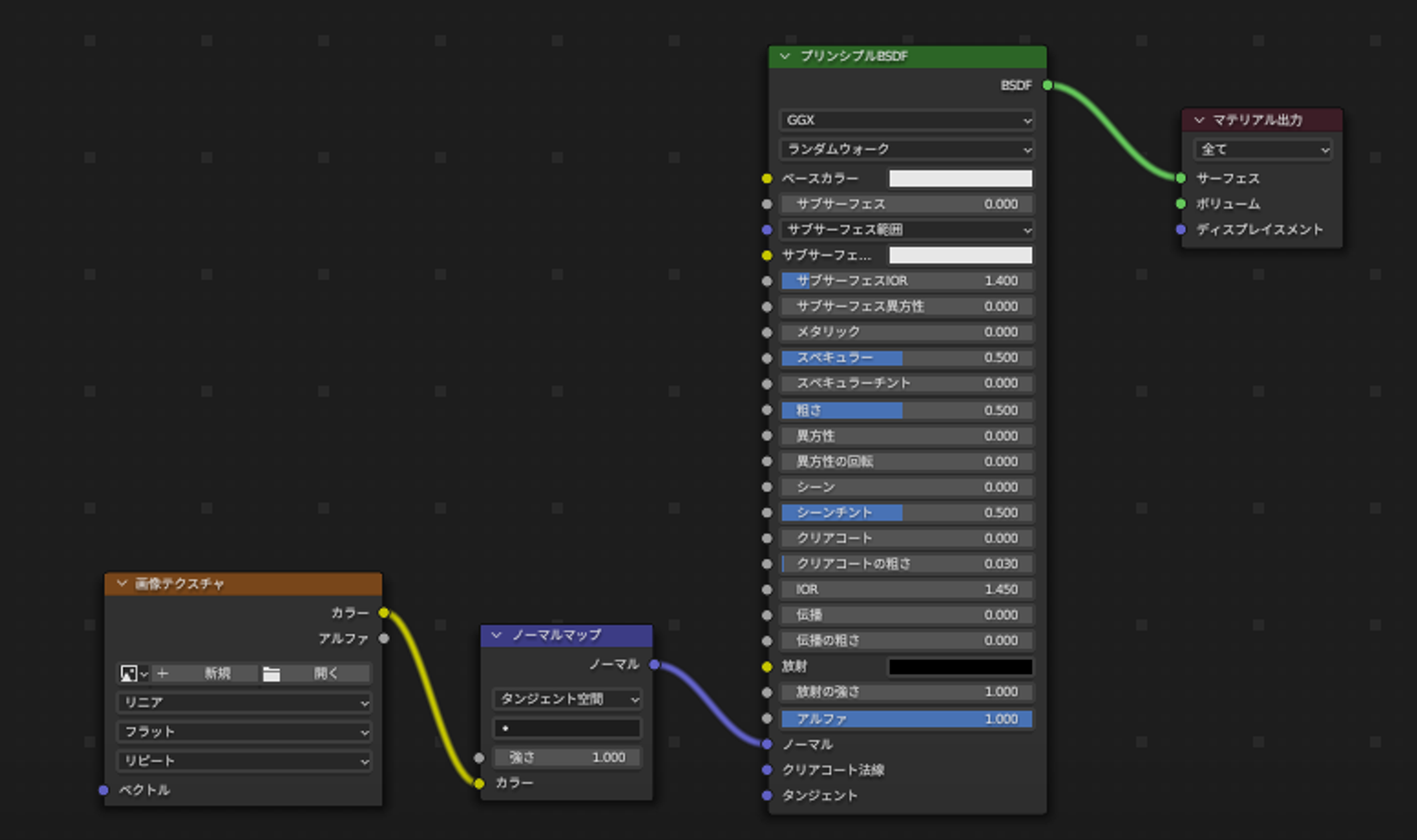
“ノーマルマップ”ノードは入力側に”画像テクスチャ”ノードを接続して使います。画像テクスチャにはノーマルマップを割り当てましょう。

例のマテリアルのノード構成はこのようになっています。
出力側は、”シェーダー”ノードの”ノーマル”に繋ぎましょう。