1-4-2 テクスチャリング
今回は、前回制作したサングラスのモデルをUV展開し、テクスチャを用意する作業を行います。
目次
シームを入れる

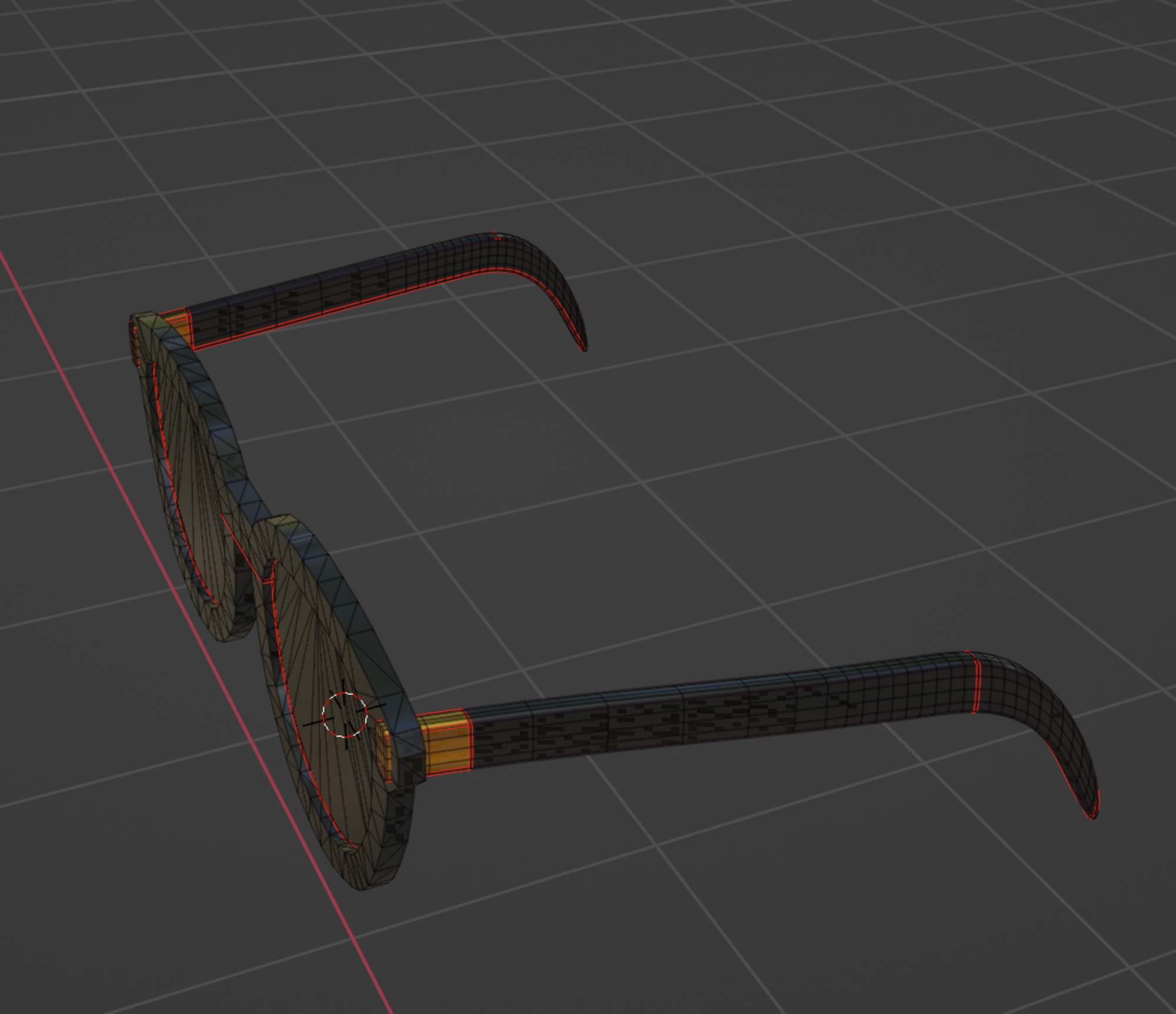
Tabで編集モードに移動し、辺選択モードに切り替えましょう。
シームはUVの切れ目となる部分なので、メッシュのあまり目立たない部分に入れましょう。
シームを入れたい箇所の辺を”Shift”を押しながら複数選択したら、右クリックで表示される画面から”シームをマーク”を選択します。
シームを入れた箇所の辺は赤く表示されます。
もしシームを入れた箇所を元に戻したい場合は、その部分を選択した状態で、右クリックから表示される画面から”シームをクリア”を選択しましょう。
モディファイアの適用
シームをいれることができたら、モディファイアの適用を行っていきましょう。
モディファイアの適用を行うことで、モディファイアの影響を実際のメッシュに反映することができるのですが、
