1-4. Roblox開発環境のTips
Roblox開発環境のTips
コンテンツ開発で自分にあった最適な環境を構築し、最適なワークフローとしていくことが、開発効率向上のためには重要です。以下ではRoblox開発において、主だった開発効率を上げられるツールやテクニックを紹介していきます。
ショートカットの活用と割当
基本的なことですが、開発においてはショートカットキーを把握することで作業効率が上がります。よく使うメニューに表示されているもの以外にも、多くのキーが設定可能ですので有効そうなものは積極的に使っていきましょう。以下のページからショートカット一覧が参照できます。
またRoblox Studioはショートカットのカスタマイズ機能を提供しています。以下のメニューから設定が可能です(こちらでもショートカット一覧を確認できます)。
File -> Advanced -> Customize Shortcut
デフォルトでは「よく使うがショートカットが割り当てられていない操作」がいくつかあります。そういった何度も使う操作はショートカットを設定して効率アップを図りましょう。例えば以下のような設定例です。
| 操作 | ショートカットキー例 |
| Play Here | F6 |
| Robloxに保存 | Ctrl + S |
| ToolBoxの表示/非表示 | Ctrl + Alt + T |
CommandBarを活用

CommandBarは通常RobloxStudioの最下部にデフォルトで表示されている、エディット環境下でScriptを実行するためのツールです。CommandBarに直接コードを打ち込んで実行もできますし、ModuleScriptを参照した実行なども可能です。
例えば、プロシージャルなオブジェクトの生成や、一括での複雑なプロパティ変更、コードのテスト実行やデバッグ、などに活用することが可能です。CommandBarの活用により、複雑な操作を簡単に行い、開発プロセスをより効率的に進めることができます。
Beta機能を活用

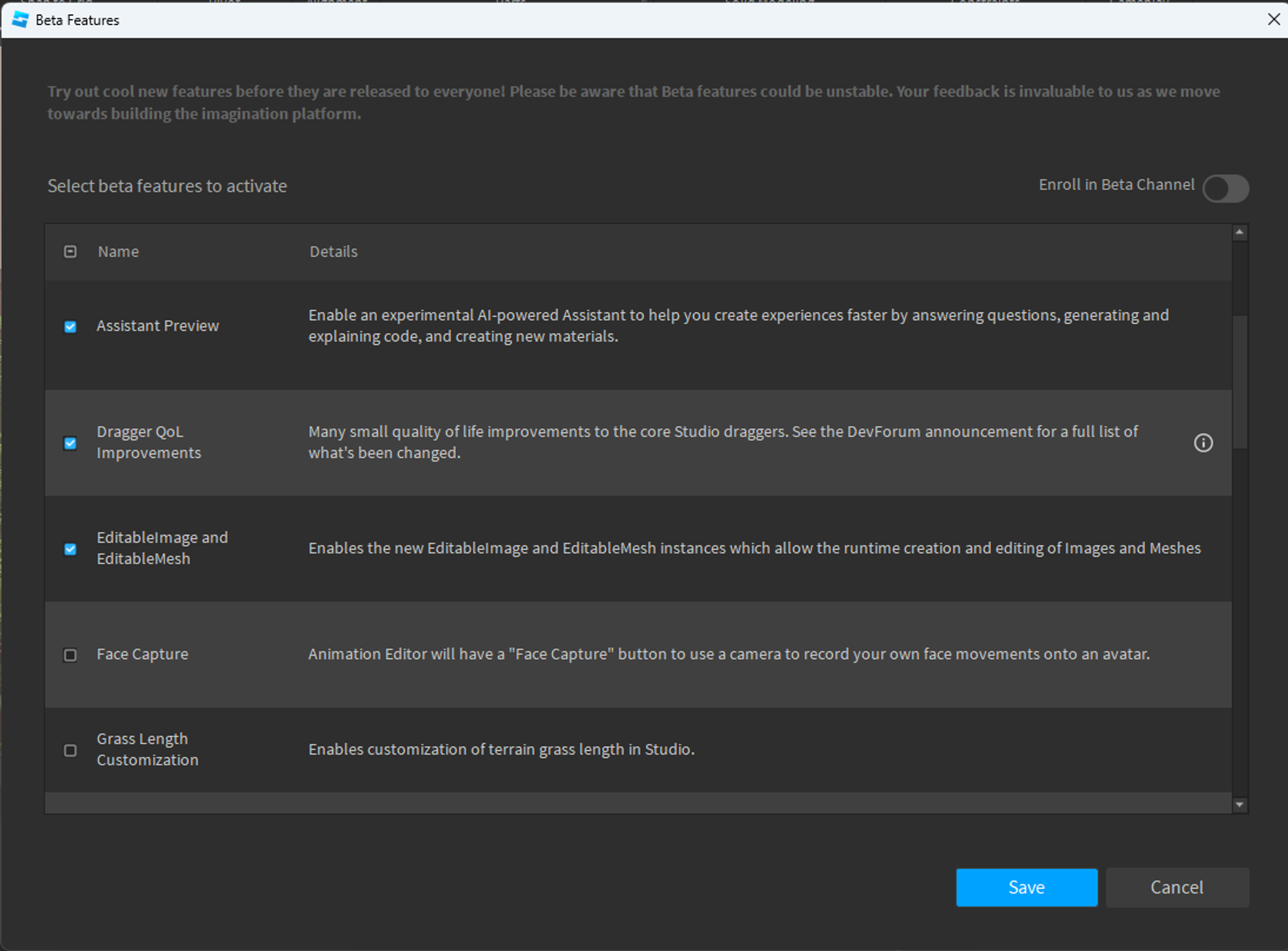
Robloxは日々更新され続けており、開発中の機能は「Beta機能」としてユーザーに提供される前に先行して開発者に提供されています。基本的には今後本機能となるものであり、より便利な、より高度な機能が提供されているので、定期的に確認し有用そうな機能を有効化していくとよいでしょう。以下からの設定メニューを開くことが可能です。
File -> Beta Features
生成AIを活用
Robloxは生成AIを活用した開発に積極的に取り組むプラットフォームで、「Roblox Assistant」という対話型の生成AIをStudio上、Robloxドキュメントページ上の双方で利用できるようにしています。
「Roblox Assistant」は、コードの生成、コードの解説、さらにはマテリアルやテクスチャの生成、いずれは3Dモデルやシーンの生成なども予定されています。開発において非常に強力な手助けとなるのでうまく活用しましょう。AIを用いた開発については、本書後半でも詳しく触れているので、参照ください。
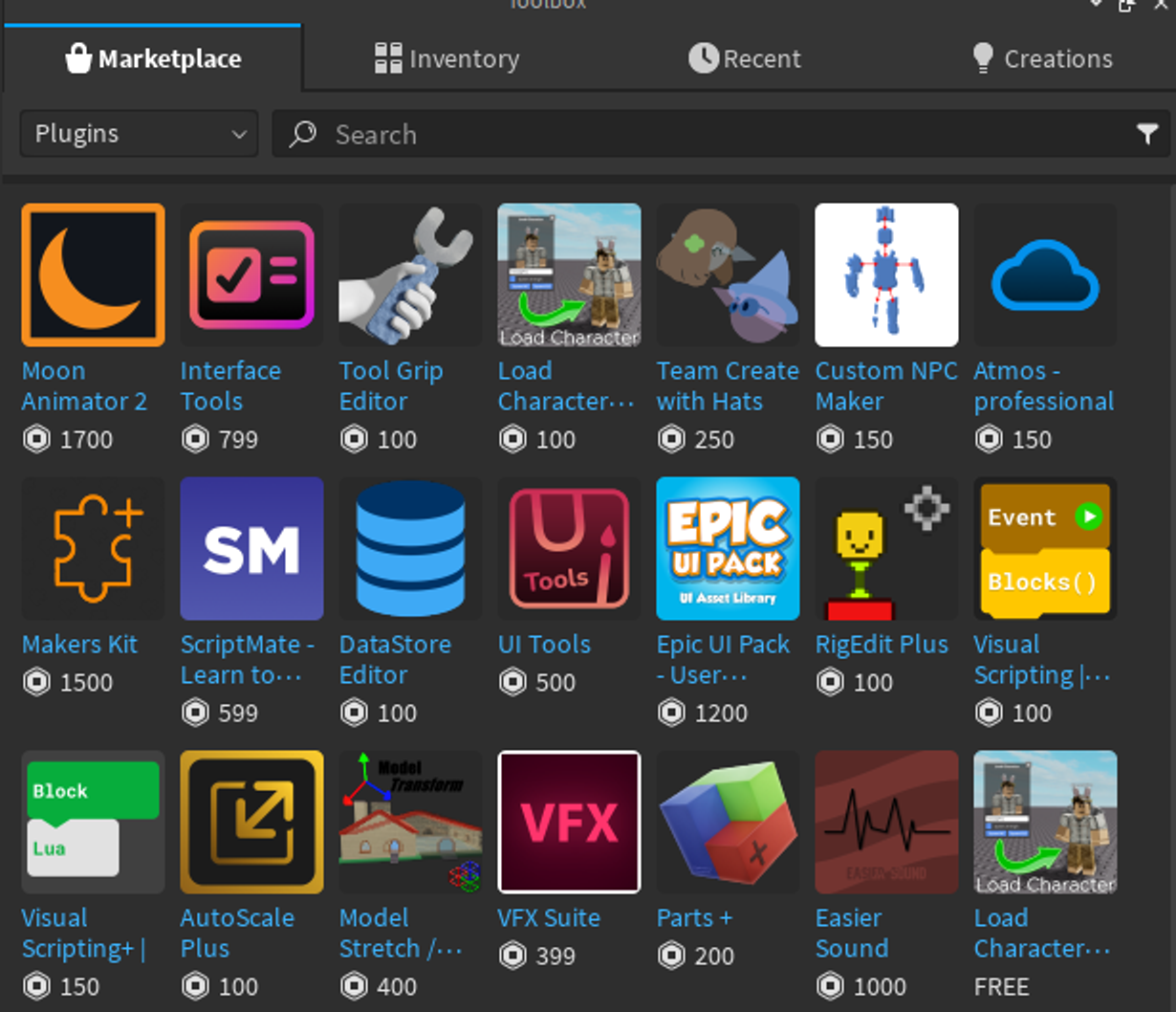
プラグインを活用

Robloxには数多くのプラグインが提供されており、プラグインを活用することでStudioの機能を拡張したり、効率的な開発を可能としてくれます。
また、プラグインもまた自作して公開が可能ですので、望んだ機能のプラグインが見つからない場合は自作するのも選択肢の1つといえます。以下でプラグインの作成について学習できます。
外部エディタ(VSCodeなど)を使った開発環境
2024年2月時点は、公式での外部エディタサポートは行われていません。ただし、RDC2023にて外部エディタと連携する同期機能の提供が明言されました。そのため近日中に外部エディタを利用できる更新が期待できます。
また、現時点でもVSCodeと連携できる拡張機能(RojoやArgon)が提供されており、一部ではこれらの活用も盛んです。筆者もVSCodeでの開発環境を利用しています。VSCodeを利用することで、GitやGithub Copilot、VSCodeの豊富な拡張機能(Roblox LSPなど)、などが利用可能です。