この操作を行うと、それ以前に比べてメッシュが複雑になり、編集がしづらくなるので、必ずメッシュが完成してから行うようにしましょう。

モディファイアの適用は、モディファイアプロパティの各モディファイアの画像の赤枠の部分から”適用”を選択します。
モディファイアは上から順番に効果が重なっているので、上から順番に適用していかないと、メッシュが思わぬ物となってしまうことがあるので注意しましょう。

また、アクセサリーのメッシュ要件の”Nゴンは使わない”を満たすために、”三角面化”モディファイアを追加・適用します。
この操作によって、頂点数が4つ以上の面が全て三角面になるため、一気にNゴンをなくすことができます。

モディファイアを適用していくうちに、頂点数が大幅に増加してしまうことがあります。その場合は、”デシメート”モディファイアを追加・適用します。
デシメートモディファイアのモディファイアの適用を行うことで、モディファイアの影響を実際のメッシュに反映することができるのですが、ここでひとつ注意点があります。
デシメートモディファイアでは、”比率”の数値により、余計な頂点を削減することができますが、あまり効果を強めてしまうとメッシュの形状が変わってしまうことがあるので、
“比率”の値を小さくしすぎない必要があります。
デシメートモディファイアを使用する目的は、アクセサリーのメッシュ要件である”三角ポリゴン数4000以下”を満たすようにすることなので、
それを目安に”比率”の値を調整すると良いでしょう。
調整できたら、デシメートモディファイアも適用しておきます。
トランスフォームの適用
モディファイアの適用が完了したら、トランスフォームの適用をしましょう。
モディファイアを適用する前にトラスフォームの適用をすると、モディファイアの効果が変わってしまうことがあるので、
トラスフォームの適用は、モディファイアを適用してから行うようにしましょう。

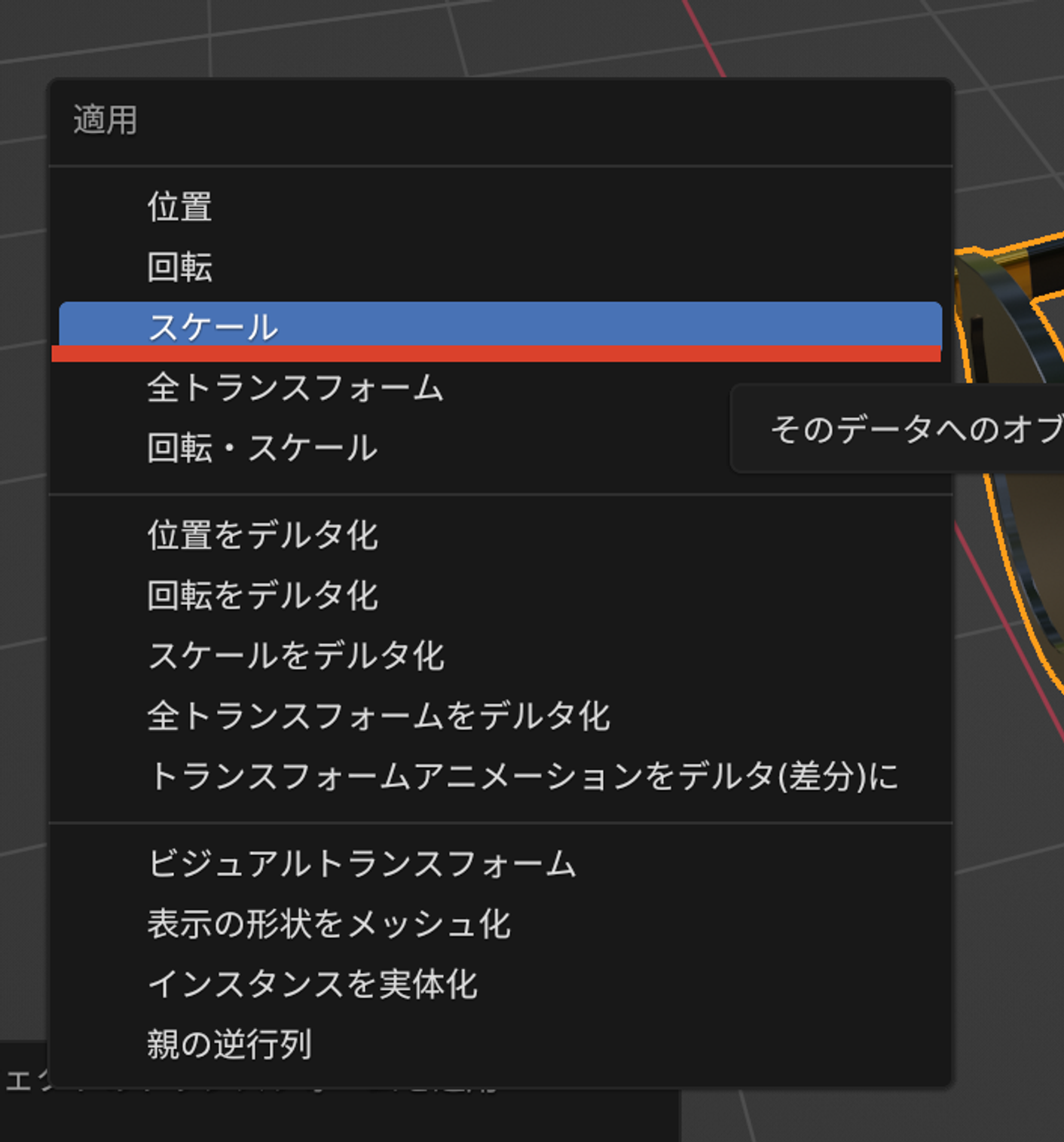
”Control+A”から、スケールを選択します。
また、複数オブジェクトを使用している場合は”A”でオブジェクトを全選択後、”Control+J”でオブジェクトを統合して、ひとつのオブジェクトにまとめます。
UV展開
ここまでの作業が完了したら、アクセサリーメッシュのオブジェクトを選択した状態で、UV編集タブに移動します。

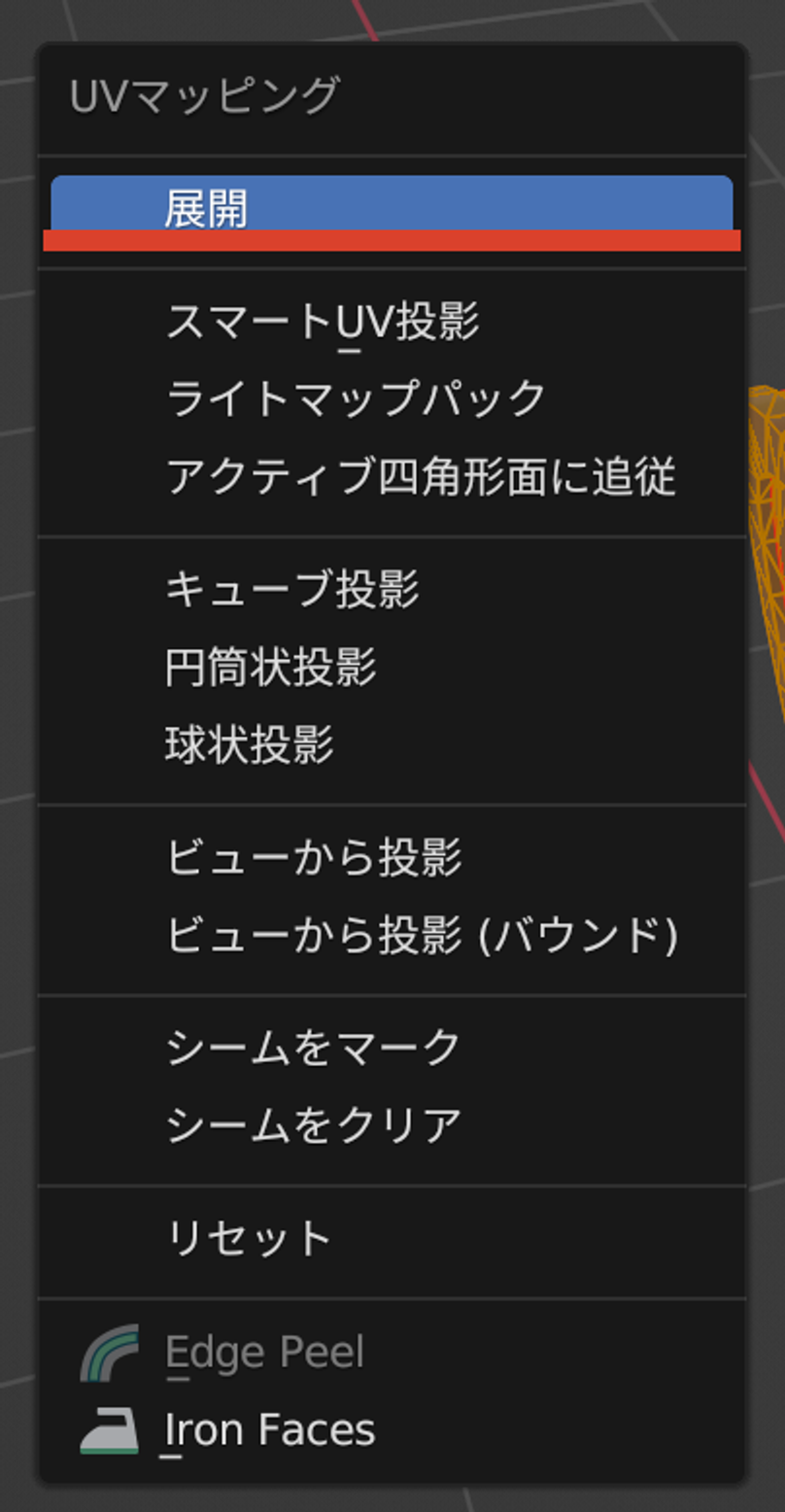
UV編集タブの右側の画面にマウスカーソルがある状態で、”A”で全選択後、”U→展開”を選択します。
UV展開自体はこれで完了ですが、適宜UVアイランドの調整を行いましょう。
UVアイランドの調整の詳細については下記レクチャーを参照してください。
マテリアルの作成

今回例では、プリンシプルBSDFの
- ベースカラー
- メタリック
- 粗さ
の数値を変更することで簡単にマテリアルを作成しましたが、CC0のPBRマテリアルを使用する方法もあります。
ご自身の作品に応じた方法で、マテリアルを作成すると良いでしょう。
シェーダーエディタの使用方法や、 CC0のPBRマテリアルの入手・実装方法については下記レクチャーを参照してください。
※別途「DEVLOX Academy 3Dモデリング〜Prop編〜」のご購入が必要となります。
マテリアルのベイク
RobloxではBlender内のマテリアルをそのまま使用することができないので、Blenderでマテリアルをベイクという作業を行い、それをテクスチャとして使用する必要があります。
もっとも、リジットアクセサリーはSurfaceAppearanceを使用できないので、
アルベド(ベースカラー)
粗さ
メタリック
ノーマル
は使用できません。ご注意ください。
テクスチャの画像ファイルはPNG形式が望ましく、またテクスチャの最大サイズは1024ピクセル四方に制限されているので、
ベイクで作成したテクスチャはこれらの要件を満たしている必要があります。
Robloxの詳しいテクスチャ要件については下記レクチャーを参照してください。
※別途「DEVLOX Academy 3Dモデリング〜Prop編〜」のご購入が必要となります。
Blenderでベイクの作業をする際には、TexToolsというアドオンが非常に有効です。TexToolsを使うことで、ベイクによるテクスチャ作成や、UV編集を効率化できるのでおすすめです。
TexToolsのインストール方法や、TexToolsの使用方法、TexToolsを使用したベイクの実践的な方法については下記レクチャーを参照してください。
※別途「DEVLOX Academy 3Dモデリング〜Prop編〜」のご購入が必要となります。



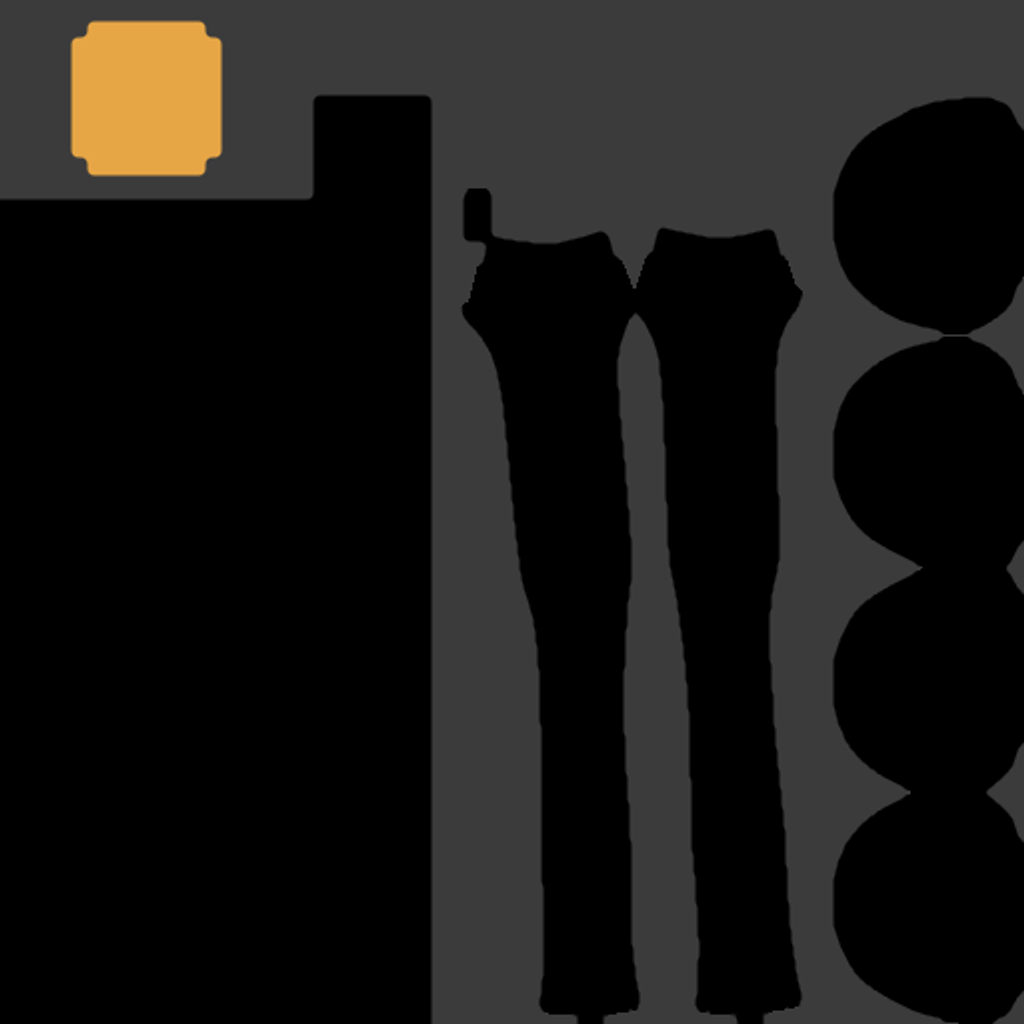
例では、このように
- アルベド(ベースカラー)
- 粗さ
- メタリック
のテクスチャをベイクで作成しました。
今回は簡単なテクスチャのためノーマルは用意していませんが、必要に応じて用意しましょう。
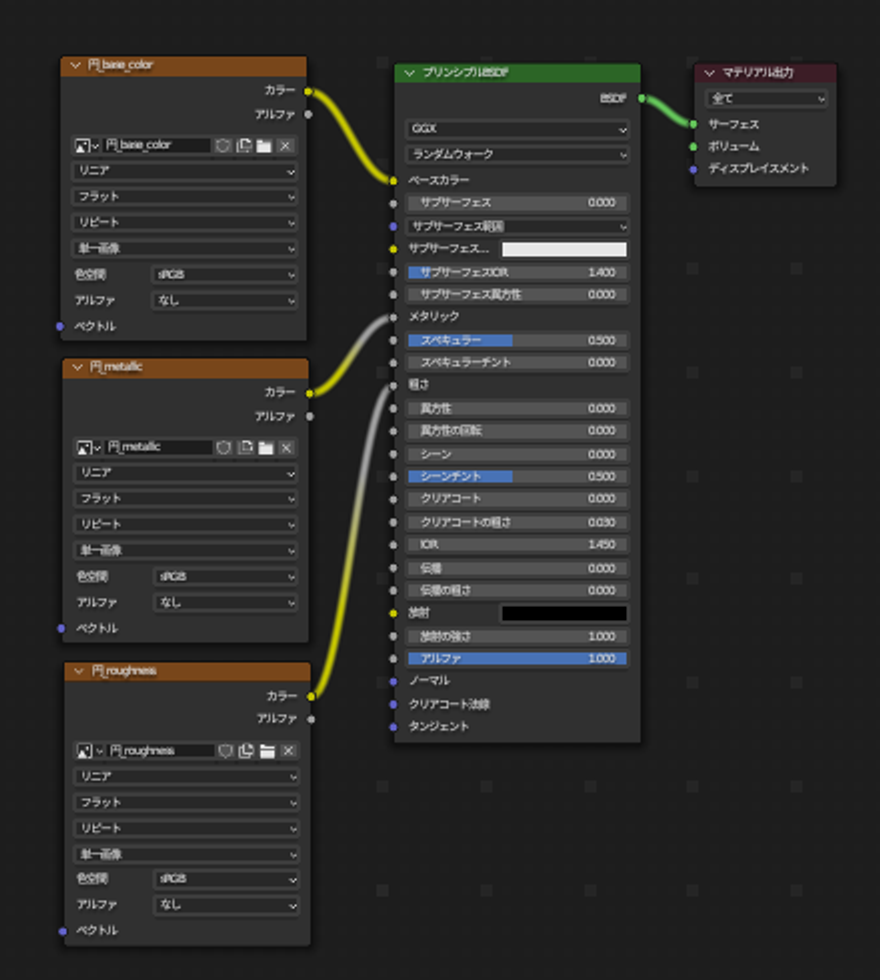
次に、この画像テクスチャを使用する方法について解説していきます。

上の画像のように、シェーダーエディタにて
- アルベド(ベースカラー)
- 粗さ
- メタリック
- ノーマル
を画像テクスチャとしてプリンシプルBSDFに接続しましょう。
最後に
以上でテクスチャリングの工程は完了です。次回からは、Robloxで実際にアクセサリーとして使用できるように設定していきます。